参照上一篇bootstrap布局注册表单

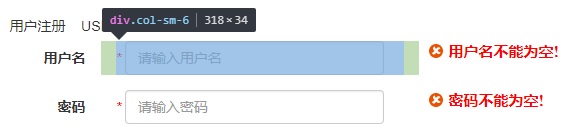
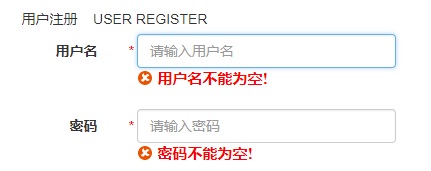
使用校验插件默认位置显示提示信息,发现错误提示信息换行了,由于增加了提示信息,表单显示高度也增加了,如下

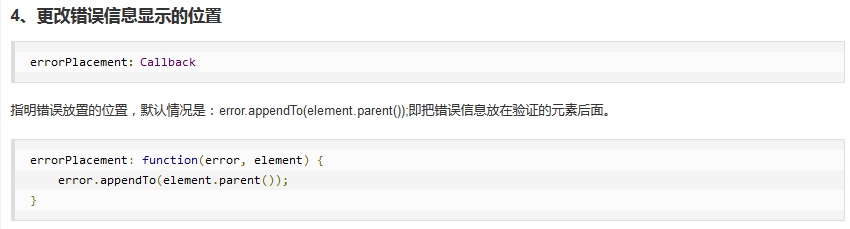
默认提示信息位置代码为

将错误提示设置其显示在右边,需要对校验代码做如下修改,增加提示信息位置设置
1 errorPlacement: function(error, element) { 2 error.appendTo(element.parent().parent()); 3 }
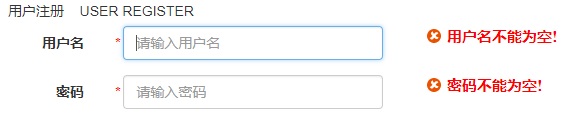
调整后的错误提示如下

还有些不足,提示离输框太远,原因在于提示在输入框所在栅格系统div的后面