1. 概念


这个小红点是图标,图标在CSS中实际上是字体。
2. 为什么出现本质是字体的图标?
2.1 图片增加了总文件的大小。
2.2 图片增加了额外的http请求,大大降低网页的性能。
2.3 图片不能很多地进行缩放,因为图片放大和缩小会失真。
3. 字体图标的优点,结合图片和文字的特性
3.1 可以做出跟图片一样可以做的事情,改变透明度、旋转度等等
3.2 本质是文字,可以很随意的改变颜色、产生阴影、透明效果等等
3.3 体积更小,可携带的信息没有削减
3.4 几乎支持所有浏览器
3.5 对移动端设备友好
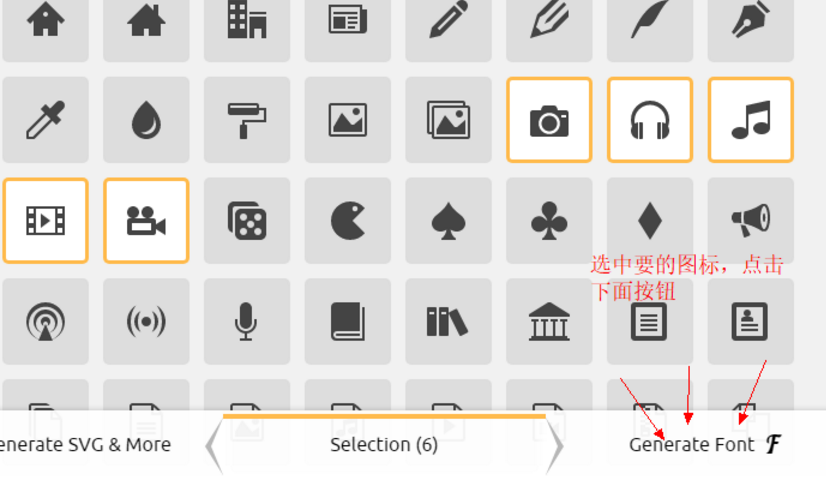
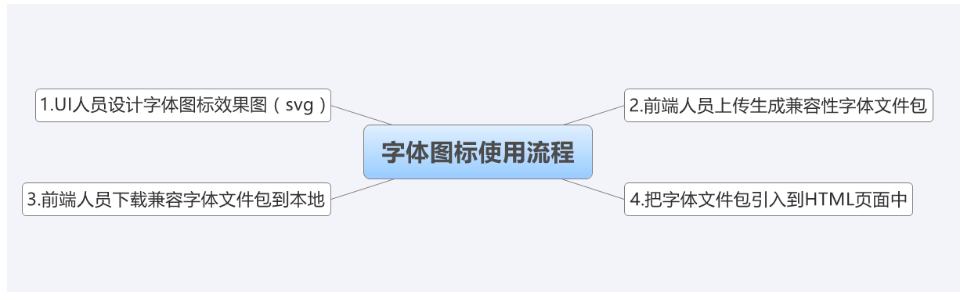
4. 字体图标使用流程

网站看bookmarks,美工 --> 图标
5. 字体引入到HTML
以https://icomoon.io/#home为例
点击右上角的IcoMoon App
将下载来的压缩包中的fonts文件夹放进我们的项目中
在html中声明字体
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
给盒子使用字体
span {
font-family: "icomoon";
}
盒子里面添加结构
span::before {
content: "e900";
}
或者
这个框框是从下载来的zip包中的demo.html里面找的,复制就可以
<span></span>
例子1.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
@font-face {
/*声明字体 引用字体*/
font-family: "icomoon";
/*我们自己起名字可以*/
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-style: normal;
/*倾斜字体正常*/
}
.icon-location {
font-family: "icomoon";
}
.icon-location::before {
content: "e947";
font-size: 100px;
color: red;
font-style: normal;
}
.car {
font-family: "icomoon";
}
</style>
</head>
<body>
<!-- 方法1,在::before写cotent-->
<i class="icon-location"></i>
<!-- 方法2. 复制框框-->
<i class="car"></i>
</body>
</html>

标签i,span,em,button也可以做(因为本质是文字)
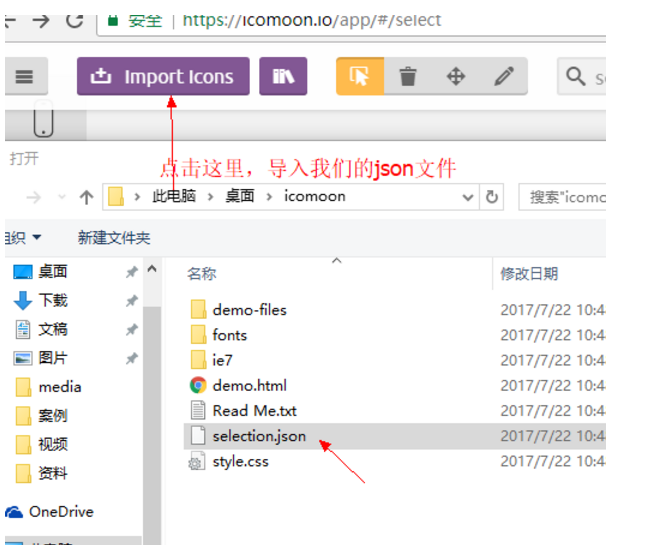
6. 追加新图标到原来字体库里面
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标,但是原来的不能删除,继续使用,此时我们需要这样做
把压缩包里面的selection.json 从新上传,然后,选中自己想要新的图标,从新下载压缩包,替换原来文件即可。
假如美工做了个svg,在icomoon里直接Import,转成字体图标。