5.1.5 表单验证
表单(form)作为 HTML 最重要的一个组成部分,几乎在每个网页上都有体现,例如用户提交信息、用户反馈信息和用户查询信息等,因此它是网站管理者与浏览者之间沟通的桥梁。在表单中,表单验证的作用也是非常重要的,它能使表单更加灵活、美观和丰富。
以一个简单的用户注册为例。首先新建一个表单, HTML 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>jQueryStudy</title>
<style>
.int{ height: 30px; text-align: left; 600px; }
label{ 200px; margin-left: 20px; }
.high{ color: red; }
.msg{ font-size: 13px; }
.onError{ color: red; }
.onSuccess{ color: green; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<form method="post" action="#">
<div class="int">
<label for="name">姓名:</label>
<input type="text" id="name" class="required" />
</div>
<div class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</div>
<div class="int">
<label for="address">住址:</label>
<input type="text" id="address" />
</div>
<div class="int">
<input type="submit" value="提交" id="send" style="margin-left: 70px;" />
<input type="reset" value="重置" id="res" />
</div>
</form>
</body>
</html>
显示效果如图 1 所示:

图 1 表单初始化
在表单内 class 属性为 “required” 的文本框是必须填写的,因此需要将它与其他的非必须填写的表单元素加以区别,即在文本框后面追加一个红色的星号标识。可以使用 append() 方法来完成,代码如下:
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function () {
//通过jquery api:$("HTML字符串") 创建jquery对象
var $required = $("<strong class='high'>*</strong>");
//添加到this对象的父级对象下
$(this).parent().append($required);
});
显示效果如图 2 所示:

图 2 在必填元素后添加小红星标记
用户在“姓名”文本框中填写完信息后,将光标的焦点从“姓名”文本框中移出时,需要即时判断姓名是否符合验证规则。当光标的焦点从“邮箱”文本框移出时,也需要即时判断“邮箱”填写是否正确,因此需要给表单元素添加失去焦点事件,即 blur 事件。 jQuery 代码如下:
//为表单的元素添加失去焦点事件
$("form :input").blur(function () {
// ...省略代码
});
给表单里的必填元素添加验证功能的步骤如下:
(1)判断当前失去焦点的元素是“姓名”还是“邮箱”,然后分别处理。
(2)如果是“姓名”,判断元素的值的长度是否小于 6 ,如果小于 6 ,则用红色字体提醒用户输入不正确,反之,则用绿色提醒用户输入正确。
(3)如果是“邮箱”,判断元素的值是否符合邮箱的格式,如果不符合,则用红色字体提醒用户输入不正确,反之,则用绿色字体提醒用户输入正确。
(4)将提醒信息追加到当前元素的父元素下面。
【注】:为了使用方便,当 text 文本框中的内容格式错误时,程序应尽量把所有提示信息都显示出来,而不是每次验证一种格式后只显示一个提示信息。 不过有时为了提高响应性,也会每次只显示一个提示信息。如:检查用户名是否重复,需要访问数据库。
如何提示,需要依据具体的业务需求来确定。
根据以上分析,可以写出如下 jQuery 代码:
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function () {
//通过jquery api:$("HTML字符串") 创建jquery对象
var $required = $("<strong class='high'>*</strong>");
//添加到this对象的父级对象下
$(this).parent().append($required);
});
//为表单元素添加失去焦点事件
$("form :input").blur(function(){
var $parent = $(this).parent();
//验证姓名
if($(this).is("#name")){
var nameVal = $.trim(this.value); //原生js去空格方式:this.replace(/(^s*)|(s*$)/g, "")
var regName = /[~#^$@%&!*()<>:;'"{}【】 ]/;
if(nameVal == "" || nameVal.length < 6 || regName.test(nameVal)){
var errorMsg = " 姓名非空,长度6位以上,不包含特殊字符!";
//class='msg onError' 中间的空格是层叠样式的格式
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//验证邮箱
if($(this).is("#email")){
var emailVal = $.trim(this.value);
var regEmail = /.+@.+.[a-zA-Z]{2,4}$/;
if(emailVal== "" || (emailVal != "" && !regEmail.test(emailVal))){
var errorMsg = " 请输入正确的E-Mail住址!";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
});
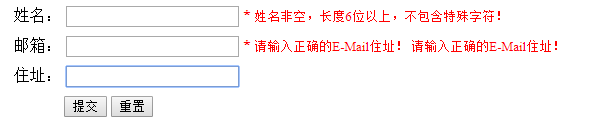
当连续几次输入错误的格式后,会出现如图 3 所示的效果

图 3 操作多次的提示效果
由于每次在元素失去焦点后,都会创建一个新的提醒元素,然后将它追加到文档中,最后就出现了多次的提醒信息。因此,需要在创建提醒元素之前,将当前元素以前的提醒元素都删除。可以使用 remove() 方法来完成,代码如下:
//为表单元素添加失去焦点事件
$("form :input").blur(function(){
var $parent = $(this).parent();
$parent.find(".msg").remove(); //删除以前的提醒元素(find():查找匹配元素集中元素的所有匹配元素)
// ...省略代码
});
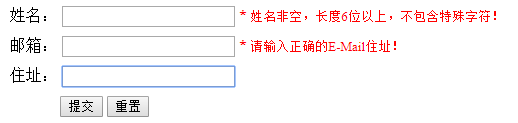
显示效果如图 4 所示。

图 4 正确的效果
当鼠标在表单元素中多次失去焦点时,都可以提醒用户填写是否正确。但是,如果用户无视错误提醒,执意要单击“提交”按钮时,为了使表单填写准确,在表单提交之前,需要对表单的必须填写元素进行一次整体的验证。可以直接用 trigger() 方法来触发blur事件,从而达到验证效果。如果填写错误,就会以红色提醒用户;如果姓名和邮箱都不符合规则,那么就有两处错误,即有两个 class 为 “onError” 的元素,因此可以根据 class 为 “onError” 元素的长度来判断是否可以提交。如果长度为 0 ,即 true ,说明已经可以提交了;如果长度大于0,即 false ,说明有错误,需要阻止表单提交。阻止表单提交可以直接用 “return false” 语句。
根据上面的分析,可以在提交事件中写出如下jQuery代码:
//点击重置按钮时,通过trigger()来触发文本框的失去焦点事件
$("#send").click(function(){
//trigger 事件执行完后,浏览器会为submit按钮获得焦点
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
if(numError){
return false;
}
alert("注册成功!");
});
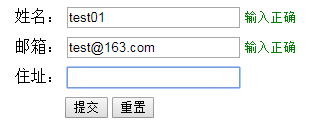
显示效果如图 5 所示。

图 5 验证通过
用户也许会提出:为什么每次都要等字段元素失去焦点后,才提醒是否正确?如果输入时就可以提醒,这样就可以更加即时了。
为了达到用户提出的需求,需要给表单元素绑定 keyup 事件和 focus 事件,keyup 事件能在用户每次松开按键时触发,实现即时提醒;focus 事件能在元素得到焦点的时候触发,也可以实现即时提醒。
代码如下:
$("form :input").blur(function(){
//失去焦点处理函数
//代码省略...
}).keyup(function(){
//triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});
这样当用户将光标定位到文本框上和改变文本框的值时,表单就会即时提醒用户填写是否正确,从而符合了用户的需求。
在前面的章节已经提过,trigger(“blur”)不仅会触发为元素绑定的blur事件,也会触发浏览器默认的 blur 事件,即不能讲光标定位到文本框上。而 triggerHandler(“blur”)只会触发为元素绑定的 blur 事件,而不触发浏览器默认的 blur 事件。
至此,表单验证过程就全部完成。读者可以根据自己的实际需求修改验证规则。
【注】:客户端的验证仅用于提升用户的操作体验,而服务器仍需对用户输入的数据的合法性进行校验。对于禁用了脚本的用户和用户自制的网页提交操作,必须在服务器端验证。
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>jQueryStudy</title>
<style>
.int{ height: 30px; text-align: left; 600px; }
label{ 200px; margin-left: 20px; }
.high{ color: red; }
.msg{ font-size: 13px; }
.onError{ color: red; }
.onSuccess{ color: green; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<form method="post" action="#">
<div class="int">
<label for="name">姓名:</label>
<input type="text" id="name" class="required" />
</div>
<div class="int">
<label for="email">邮箱:</label>
<input type="text" id="email" class="required" />
</div>
<div class="int">
<label for="address">住址:</label>
<input type="text" id="address" />
</div>
<div class="int">
<input type="submit" value="提交" id="send" style="margin-left: 70px;" />
<input type="reset" value="重置" id="res" />
</div>
</form>
<script>
//为表单的必填文本框添加提示信息(选择form中的所有后代input元素)
$("form :input.required").each(function () {
//通过jquery api:$("HTML字符串") 创建jquery对象
var $required = $("<strong class='high'>*</strong>");
//添加到this对象的父级对象下
$(this).parent().append($required);
});
//为表单元素添加失去焦点事件
$("form :input").blur(function(){
var $parent = $(this).parent();
$parent.find(".msg").remove(); //删除以前的提醒元素(find():查找匹配元素集中元素的所有匹配元素)
//验证姓名
if($(this).is("#name")){
var nameVal = $.trim(this.value); //原生js去空格方式:this.replace(/(^s*)|(s*$)/g, "")
var regName = /[~#^$@%&!*()<>:;'"{}【】 ]/;
if(nameVal == "" || nameVal.length < 6 || regName.test(nameVal)){
var errorMsg = " 姓名非空,长度6位以上,不包含特殊字符!";
//class='msg onError' 中间的空格是层叠样式的格式
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//验证邮箱
if($(this).is("#email")){
var emailVal = $.trim(this.value);
var regEmail = /.+@.+.[a-zA-Z]{2,4}$/;
if(emailVal== "" || (emailVal != "" && !regEmail.test(emailVal))){
var errorMsg = " 请输入正确的E-Mail住址!";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 输入正确";
$parent.find(".high").remove();
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
}).keyup(function(){
//triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});
//点击重置按钮时,通过trigger()来触发文本框的失去焦点事件
$("#send").click(function(){
//trigger 事件执行完后,浏览器会为submit按钮获得焦点
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
if(numError){
return false;
}
alert("注册成功!");
});
</script>
</body>
</html>
