转行学开发,代码100天——2018-04-02
今天看到一篇大神的文章,关于flex布局的详解,对flex用法介绍的相当详细,非常有助于我等初学者更深入了解这种布局方式。
文章链接 【基础知识】Flex-弹性布局原来如此简单!! 在此对作者表示感谢。
本文试图按照文中介绍,重写其实现代码,以作学习。
前面笔记中,介绍过一些布局的基础,其中传统的布局方式依赖于盒子模型,即display+position+float方式。该方式灵活性较差,需要写大量的CSS样式。而W3C于2009年提出的新的方案即Flex——Flexible Box,意为弹性布局。flex布局的优势在于:便捷、完整、响应式地实现多种页面布局。
1.基本概念——容器+项目
采用flex布局的元素成为flex容器,其所有子元素自动成为容器成员,即flex item,项目
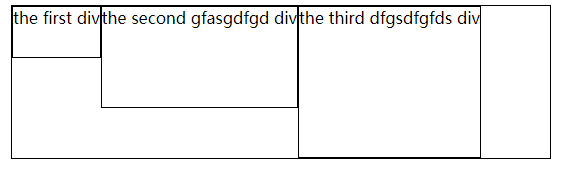
其基本的容器结构如下:

水平主轴:mian aixs 主轴开始位置:main start 结束位置:main end
垂直主轴(交叉轴):cross axis 交叉轴开始位置: cross start 交叉轴结束位置:cross end
注意:
1).flex项目默认沿着主轴排列,单个项目占据的主轴空间叫做main size 占据的交叉轴空间叫做cross size
2)flex属性有两个部分,一部分作用于容器成为容器属性,另一部分作用于项目成为项目属性。
2.flex容器属性
基本语法:
.box
{
display: flex;/*或者inline-flex*/
flex-direction: column-reverse;
}
<div class="box"> <div class="div1">the first div </div> <div class="div2">the second div</div> <div class="div3">the third div</div> </div>
2.1 flex-direction:表示布局方向,包括
ow :从左到右排列
row-reverse:从右到左排列
column:从上到下排列
column-reverse:从下岛上排列
其布局效果如下:

2.2 flex-wrap:表示单行或多行排列
flex-wrap属性包括:
nowrap(缺省):表示所有flex项目单行排列
wrap:表示flex项目多行排列,从上到下顺序
wrap-reverse:表示flex项目多行排列,从下到上顺序

2.3 flex-flow属性
flex-flow属性即是flex-direction和flex-wrap的简写形式。
如:可设置flex-flow:row
2.4 justify-content属性
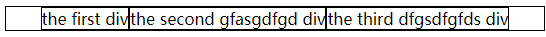
justify-content 属性表示项目在主轴上的对齐方式及额外空间的分配情况。
| flex-start | (缺省)从起点线开始顺序排列 | 
|
| flex-end | 相对终点线顺序排列 | 
|
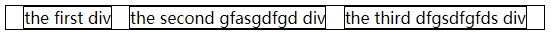
| center | 居中排列 | 
|
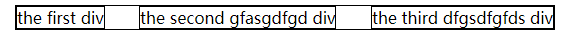
| space-between | 项目均匀分布,第一项在起点线,最后一项在终点线 | 
|
| space-evenly | 项目均匀分布,所有项目两侧有相同的留白距离 | 
|
| space-around | 项目均匀分布,每一项两侧有相同的留白,两边留白之和是两个项目之间间距 | 
|
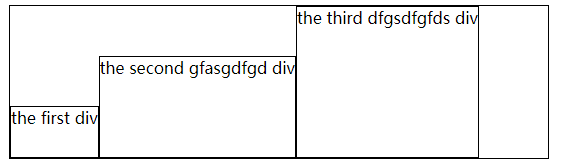
2.5 align-items属性
align-items属性表示项目在交叉轴上对齐的方式
| stretch(缺省) | 按交叉轴起点方向拉伸显示 | 
|
| flex-start | 按交叉轴起点线对齐 | 
|
| flex-end | 按交叉轴终点线对齐 | 
|
| center | 交叉轴方向中间对齐 | 
|
| baseline | 交叉轴方向按第一行文字基线对齐 |  |