1. CSS精灵是一种处理网页背景图像的方式。
2. 它将一个页面涉及到的所有零星背景图像都集中到一张大图中去,然后将大图应用于网页,这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
3. 有效地减少服务器接受和发送请求的次数,提高页面的加载速度。
"height", "width", "background-image","background-repeat","background-position"的组合进行背景定位。
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a {
67px;
height: 32px;
background: url(110.png) no-repeat left top;
display: block; /*转换*/
}
a:hover {
background-position: left bottom;
}
</style>
</head>
<body>
<a href="#"></a>
</body>


4. 要想精确定位到精灵图中的某个小图,就需要使用CSS的background-image、background-repeat和background-position属性进行背景定位,其中最关键的是使用background-position属性(x-offset, y-offset)精确地定位。(可以集合到background属性一起写)
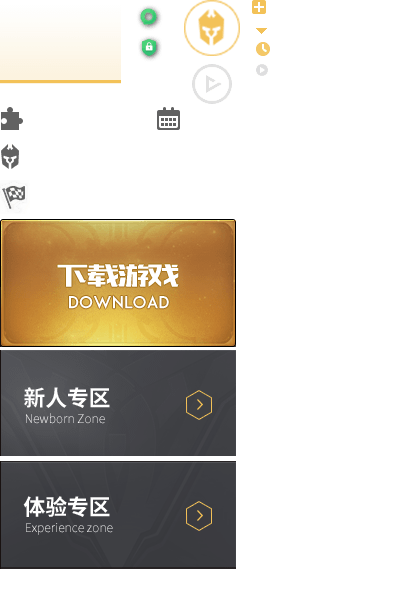
原图,可以在background属性中删掉no-repeat试试,调大点height
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
h3 {
background: url(images/index.png) no-repeat -2px -184px;
26px;
height: 26px;
}
div {
236px;
height: 109px;
background: url(images/index.png) no-repeat 0 -460px;
}
</style>
</head>
<body>
<h3></h3>
<div></div>
</body>
</html>

原图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
span {
display: inline-block;
background: url(images/abcd.jpg) no-repeat;
}
.a {
108px;
height: 110px;
background-position: 0 -9px;
}
.l {
102px;
height: 114px;
background-position: 0px -274px;
}
.e {
110px;
height: 110px;
background-position: -482px -9px;
}
.n {
113px;
height: 114px;
background-position: -254px -272px;
}
</style>
</head>
<body>
<span class="a"></span>
<span class="l"></span>
<span class="l"></span>
<span class="e"></span>
<span class="n"></span>
</body>
</html>