1.首先,app的名称:

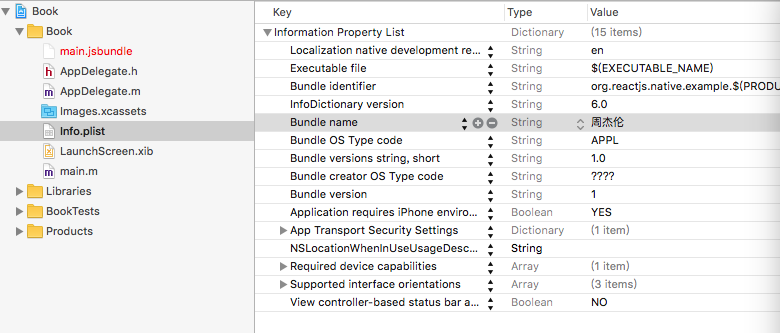
如图所示:我的工程名叫BOOk 在BOOk下面的info.plist的文件里设置app的相关信息:比如Bundle name就是设置APP的名称
2.App的图标:(这里注意的是:1.app的图标有尺寸之分,所以如果图片的尺寸不对,编译也就会失败!2.图标的圆角是系统自己设定的,也就是说,我们上传的图片是正正方方的!)

如图:在工程文件下面的 images.xcassests的文件下是存储图片文件的地方,在IOS开发中一般是将图片放在这个位置,但是在React native的开发中,我们也可以从这里面拿图片使用,也可以自己定义图片存储文件夹,当然为了方便起见,一般我们将自定义图片文件夹放在RN工程中,android、IOS的工程外,当然,启动图啥的就还是乖乖的放在android,IOS工程里面吧!
ok!下面是启动图了!!!这个需要设置!
3,启动图:
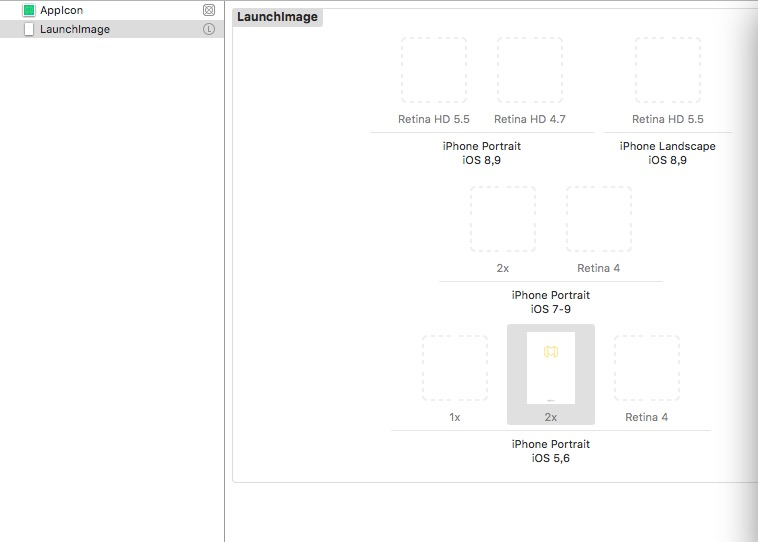
同样!启动图也是放在images.xcasssets文件里 ,但是,我们要新建
失误~吧QQ给截图出来了~~~呵呵,点击左侧的空白处` 然后new icon那个 ----new ios launch
然后我们将启动图拖拽到里面~(注意尺寸,要不然编译会出错!!!)

这个添加好了以后就需要去设置啦~点击项目名称(我这里是BOOK)然后会弹出这样的界面

这里的App icons source 就是我们设置图标的路径(可以去查看下)
然后我们要设置的是下面的这个lanch images source 改成我们刚新建的那个启动图就好了~这里注意的是:下面的launch Screen file要设置成空
ok!完成结束!