官方地址:https://developer.egret.com/cn/article/index/id/518

官方案例:https://github.com/egret-labs/egret-examples/tree/rc/v2.5/EUIExample
如何使用EXML
第一种方式,直接引用EXML文件
EXML的根节点是Skin,表示这个文件描述的是一个皮肤。
在EXML根节点是Skin的情况下,可以直接使用组件的skinName接受EXML文件路径,这通常也是最普遍的使用情景。
这里假设之前需要的EXML文件的路径为:[项目根路径]/resource/skins/aaa.exml,引用方式:
this.skinName = "resource/skins/aaa.exml";
注:建议皮肤文件放置在resource目录下。
第二种方式:动态加载
描述的对象不是皮肤
直接使用EXML.load()方法来加载并解析外部的EXML文件,加载完成后,回调函数的参数会传入解析后的类定义,可以把类定义new出来实例化它,或直接赋值给组件的skinName属性(如果EXML根节点是Skin)。 例子:
private init():void{
EXML.load("skins/ButtonSkin.exml",this.onLoaded,this);
}
private onLoaded(clazz:any,url:string):void{
var button = new eui.Button();
button.skinName = clazz;
this.addChild(button);
}
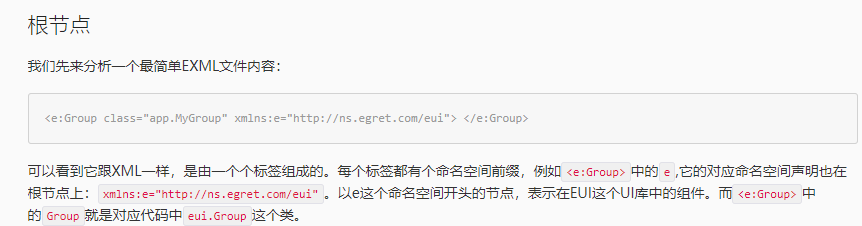
EXML基本语法(一)
EXML是一种严格遵循XML语法的标记语言,通常用于描述静态UI界面