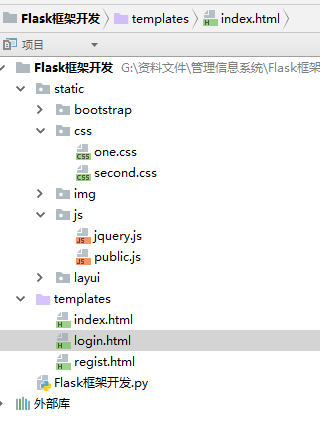
- 新建Flask项目。
- 设置调试模式。
- 理解Flask项目主程序。
- 使用装饰器,设置路径与函数之间的关系。
- 使用Flask中render_template,用不同的路径,返回首页、登录员、注册页。
- 用视图函数反转得到URL,url_for(‘login’),完成导航里的链接。
1.

2.
1 if __name__ == '__main__': 2 app.run(debug=True)
3.
1 from flask import Flask 2 from flask import render_template 3 4 app = Flask(__name__) 5 6 7 @app.route('/login') 8 def login(): 9 return render_template('login.html') 10 11 @app.route('/regist') 12 def regist(): 13 return render_template('regist.html') 14 15 @app.route('/') 16 def index(): 17 return render_template('index.html') 18 19 20 if __name__ == '__main__': 21 app.run(debug=True)
4.
1 @app.route('/regist')
5.

6.
1 <div class="layui-col-md4"> 2 <div class="layui-row"> 3 <div class="layui-col-md4" style="padding-top: 5px;padding-left: 30px;"> 4 <a class="layui-btn layui-btn-small layui-btn-radius layui-btn-primary" href="{{ url_for('login') }}">登录</a> 5 </div> 6 <div class="layui-col-md4"> 7 <a class="layui-btn layui-btn-radius layui-btn-danger" href="{{ url_for('regist') }}">注册</a> 8 </div> 9 <div class="layui-col-md4"> 10 <button class="layui-btn layui-btn-radius layui-btn-warm" onclick="light()" type="button" 11 id="light">关灯 12 </button> 13 </div> 14 </div> 15 </div>