1.个人中心—视图函数带标签页面参数tag
@app.route('/usercenter/<user_id>/<tag>')
def usercenter(user_id, tag):
if tag == ‘1':
return render_template('usercenter1.html', **context)
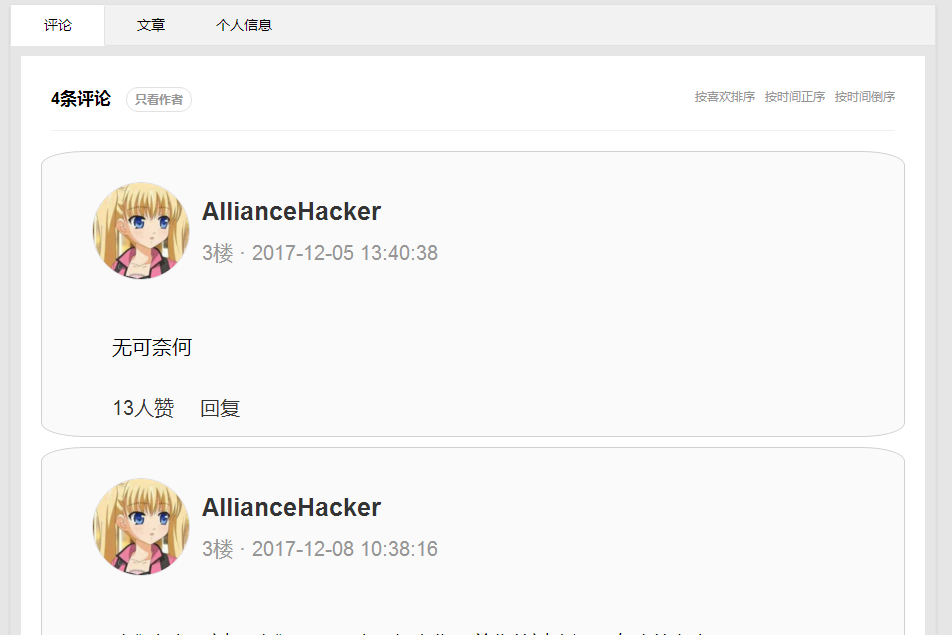
1 # 某用户发布过的所有评论 2 @app.route('/commentaries/<user_id>',methods=['GET','POST']) 3 def commentaries(user_id): 4 user = User.query.filter(User.id == user_id).first() 5 content = { 6 'userCommentaries':user.commentaries, 7 'books':user.book, 8 'num': len(user.commentaries), 9 'user2':user 10 } 11 return render_template('commentaries.html', **content)
2.个人中心—导航标签链接增加tag参数
<li role=“presentation”><a href=“{{ url_for(‘usercenter’,user_id = user.id,tag = ‘1’) }}">全部问答</a></li>
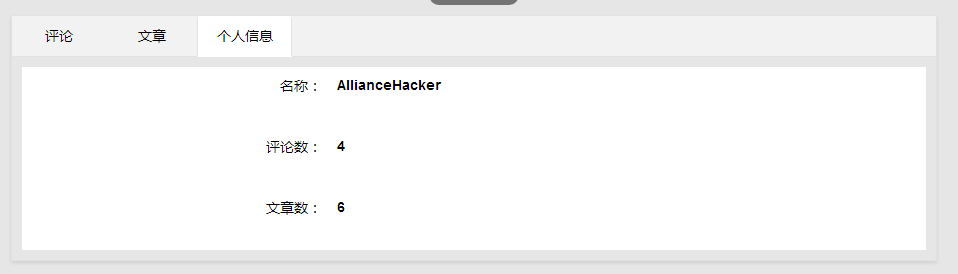
1 <div class="layui-tab layui-tab-card" style="margin-top: 40px;"> 2 <ul class="layui-tab-title"> 3 <li class="layui-this">评论</li> 4 <li>文章</li> 5 <li>个人信息</li> 6 </ul> 7 <div class="layui-tab-content"> 8 <!-- 评论的列表 --> 9 <div class="layui-tab-item layui-show"> 10 <!-- 查看评论区 --> 11 <div class="normal-comment-list" style="background-color: white;padding: 10px;"> 12 <div> 13 <div style="margin: 20px;"> 14 <div class="poi_top-title"> 15 <span>{{ num }}条评论</span> 16 <a class="poi_author-only">只看作者</a> 17 <div class="pull-right"><a class="active">按喜欢排序</a><a class="">按时间正序</a><a 18 class="">按时间倒序</a> 19 </div> 20 </div> 21 </div> 22 <div id="answer"> 23 <!-- 评论列表 --> 24 {% for comment in userCommentaries %} 25 <div class="poi_comment"> 26 <div class="poi_comment_item"> 27 <div class="poi_author"> 28 <div style="z-index: 0;display: inline-block;"> 29 <div class="v-tooltip-content"> 30 <a href="{{ url_for('commentaries',user_id= comment.answer.id) }}" 31 target="_blank" class="poi_avatar"> 32 <img src="http://www.bookmarkye.com/9.jpg"> 33 </a> 34 </div> 35 </div> 36 <div class="poi_info"> 37 <a href="{{ url_for('commentaries',user_id= comment.answer.id) }}" 38 target="_blank" 39 class="poi_name">{{ comment.answer.title }}</a> 40 <div class="poi_meta"><span>3楼 · {{ comment.date }}</span></div> 41 </div> 42 </div> 43 <div class="poi_comment-wrap"><p>{{ comment.content }}</p> 44 <div class="poi_tool-group"> 45 <a class="#"><span>13人赞 </span></a> 46 <a class="#"><span>回复</span></a> 47 </div> 48 </div> 49 </div> 50 </div> 51 {% endfor %} 52 </div> 53 </div> 54 </div> 55 </div> 56 <!-- 文章的列表 --> 57 <div class="layui-tab-item"> 58 <div class="book_list"> 59 {% for book in books %} 60 <li> 61 <div class="item-one"> 62 <div class="author"> 63 <a class="avatar" target="_blank" 64 href="{{ url_for('commentaries',user_id= book.authorClass.id) }}"> 65 <img src="http://www.bookmarkye.com/5.jpg" width="64px;"> 66 </a> 67 <div class="info"> 68 <a class="nickname" target="_blank" 69 href="{{ url_for('commentaries',user_id= book.authorClass.id) }}">{{ book.authorClass.title }}</a> 70 <span class="time">{{ book.createdate }}</span> 71 </div> 72 </div> 73 <div class="title"> 74 <a target="_blank" 75 href="{{ url_for('poi',book_id=book.id) }}">{{ book.title }}</a> 76 </div> 77 <div class="abstract"> 78 <p> 79 {{ book.content }} 80 </p> 81 </div> 82 <div class="meta"> 83 <a class="collection-tag" target="_blank" 84 href="#">社会热点{{ book.classificationClass.name }}</a> 85 <a target="_blank" href="#"> 86 <span> 浏览: 99999+</span> 87 </a> 88 <a target="_blank" href="#"> 89 <span> 评论: 51428</span> 90 </a> 91 <span> 点赞: 6666</span> 92 </div> 93 </div> 94 </li> 95 {% endfor %} 96 </div> 97 </div> 98 <!-- 个人信息 --> 99 <div class="layui-tab-item"> 100 <div style="background-color: #FFFFFF;"> 101 <div class="layui-container"> 102 <div class="layui-row"> 103 <div class="layui-col-md2"> </div> 104 <div class="layui-col-md8"> 105 <form class="layui-form" action=""> 106 <div class="layui-form-item"> 107 <label class="layui-form-label">名称:</label> 108 <div class="layui-input-block" style="padding-top:10px; "> 109 <strong >{{ user2.title }}</strong> 110 </div> 111 </div> 112 <div class="layui-form-item"> 113 <label class="layui-form-label">评论数:</label> 114 <div class="layui-input-block" style="padding-top:10px; "> 115 <strong>{{ userCommentaries|length }}</strong> 116 </div> 117 </div> 118 <div class="layui-form-item"> 119 <label class="layui-form-label">文章数:</label> 120 <div class="layui-input-block" style="padding-top:10px; "> 121 <strong>{{ books|length }}</strong> 122 </div> 123 </div> 124 </form> 125 </div> 126 <div class="layui-col-md2"> </div> 127 </div> 128 </div> 129 </div> 130 </div> 131 </div> 132 </div>
3.个人中心—有链接到个人中心页面的url增加tag参数
u <a href="{{ url_for('usercenter',user_id = session.get('userid'), tag=1) }}">{{ session.get('user') }}</a>