在RN开发中,我们总是需要去更改一个组件个数据(也就是所谓的状态),我们一般是采用是在初始化的函数constror()(好像拼错了)
在这个函数里面申明我们的初始化数据(状态)eg:this.state={xxxxx},
而后,当我们需要去改变这个数据的时候,我们就要利用函数setState(),来改变数据!
这样来的话,数据改变了,那么,组件的View也就改变了!
,这个显然是虽基本的状态改变方法,但是,当我们的组件越来越多的话,
那么改变的状态就要写很多很多的类似的程序,
很不容易维护,从而,这里就出现了维护State(状态数据)的一个东东,
让程序写起来更加的简洁,易于维护。目前市面上是FLUX和Redux这两种应用比较广泛,
当然,这只是一种思想而已(附件自己的一丢丢小的方法),就像MVC一样,不用也可以的!
OK!redux是基于flux的,所以,先来看看flux(redux相对于flux优化了很多,所以建议使用redux)
1.FLUX:
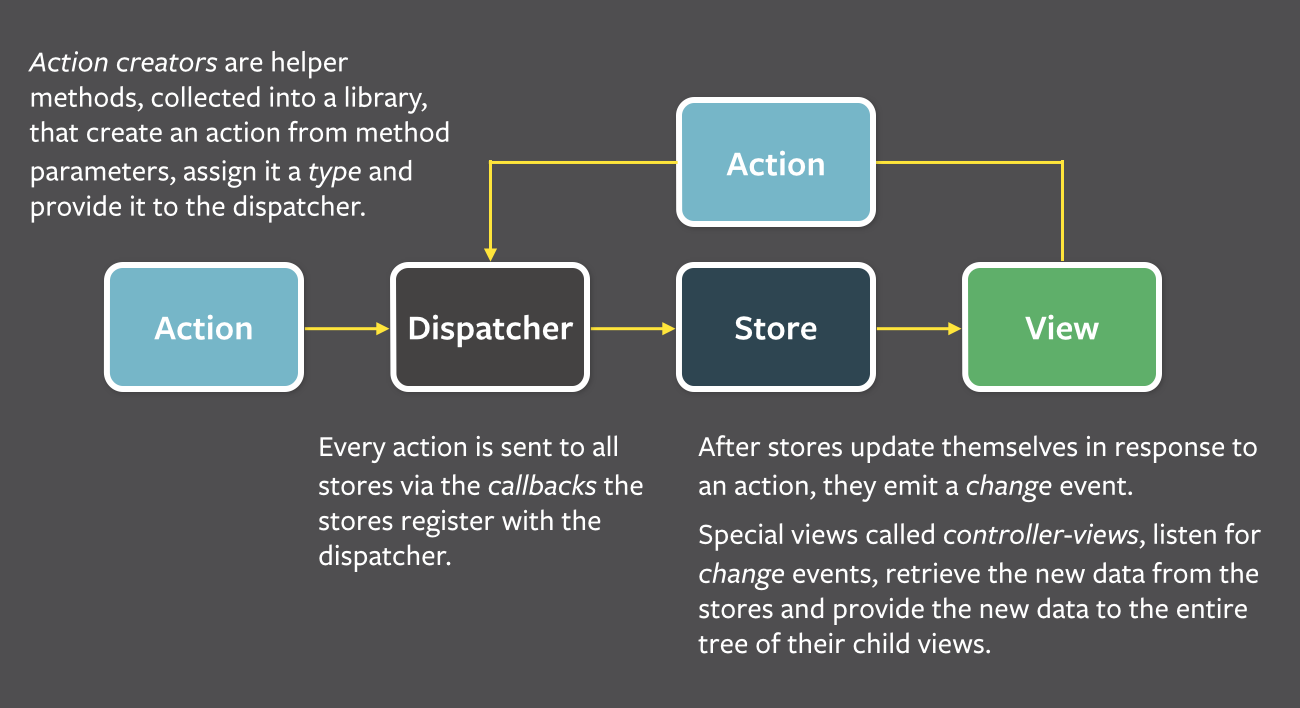
先上图:

在图中,我们可以很直观的看到,他的顺序是单向的,也就是所谓的数据的单向流动,
其中
1.Action代表着我们要执行的动作,类似于web中的onclick这个点击动作一样
2.当动作申明后就开始利用给函数,这个函数就是Dispacher()
3.函数有了,那么就开始执行这个函数,这个函数主要就是操控Store里面(这个相当于是所有组件的状态数据库)
4.状态数据库修改更新完毕,随之组件的表现VIEW就开始变化了哦!
5.当组件VIew,正在变化的时候,会回调一个ACTION给Dispacher(),叫他等等我更新完在用;
ok!整个过程就是这样~
2.Redux;
参考文档:中文官网:http://cn.redux.js.org/index.html
漫画学:http://zhongjie-chen.github.io/blog/2015/09/18/%E7%9C%8B%E6%BC%AB%E7%94%BB-%E5%AD%A6-Redux/
江青清:http://www.lcode.org/rn%E5%AE%9E%E6%88%98-%E5%98%8E%E5%98%8E%E5%95%86%E5%9F%8E%E4%B9%8B%E8%AE%B0%E4%B8%80%E6%AC%A1%E9%A1%B9%E7%9B%AEredux%E9%87%8D%E6%9E%84/