ES6(ES2015)--IE10+、Chrome、FireFox、移动端、NodeJS
编译、转换
1.在线转换
2.提前编译
babel = browser.js
ES6:
1.变量
var 重复声明、函数级
let 不能重复声明、块级、变量
const 不能重复声明、块级、常量
var
1.可以重复声明 (C#,java里不可以)
2.无法限制修改
PI=3.1415926
3.没有块级作用域
4.var的作用域是函数
{
var a= 1;
}
在外面可以用a
let 不能重复声明,变量-可以修改,有块级作用域
const 不能重复声明,常量-可以修改,有块级作用域
2.函数
箭头函数
a.方便
i.如果只有一个参数,()可以省
ii.如果只有一个return,{}也可以省
b.修正this
this相对正常点
function 名字(){
}
()=>{
}
1).如果只有一个参数,()可以省
2).如果只有一个return,{}可以省
----------------------------
()—只有一个参数(可以省略)
{}—只有一个return(可以省略)
let arr = new Array();
let arr = [];
----------------------------
函数的参数
1).参数扩展/数组展开
2).默认参数
参数扩展
收集
扩展
默认参数
function show(a, b=5){
}
1).收集参数
show(a,b,...args){} //args可以任意命名
*Rest Parameter必须是最后一个( Rest parameter must be last formal parameter)
2).展开数组
...arr => 1,2,3
*展开后的效果,跟直接把数组的内容写在这儿一样
let arr1 = [1,2,3];
let arr2 = [5,6,7];
let arr = [...arr1,...arr2] <=> let arr = [1,2,3,5,6,7]
function show(...args){ //...args为数组
fn(...args); //<=> fn(12,5)
}
function fn(a,b){
alert(a+b);
}
show(12,5);//17
-------------------------------------------------------
默认参数
$('#div1').animate({'200px'});//有默认的时间
$('#div1').animate({'200px'},1000);
function show(a,b=5,c=12){
console.log(a,b,c);
}
show(99);//a=99,b=5,c=12
show(99,19,88);//a=99,b=19,c=88
3.解构赋值:
1).左右两边结构必须一样
let [a,b] = {a:12,b:5};
console.log(a,b);//报错
2).右边必须是个东西
let {a,b} = {12,5};//出不来,右边不是一个东西,不是数组,也不是json
console.log(a,b);
3).声明和赋值不能分开(必须在一句话里完成)
let [a,b];
[a,b] = [12,5];
console.log(a,b);//出错
let [a,b,c] = [1,2,3];
let {a,c,d} = {a:12,c:5,d:6};
let [{a,b},[n1,n2,n3],num,str] = [{a:12,b:5},[12,5,8],8,'test'];
console.log(a,b,n1,n2,n3,num,str);
//粒度
let [json,arr,num,str] = [{a:12,b:5},[12,5,8],8,'test'];
console.log(json,arr,num,str);
4.数组
map 映射
reduce 汇总:一堆->一个
filter 过滤:一堆->剩下的
forEach 循环
map 映射 一个对一个
[12,58,99,86,45,91]
[不及格,不及格,及格,及格,不及格,及格]
[45,57,135,28]
[
{name:'blue',level:0,role:0},
{name:'zhangsan',level:99,role:3},
{name:'aaa',level:0,role:0},
{name:'blue',level:0,role:0}
]
let score = [19,85,99,25,90];
let result = score.map(item=> item >=60 ?'及格':'不及格');
alert(score);//19,85,99,25,90
alert(result);//不及格,及格,及格,不及格,及格
比方说:时间,不显示今天显示
reduce 汇总(本意是减少) 一堆出来一个
算个总数
[12,8000000,59999] => 8060011
let arr = [12,69,180,8763];
//tmp是中间结果,item是项,index是下指标 1,2,3
let result = arr.reduce(function(tmp,item,index){
//alert(tmp+','+item+','+index); //12,69,1 undefined,180,2 undefined,8763,3
return tmp+item;
})
alert(result);//9024
算个平均数
[12,59,99] => 56.67
let arr = [12,69,180,8763];
/* //tmp是中间结果,item是项,index是下指标 1,2,3
let result = arr.reduce(function(tmp,item,index){
return tmp+item;
})
//alert(result/arr.length);// */
//tmp是中间结果,item是项,index是下指标 1,2,3
let result = arr.reduce(function(tmp,item,index){
if(index != arr.length-1){ //不是最后一次
return tmp+item;
}
else{ //最后一次
return (tmp+item)/arr.length;
}
})
alert(result);//2256 算平均值
filter 过滤器
let arr = [12,5,8,99,27,36,75,11];
let result = arr.filter(item=>item%3==0);
alert(result);//12,5,8,99,27,36,75
let arr = [
{title:'男士寸衫',price:75},
{title:'女士包',price:57842},
{title:'男士包',price:65},
{title:'女士鞋',price:27531},
];
let result = arr.filter(json=> json.price >=10000);
console.log(result);
forEach 循环(迭代)
let arr = [12,5,8,9];
/* arr.forEach(item=>{
alert(item);
}); */
arr.forEach((item,index)=>{
alert(index+':'+item);
});
5.字符串
startsWith/endsWith
字符串模板:`${a}xxx${b}`
1).多了两个新方法
startsWith
endsWith
2).字符串模板
字符串连接
i.直接把东西塞到字符串里面 ${东西}
ii.可以折行
6.面向对象
ES6面向对象
1.class 关键字、构造器和类分开了
2.calss 里面直接加方法
/* 老的写法,类和构造函数都是User
function User(name,pass){
this.name = name;
this.pass = pass;
}
User.prototype.showName = function(){
alert(this.name);
};
User.prototype.showPass = function(){
alert(this.pass);
};
var u1 = new User('blue','123456');
u1.showName();
u1.showPass(); */
//新的写法 构造器和类分开了
class User{
//构造器
constructor(name,pass){
this.name = name;
this.pass = pass;
}
showName(){
alert(this.name);
}
showPass(){
alert(this.pass);
}
}
var u1 = new User('blue','123456');
u1.showName();
u1.showPass();
继承:
super--超类 = 父类
ES6(ES2015)--IE10+、Chrome、FireFox、移动端、NodeJS
编译、转换
1.在线转换
2.提前编译
babel = browser.js
ES6:
1.变量
var
1.可以重复声明 (C#,java里不可以)
2.无法限制修改
PI=3.1415926
3.没有块级作用域
4.var的作用域是函数
{
var a= 1;
}
在外面可以用a
let 不能重复声明,变量-可以修改,有块级作用域
const 不能重复声明,常量-可以修改,有块级作用域
2.函数
箭头函数
function 名字(){
}
()=>{
}
1).如果只有一个参数,()可以省
2).如果只有一个return,{}可以省
----------------------------
()—只有一个参数(可以省略)
{}—只有一个return(可以省略)
let arr = new Array();
let arr = [];
----------------------------
函数的参数
1).参数扩展/数组展开
2).默认参数
参数扩展
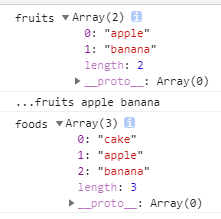
... 是es6扩展运算符
let fruits = ['apple','banana'],foods = ['cake',...fruits]; console.log("fruits",fruits); console.log("...fruits",...fruits); console.log("foods",foods);

1).收集参数
show(a,b,...args){} //args可以任意命名
*Rest Parameter必须是最后一个( Rest parameter must be last formal parameter)
2).展开数组
...arr => 1,2,3
*展开后的效果,跟直接把数组的内容写在这儿一样
let arr1 = [1,2,3];
let arr2 = [5,6,7];
let arr = [...arr1,...arr2] <=> let arr = [1,2,3,5,6,7]
function show(...args){ //...args为数组
fn(...args); //<=> fn(12,5)
}
function fn(a,b){
alert(a+b);
}
show(12,5);//17
-------------------------------------------------------
默认参数
$('#div1').animate({'200px'});//有默认的时间
$('#div1').animate({'200px'},1000);
function show(a,b=5,c=12){
console.log(a,b,c);
}
show(99);//a=99,b=5,c=12
show(99,19,88);//a=99,b=19,c=88
3.解构赋值:
let [a,b,c]=[12,5,8];
左右结构一样
右边是个合法的东西
声明、赋值一次完成
1).左右两边结构必须一样
let [a,b] = {a:12,b:5};
console.log(a,b);//报错
2).右边必须是个东西
let {a,b} = {12,5};//出不来,右边不是一个东西,不是数组,也不是json
console.log(a,b);
3).声明和赋值不能分开(必须在一句话里完成)
let [a,b];
[a,b] = [12,5];
console.log(a,b);//出错
let [a,b,c] = [1,2,3];
let {a,c,d} = {a:12,c:5,d:6};
let [{a,b},[n1,n2,n3],num,str] = [{a:12,b:5},[12,5,8],8,'test'];
console.log(a,b,n1,n2,n3,num,str);
//粒度
let [json,arr,num,str] = [{a:12,b:5},[12,5,8],8,'test'];
console.log(json,arr,num,str);
4.数组
map 映射 一个对一个
let aItems = [];
for (let i = 0; i < this.props.arr.length; i++) {
aItems.push(<Item str={this.props.arr[i]}></Item>);
}
<==>
let aItems = this.props.arr.map(a=><Item str={a}></Item>)
[12,58,99,86,45,91]
[不及格,不及格,及格,及格,不及格,及格]
[45,57,135,28]
[
{name:'blue',level:0,role:0},
{name:'zhangsan',level:99,role:3},
{name:'aaa',level:0,role:0},
{name:'blue',level:0,role:0}
]
let score = [19,85,99,25,90];
let result = score.map(item=> item >=60 ?'及格':'不及格');
alert(score);//19,85,99,25,90
alert(result);//不及格,及格,及格,不及格,及格
比方说:时间,不显示今天显示
reduce 汇总(本意是减少) 一堆出来一个
算个总数
[12,8000000,59999] => 8060011
let arr = [12,69,180,8763];
//tmp是中间结果,item是项,index是下指标 1,2,3
let result = arr.reduce(function(tmp,item,index){
//alert(tmp+','+item+','+index); //12,69,1 undefined,180,2 undefined,8763,3
return tmp+item;
})
alert(result);//9024
算个平均数
[12,59,99] => 56.67
let arr = [12,69,180,8763];
/* //tmp是中间结果,item是项,index是下指标 1,2,3
let result = arr.reduce(function(tmp,item,index){
return tmp+item;
})
//alert(result/arr.length);// */
//tmp是中间结果,item是项,index是下指标 1,2,3
let result = arr.reduce(function(tmp,item,index){
if(index != arr.length-1){ //不是最后一次
return tmp+item;
}
else{ //最后一次
return (tmp+item)/arr.length;
}
})
alert(result);//2256 算平均值
filter 过滤器
let arr = [12,5,8,99,27,36,75,11];
let result = arr.filter(item=>item%3==0);
alert(result);//12,5,8,99,27,36,75
let arr = [
{title:'男士寸衫',price:75},
{title:'女士包',price:57842},
{title:'男士包',price:65},
{title:'女士鞋',price:27531},
];
let result = arr.filter(json=> json.price >=10000);
console.log(result);
forEach 循环(迭代)
let arr = [12,5,8,9];
/* arr.forEach(item=>{
alert(item);
}); */
arr.forEach((item,index)=>{
alert(index+':'+item);
});
5.字符串
1).多了两个新方法
startsWith
endsWith
2).字符串模板
字符串连接
i.直接把东西塞到字符串里面 ${东西}
ii.可以折行
6.面向对象
class Test{
constructor(){
this.xxx=
}
方法1(){
}
方法2(){
}
}
class Cls2 extends Cls1{
constructor(){
super();
}
}
ES6面向对象
1.class 关键字、构造器和类分开了
2.calss 里面直接加方法
/* 老的写法,类和构造函数都是User
function User(name,pass){
this.name = name;
this.pass = pass;
}
User.prototype.showName = function(){
alert(this.name);
};
User.prototype.showPass = function(){
alert(this.pass);
};
var u1 = new User('blue','123456');
u1.showName();
u1.showPass(); */
//新的写法 构造器和类分开了
class User{
//构造器
constructor(name,pass){
this.name = name;
this.pass = pass;
}
showName(){
alert(this.name);
}
showPass(){
alert(this.pass);
}
}
var u1 = new User('blue','123456');
u1.showName();
u1.showPass();
继承:
super--超类 = 父类
//老的写法,继承
/* function User(name,pass){
this.name = name;
this.pass = pass;
}
User.prototype.showName = function(){
alert(this.name);
};
User.prototype.showPass = function(){
alert(this.pass);
};
function VipUser(name,pass,level){
User.call(this,name,pass);
this.level = level;
}
VipUser.prototype = new User();
VipUser.prototype.constructor = VipUser;
VipUser.prototype.showLevel = function(){
alert(this.level);
}
var v1 = new VipUser('blue','123456',3);
v1.showName();
v1.showPass();
v1.showLevel(); */
//新的写法 构造器和类分开了
class User{
//构造器
constructor(name,pass){
this.name = name;
this.pass = pass;
}
showName(){
alert(this.name);
}
showPass(){
alert(this.pass);
}
}
class VipUser extends User{
//构造器
constructor(name,pass,level){
super(name,pass);//执行父类的构造函数
this.level = level;
}
showLevel(){
alert(this.level);
}
}
var v1 = new VipUser('blue','123456',3);
v1.showName();
v1.showPass();
v1.showLevel();
面向对象的应用-React
React:
1.组件化-class
2.强依赖JSX(==babel==browser.js)
JSX -JS的扩展版
---------------------------------
7.JSON
JSON.stringify({a:12,b:5}) => '{"a":12,"b":5}'
JSON.parse('{"a":12,"b":5}')=> {a:12,b:5}
1.JSON对象
JSON.stringify stringify:字符串化,变成字符串
JSON.parse;//解析
2.简写
名字和值(key和value)一样,留一个就行
let a = 12;
let b = 5;
//let json = {a:a,b:b,c:55};//key和value一样
let json = {a,b,c:55};//key和value一样
console.log(json);
方法 :function 一块删除
let json = {
a:12,
/* show:function(){
alert(this.a);
} */
show(){ //去掉:function
alert(this.a);
}
};
json.show();
json的标准写法:
1.只能用双引号
2.所有的名字都必须用引号包起来
{a:12,b:5} 错
{"a":12,"b":5} 对
{a:'abc',b:5} 错
{"a":"abc","b":5} 对
8.Promise---------承诺
封装异步操作
Promise.all([]);
异步:操作之间没啥关系,同时进行多个操作。
同步:同时只能做一件事
异步:代码更复杂
同步:代码简单
异步:
ajax('/banners',function(banner_data){
ajax('/hotItems',function(/hotitem_data){
},function(){
alert('读取失败');
});
},function(){
alert('读取失败');
});
同步:
let banner_data = ajax_async('/banners');
let hotitem_data = ajax_async('/hotItems');
Promise--------- 消除异步操作
* 用同步一样的方式,来书写异步代码
Promise到底怎么用
<script src="jquery.js"></script>
<script>
//reslolve:解决,reject:拒绝
let p = new Promise(function(reslolve,reject){
//异步代码
//reslolve---成功了
//reject ----失败了
alert(reslolve);
$.ajax({
url:'data/arr.txt',// [12,5,8,9,22,33,44]
dataType:'json',
success(arr){
reslolve(arr);
},
error(err){
//alert('错了');
reject(err);
}
});
});
//then然后,p执行有结果,然后
p.then(function(arr){
alert('成功'+arr);
},
function(err){
console.log(err);
alert('失败了'+err);
});
</script>
有了Promise之后的异步:
Promise.all([$.ajax(),$.ajax()]).then(results=> {
//对了
},error=>{
//错了
});
race(竞赛,赛车,)
Promise.all 都,一个都不能少,&的含义
Promise.race 竞速 同时读五个资源,谁先来就用谁的
9.generator --生成器
function *show(){
yield
}
generat --生成
普通函数 ---一路到底
generator函数 ---中间能停,踹一脚走一步
function *show(){
alert('a');
yield;//放弃,暂时放弃执行
alert('b');
}
let genObj = show();
//console.log(genObj);
genObj.next();
genObj.next();
yield传参
yield返回
10.模块化
11.对象合并,后面的会替换前面的
let json = {"TestDate":"2019-08-01 00:00:00","TestIntake":"0.00"};
let data = {"TestDate":"2016-08-23","TestIntake":2};
var data1 = {
...data,
...json,
TestDate:'2019-08-03'
};
"{"TestDate":"2019-08-03","TestIntake":"0.00"}"
12.es6 语法demo:

'use strict'; function breakfast(dessert,drink,{location,restaurant} = {}) { console.log(dessert,drink,location,restaurant); } breakfast('cake','test2',{location:'北京',restaurant:'test'}); function breakfast(argument) { // body ... } console.log( breakfast.name ) let breakfast = function superBreakfast (arugment) { // body... } console.log( breakfast.name ) let breakfast1 = (dessert,drink) => dessert + drink; var breakfast = function breakfast(dessert,drink) { return dessert + drink; } console.log(breakfast1('test1','test11')); console.log(breakfast('test2','test22')); let dessert = 'cake',drink ='coffee'; let food = { dessert, drink, breakfast () { } }; console.log(food); let breakfast = {}; Object.assign( breakfast, { drink:'beer',name:'tan'} ); console.log(breakfast); let breakfast = { getDrink(){ return 'tea'; } }; let dinner = { getDrink(){ return 'beer'; } }; let sunday = Object.create(breakfast); console.log(sunday.getDrink()); console.log(Object.getPrototypeOf(sunday) === breakfast); Object.setPrototypeOf(sunday,dinner); console.log(sunday.getDrink()); console.log(Object.getPrototypeOf(sunday) === dinner); let breakfast = { getDrink(){ return 'tea'; } }; let dinner = { getDrink(){ return 'beer'; } }; let sunny = { __proto__:breakfast } console.log(sunny.getDrink()); console.log(Object.getPrototypeOf(sunny) == breakfast); sunny.__proto__ = dinner; console.log(sunny.getDrink()); console.log(Object.getPrototypeOf(sunny) == dinner); let breakfast = { getDrink(){ return 'tea'; } }; let dinner = { getDrink(){ return 'beer'; } }; let sunday = { __proto__:breakfast, getDrink(){ return super.getDrink() +' '+ 'milk'; } }; console.log(sunday.getDrink()); class Chef{ constructor(food){ this.food = food; this.dish = []; } get menu(){ return this.dish; } set menu(dish){ this.dish.push(dish); } static cook(food){ console.log(food); } } let allen = new Chef('test1'); //allen.cook(); console.log(allen.menu = "test2"); console.log(allen.menu = "test3"); console.log(allen.menu); Chef.cook('test1'); class Person { constructor(name,birhtday){ this.name = name; this.birthday = birhtday; } intro(){ return `${this.name}, ${this.birthday}`; } } class Chef extends Person { constructor(name,birthday){ super(name,birthday); } } let allen = new Chef('allen','1990-12-25'); console.log(allen.intro()); let desserts = new Set('测试'); desserts.add('曲奇'); desserts.add('曲奇');//set 里不能添加重复的项 console.log(desserts); //{'测','试','曲奇'} console.log(desserts.size);//3 console.log(desserts.length);//undefined console.log(desserts.has('曲奇')); desserts.delete('曲奇'); console.log(desserts); desserts.forEach(dessert=>{ console.log(dessert); }); desserts.clear(); console.log(desserts); let food = new Map(); let fruit = {},cook = function(){},dessert = '甜点'; food.set(fruit,'simon'); food.set(cook,'cook'); food.set(dessert,'甜甜圈') console.log(food); console.log(food.size); console.log(food.get(fruit)); console.log(food.get(cook)); food.delete(dessert); console.log(food.has(dessert)); food.forEach((value,key)=>{ console.log(`${key} = ${value}`); }); food.clear(); console.log(food);
