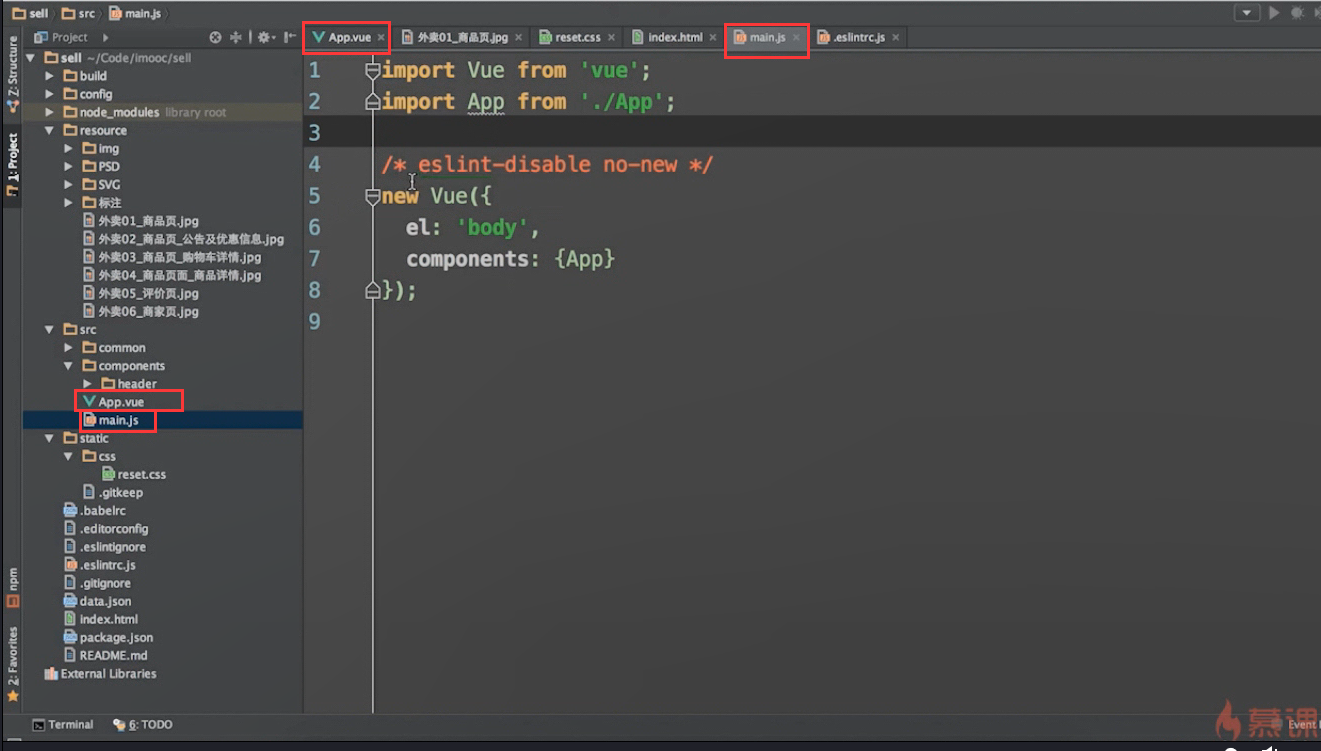
对main.js App.vue 等进行操作:

但是这就出现了一个问题:什么是main.js,他主要干什么用的?App.vue又是干什么用的?main.js 里面的import from又在干嘛?newVue({})是干嘛的?里面又需要什么参数,它到底能干什么。在网上搜了一篇博文,解答一些初级的困惑。
一、什么是main.js?里面一般都是些什么内容?
1、 main.js 程序入口文件,是初始化vue实例并使用需要的插件,加载各种公共组件.
import Vue from 'vue'
import App from './App'
/* eslint-disable no-new */
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
2.import from 是干嘛的呢?
实际上,importfrom是ES6语法里面的。因为相关知识很多,具体参见博客里ES6里面的import,export。
在这里只是给大家介绍下它在这里的用处。
a.
import Vue from 'vue';
其实最完整的写法是:

import Vue from "../node_modules/vue/dist/vue.js";
意思是:因为main.js是在src文件中,所以../向前一级相对目录查找node_modules,再依次寻找后面的文件。
b.
import App from './App';
其实最完整的写法是:
import App from './App.vue';
意思其实就是引入我们写好的.vue文件。
c.还可以有
import router from './route'; --------- import router from './route.js';
import axios from 'axios'; -------- import axios from '..
ode_modulesaxiosdistaxios.js'; import './less/index'; -------- import './less/index.less'; 小结:在简书上看到有一个人总结的很好:
2.可以加载各种各样的文件:.js、.vue、.less等等。
3.可以省略掉from直接引入。
作者:趁你还年轻233
链接:https://www.jianshu.com/p/c0be35475e54
來源:简书
二、App.vue又是干什么用的?
App.vue是我们的主组件,页面入口文件 ,所有页面都是在App.vue下进行切换的。也是整个项目的关键,app.vue负责构建定义及页面组件归集。
<template>
<div id="app">
<img src="./assets/logo.png">
<hello></hello>
</div>
</template>
<script>
import Hello from './components/Hello'
export default {
name: 'app',
components: {
Hello
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
三、router index.js是做什么的?
router index.js 把准备好路由组件注册到路由里:
import Vue from 'vue'
import Router from 'vue-router'
import Recommed from 'components/recommend/recommend'
import Singer from 'components/singer/singer'
import Rank from 'components/rank/rank'
import Search from 'components/search/search'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
component: Recommed
},
{
path: '/recommend',
component: Recommed
},
{
path: '/singer',
component: Singer
},
{
path: '/rank',
component: Rank
},
{
path: '/search',
component: Search
}
]
})
这里还有一些其他的文件意思:
-
index.html文件入口
-
src放置组件和入口文件
-
node_modules为依赖的模块
-
config中配置了路径端口值等
-
build中配置了webpack的基本配置、开发环境配置、生产环境配置等
