RIA体系结构
RIA是一种特殊的Web应用程序,其用户界面比第一代和第二代Web应用程序具有更丰富的功能。它们看起来和感觉更像桌面应用程序。RIA用户界面通常使用HTML5+JavaScript +CSS3、Flex(Flash)、JavaFX、GWT、DART或其他一些RIA工具开发。从长远来看,HTML5+JavaScript +CSS3的变化似乎是赢家(GWT和DART可以编译成JavaScript)。
RIA用户界面的的丰富化也导致了一些不同的内部架构和Web应用程序的设计。RIA用户界面及其后端通常比第一代Web应用程序和第二代Web应用程序分离地更干净。这使得RIA GUI更加独立于服务器端,也使得GUI和服务器开发人员更容易并行工作。
第一代Web应用程序
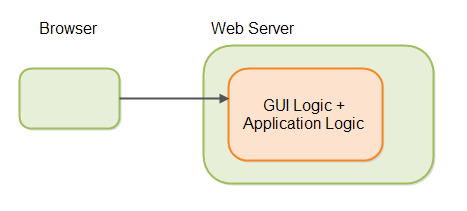
第一代Web应用程序是面向页面的。您可以将所有GUI逻辑和应用程序逻辑包含在同一个Web页面中。Web页面将是由浏览器请求的Web服务器执行的脚本。GUI逻辑和应用程序逻辑在同一页脚本中混合。下面是这个架构和设计的说明:
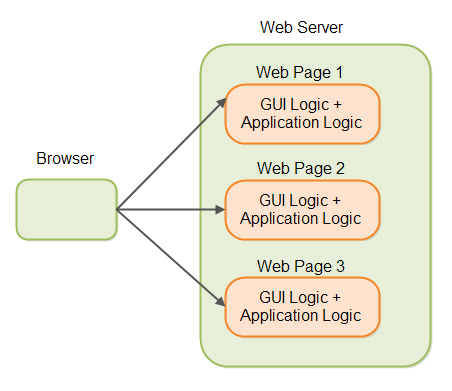
在面向页面的情况下,应用程序所允许的每一个动作通常都嵌入到自己的网页脚本中。每个脚本都是一个单独的事务,它执行应用程序逻辑,并在执行应用程序逻辑后生成要返回给浏览器的页面。下面是第一代Web应用程序的页面特性的说明:
这样的方式显得很笨拙。浏览器显示了一个页面。当用户点击页面中的某个东西时,实际上被重定向到一个新页面(脚本)。
第一代网页技术包括servlet(java),JSP(JavaServer Pages)、ASP、Perl等,PHP,CGI脚本
任何与第一代Web应用程序一起工作的人都知道这个设计是一团糟。GUI逻辑和应用程序逻辑交错,当您需要对GUI或应用程序逻辑进行更改时,很难找到其中的一个。代码重用很低,因为代码分散在大量的网页脚本上。必须在多个页面上维护的GUI状态(如按下的按钮)必须保留在服务器上的会话数据中,或者被发送到每个页面并再次返回到浏览器。如果你想改变网页脚本的编程语言(比如从PHP到JavaServer页面(JSP)),那通常需要完全重写Web应用程序。那是一场噩梦。
第二代Web应用程序
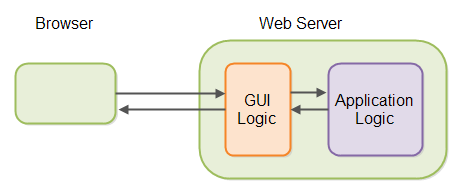
第二代Web应用程序开发人员找到了将页面逻辑与服务器上的应用程序逻辑分离的方法。Web应用程序更面向对象。通常,网页脚本被用于页面逻辑,而实际的类和对象被用于应用逻辑。下面是一个说明第二代Web应用程序设计的图表:
框架是为了帮助第二代Web应用程序更容易开发而开发的。这种架构的例子是ASP.NET(.net),Struts + Struts 2(java),Spring MVC(java),JSF(JavaServer Faces)等。在java社区两种框架技术的出现。模型2和基于组件的框架。我不会深入到这里的差异,因为在我看来,这两种设计都过时了。
第二代Web应用程序比第一代Web应用程序更易于开发,但仍然存在一些问题。尽管GUI和应用逻辑之间有更好的分离,但这两个域仍然经常相互交织在一起。此外,由于GUI逻辑以与应用逻辑相同的语言编写,因此改变编程语言意味着重写整个应用程序。此外,由于第二代Web应用技术的限制,开发的GUI往往比人们从桌面应用中所使用的更原始。因此,即使第二代Web应用技术是向前迈进的一步,它们仍然是一项令人痛苦的工作。
RIA Web应用程序
RIA Web应用程序是第三代Web应用程序。RIA Web应用程序是已知最早的,其用户界面看起来更接近桌面应用程序的应用。
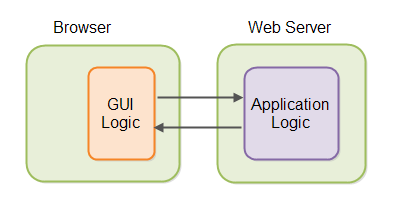
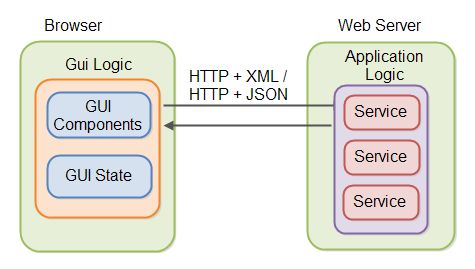
为了实现这些更高级的用户界面,RIA技术通常使用JavaScript、Flash、JavaFX或Silverlight在浏览器中执行。下面是一个说明RIA Web应用架构和设计的图表:
正如您所看到的,GUI逻辑现在从Web服务器移动到浏览器。这种从服务器逻辑上的完全拆分对于应用程序的设计和体系结构有一些积极和消极的后果。
首先,随着RIA技术的进步,GUI可以变得更加先进。这本身就是一个优势。
其次,因为在浏览器中执行GUI逻辑,所以生成GUI所需的CPU时间被从服务器上解除,释放更多的CPU周期来执行应用逻辑。
第三,可以将GUI状态保存在浏览器中,从而进一步清理RIA Web应用程序的服务器端。
第四,由于GUI逻辑与应用逻辑完全分离,因此开发可重用的GUI组件变得更加容易,无论应用程序逻辑使用什么服务器端编程语言,都可以重用该GUI组件。
第五,RIA技术通常通过交换数据,而不是GUI代码(HTML、CSS和JavaScript)与Web服务器进行通信。数据交换通常是通过HTTP发送的XML,或者通过HTTP发送的JSON。这将服务器端从“页面”变为“服务”,执行服务逻辑的某些部分(创建用户、登录、存储任务等)。当服务器端完全不生成GUI时,应用程序逻辑变得非常清晰。您的应用程序逻辑获取了一些数据,并发送了一些数据,而不必考虑其他事项。没有GUI状态,没有GUI生成等。这是开发过程中的一个很大的优势。是的,您的应用程序逻辑仍然必须从数据生成XML或JSON,但这比生成GUI要容易得多,并且更接近应用逻辑和数据模型。
第六,由于服务器上的GUI和应用逻辑通常通过HTTP+JSON或HTTP+XML进行通信,所以GUI与服务器上使用的编程语言100%无关。GUI逻辑调用服务器的接口即可。这意味着您可以独立于服务器更改客户端上的编程语言和工具,也可以在不影响客户端的情况下更改服务器工具。
第七,由于GUI逻辑和应用逻辑是完全分离的,它们之间的唯一接口是HTTP+JSON/XML,所以GUI和应用逻辑也可以彼此独立开发。应用程序逻辑开发人员可以独立于GUI实现服务并测试它们。GUI逻辑开发人员可以创建一个假的(模拟)服务,返回他需要的数据来开发他的GUI需求,这样他就可以开发和测试他的GUI。一旦真正的服务准备好了,模拟服务就可以交换到真正的服务而不需要太多的工作。
第八,因为后端只包含发送和接收数据的服务,如果需要的话,在将来添加一个不同类型的客户端要容易得多。例如,您可能需要添加本地移动IOS或Android应用程序客户端,该客户端还与后端服务交互。
第九,因为后端现在包括简单的服务接收和发送数据,所以Web应用程序自然地为“开放式应用”趋势做好准备,其中Web应用程序可以通过GUI和API访问(以防用户需要编写程序来与您的交互)。B应用程序)。
第十,由于GUI和后端服务只交换数据,所以流量负载通常小于后端必须同时发送数据和HTML、CSS和JavaScript。因此,你的带宽需求可能会下降(但有时你会比你发送更多的小请求,所以它可能互相抵消)。
正如你所看到的,表面上看起来像是一个小小的变化,我们开发Web应用程序实际上有很多有益的副作用。一旦你在一个真实的项目中体验到这些优势,你就再也不想回到第二代Web应用程序了。
这里有一个更详细的RIA体系结构图,所以您可以看到所有的职责分离(理论上验证了上面提到的优点):
当然,RIA技术也有一些负面的后果。GUI逻辑与应用程序逻辑的完全分离有时意味着使用与应用逻辑不同的编程语言来实现GUI逻辑。你的GUI逻辑可能实现在Javascript,ActionScript(Flash)或dart,在java应用程序逻辑,C #或PHP。java开发者可以使用谷歌Web Toolkit(GWT)对JavaScript程序使用java的GUI。新的RIA技术意味着开发者团队必须掌握更多的技术。这当然是一个缺点。但考虑到RIA Web应用程序所具有的所有优点,我认为您可以接受这一点。
RIA技术
以下是一些著名的RIA技术的列表:
- HTML5 + CSS3 + JavaScript + JavaScript frameworks
- jQuery
- jQuery Mobile
- AngularJS
- Sencha EXT-JS
- SmartClient
- D3
- Dart
- GWT (Google Web Toolkit)
- JavaFX
- Flex (Flash)
- Silverlight (now unsupported)
世界正在走向HTML5+CSS3+JavaScript RIA解决方案,而不是Flex和JavaFX。微软已经关闭了他们的Silverlight的开发,我怀疑JavaFX,甚至Flex也将以同样的方式发展。但这只是猜测。
转载自:https://blog.csdn.net/lanyage_csdn/article/details/80641753
感谢 兰格博顿