本文来源:http://mp.weixin.qq.com/s?__biz=MjM5MTA1MjAxMQ==&mid=201811994&idx=1&sn=1c3bae60e2fe13d3bc3aeecaa6a4ef00&scene=23&srcid=abqLbfgvESx4DGNysdG8#rd
pc上的网站在移动端上怎么办?
1:如果把移动端的可视区域(320-768)的话,大部分网站都会因为太窄而显示错乱;
2:所以浏览器默认把viewport设置为一个较宽的值 980px或1024px,至少保证PC网站在移动端上可以显示,只不过出现了横向滚动条而已。
几个概念
1:css像素
html中度量的单位 用px来计算,在pc中往往 1 css px = 1 物理像素
css像素时抽象和相对的了,在不同设备中1px对应不同的设备像素;iphone3分辨率是320*480 即 css 1px = 1个物理像素;iphone4 分辨率640x960但屏幕尺寸没有改变,意味着同一块区域像素多了1倍 即 css 1px =2个物理像素;
2:物理像素
表示每英寸所拥有的像素数目,数值越高,代表屏幕能够以更高的密度来显示图像
3:分辨率
显示器所能显示的像素多少,显示器可以显示的像素越多,画面就越精细,同样的屏幕区域能显示的信息就越多
4:devicePixelRatio
window.devicePixelRadio = 物理像素/css像素 在iphone4中devicePixelRatio=2 也就是1css像素=2个物理像素
devicePixelRatio在不同浏览器中存在一些兼容性问题,并不是完全可靠的
5:layout viewport
移动设备的默认viewport,css布局是以layout viewport 来做为参考系计算的document.documenElement.clientWidth 获取该尺寸时动态设置
6:visual viewport
代表浏览器窗口的尺寸,当用户放大浏览器时这个尺寸就会变小window.innerWidth 获取
7:ideal viewport
屏幕尺寸 设备屏幕的尺寸 单位是物理像素
screen.width 获取 屏幕尺寸是不变的
在该viewport中用户不需要缩放和横向滚动就可以正常查看网站的所有内容
设置移动端网站一般以这个viewport为准,ideal viewport 的宽度等于设备屏幕宽度,使得无论在什么分辨率下,那些针对ideal viewport设计的网站都可以完美的呈现给用户。
如何来实现屏幕适配
需要用到
<meta name="viewport" content="width=device-width" />
meta viewport 中有6个通用属性:
1)width 设置layout viewport的宽度 正整数或字符串 'width-device'
2)initial-scale 设置页面的初始缩放值,数字或小数
3)minimum-scale 允许用户的最小缩放值 数字或小数
4)maximum-scale 允许用户的最大缩放值 数字或小数
5)height 设置layout viewport 的高度,这个属性很少用到
6)user-scaleabel 是否允许用户进行缩放 'no'或‘yes’ 还有2个需要特别注意的两个属性
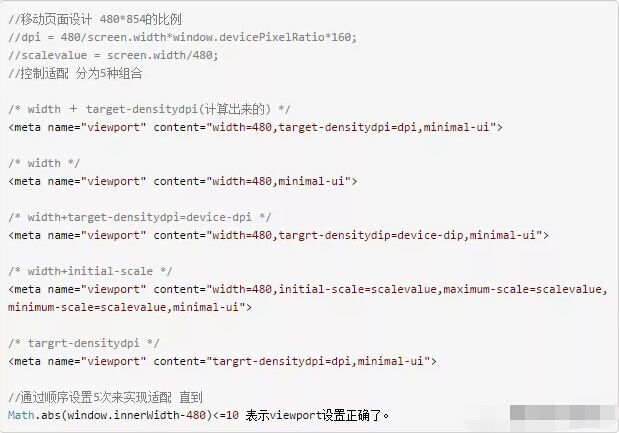
7)target-densitydpi 在andriod 4.0一下的设备中,不支持设置viewport的width,android 自带浏览器支持设置 target-densitydpi来达到目的;
target-densitydpi-UI-width/device-width*window.devicePixeRation*160
//UI-width:布局宽度
//device-屏幕分辨率 iphone4为640
//target-densitydpi=device-dpi 表示使用设备本身屋里屏幕的像素,
miniual-ui ios的safari为meta表天新增的属性,在网页加载是隐藏顶部的地址栏和底部的导航栏

横竖屏
js代码控制
window.addEventListener("orientationchange", function () {
this.isOrietation = true;
this.changeOriention();
});