原文:http://www.w3cplus.com/mobile/create-buttons-with-ratchet.html
Ratchet教程:Buttons组件
按钮(Buttons)在Web页中的地位不用多说,大家都知道他是非常的重要。那么继Ratchet框架中“Badges组件”之后,要给跟大家一起聊的是Ratchet框架中的Buttons组件。
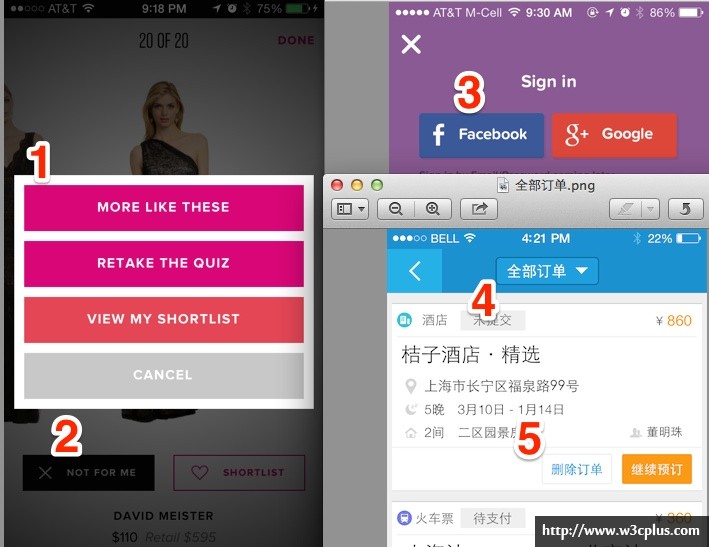
在Web制作中按钮的风格也是多种多样,不同的设计将会有不同的风格,你要做到完全一致是不太可能的(同一个项目或产品中的按钮风格还是可以统一的)。我们来看几个不同项目中使用的按钮风格:

正如上图所示,不同的项目风格不一样,但对于前端人员来说,其制作方式方法是一样的。接下来的内容,我们主要一起来探讨Ratchet框架中的Buttons组件,了解其按钮是怎么制作的?我们又将如何去覆盖,从而实现我们自己需要的按钮(组件)。
制作按钮的标签
在制作按钮时,更多的时候使用表单的input[type="submit"]、input[type="button"]或者<button>标签,除此之外,还常常使用<a>标签来制作按钮。至于为什么?在家都懂的。当然除了这些标签可以用来制作按钮之外,我还可以使用其他的标签,比如<span>标签、<div>标签等等,只不过出于语义化角度来考虑,这些标签略有不妥之处。
在这里我们就不花太多时间来纠结使用什么标签,我们回到Ratchet框架中来。从Ratchet官网中我们可以得知,Ratchet框架中的Buttons组件都是使用了一个带有类名为.btn的<button>标签:
<button class="btn">Button</button>
<button class="btn btn-outlined">Button</button>
<button class="btn"><span class="icon icon-search"></span>Button</button>
<button class="btn">Badge button <span class="badge">1</span></button>
<button class="btn btn-block">Block button</button>
Ratchet按钮种类
在Ratchet框架的Buttons组件,给使用者提供了六种不同类型的按钮。
默认按钮
Ratchet默认按钮是带有圆角与背景色的一种按钮,简单点说,就是一个简单的<button>标签,并且定义了类名.btn:
<button class="btn">Button</button>
当然,在默认按钮基础上进行了些扩展,比如说多了几种不同颜色的按钮,比如框架中提供的几种风格:
- 蓝底白字按钮,在原有
.btn类名的基础上添加了.btn-primary类名 - 绿底白字按钮,在原有
.btn类名的基础上添加了.btn-positive类名 - 红底白字按钮,在原有
.btn类名的基础上添加了.btn-negative类名
当然,你也可以在现有的基础上扩展出你需要的颜色按钮,你只需要以类似的方法定义对应的类名添加进元素标签中。
链接按钮
链接按钮,听起来蛮别扭的,链接就链接,按钮就按钮,怎么就来一链接按钮呢?其实很简单,就是使用了<button>这样的标签元素,去把风格制作成链接效果。在Ratchet中只需要在.btn类名基础上添加一个.btn-link类名。就能实现链接按钮风格:
<button class="btn btn-link">button</button>
带icon的按钮
正如文章最前面示意图中的按钮2~4都带有Icon图标,其中Icon图标要么在按钮文本前面(如按钮2、3所示),要么在按钮文本后面(如按钮4所示)。其实在Ratchet框架的按钮组件与Icon组件配合,非常容易实现这样的效果。我们只需要在<button>标签中的文本前面或者后面插入带有.icon和.icon-*的标签(在Ratchet框架中是<span>标签,实际中你可以选择你自己想要的标签),不过此标签最好是行内标签,比如Ratchet框架中使用的就是<span>:
<!-- icon图标在按钮文本前面 -->
<button class="btn"><span class="icon icon-search"></span>搜索酒店</button>
<!-- icon图标在按钮文本之后 -->
<button class="btn">全部订单<span class="icon icon-down"></span></button>
带badges的按钮
带Badges的按钮其实和带Icon的按钮极其类似,不同之处就是,把icon换成了badge。那么其使用结构也类似,只需要将<span>(或者的行内标签)中的类名icon和icon-*替换成badge和badge-*,如下所示:
<button class="btn">查看消息<span class="badge">23</span></button>
块状(block)按钮
块状按钮可能理解起来有点不好理解,其实此处所说的块状按钮,就是让按钮在横向是占满容器全部宽度的,简单点说就是按钮宽度与其容器宽度相同。正如文章最前面示意所中按钮一所示。在Ratchet的按钮组件中也提供了这样的效果。不过其运用与其他按钮没有太多差别,不同之处就是在默认按钮.btn基础上添加一个新类名.btn-block就能轻松实现块状按钮:
<button class="btn btn-block">button</button>
带边框按钮
在Ratchet框架的按钮组件中,除了上述几种类型的按钮之外,还有一种按钮类型,就是在默认按钮基础上去掉了背景颜色(背景为透明色transparent)。简单点理解成边框按钮,或许更形像一些。在Ratchet框架中制作只带边框按钮,只需要在默认按钮基础上添加一个类名.btn-outlined即可:
<button class="btn btn-outlined">button</button>
按钮覆盖
如果你一直从前面看到这里,我想你对Ratchet框架中的Buttons组件有了一定的了解,而此时,你更关心的是我需要实现我自己需要的按钮风格。我要怎么做?
我们带着这个问题继续往下走。Buttons组件和其他组件一样,在Ratchet框架的Sass文件夹中提供了一个名叫“buttons.scss”的文件。那么有关于Buttons的样式代码都集中放置在此文件里,也就是说,你只需要搞清楚了这个文件中的代码,你就完全掌握了修改(覆盖)按钮的技巧。
buttons.scss文件中具体有些什么样的代码,这里就不一一显示了,我们不仿来制作几个按钮,就像制作badges组件那样。既然如此,我先在项目中创建了一个名为buttons.html的文件,然后将要的制作的按钮,结构放置在这里。
假设我在buttons.html文件中有这样的一段代码:
<div class="content">
<div class="card">
<ul class="table-view">
<li class="table-view-cell table-view-divider">默认按钮系列</li>
<li class="table-view-cell">默认按钮 <button class="btn">制作按钮</button></li>
<li class="table-view-cell table-view-divider">链接按钮系列</li>
<li class="table-view-cell">链接按钮 <button class="btn btn-link">制作按钮</button></li>
<li class="table-view-cell table-view-divider">带Icon按钮系列</li>
<li class="table-view-cell">带Icon按钮 <button class="btn"><span class="icon icon-search"></span>制作按钮</button></li>
<li class="table-view-cell">带Icon按钮 <button class="btn">制作按钮<span class="icon icon-search"></span></button></li>
<li class="table-view-cell table-view-divider">带Badge按钮系列</li>
<li class="table-view-cell">带Badge按钮 <button class="btn">制作按钮 <span class="badge">13</span></button></li>
<li class="table-view-cell table-view-divider">边框按钮系列</li>
<li class="table-view-cell">边框按钮 <button class="btn btn-outlined">制作按钮</button></li>
</ul>
</div>
</div>
特别声明:为了更好的展示效果与说明,这里额外添加了Ratchet框架中Card组件,不过大家不用太在意这些结构,你只需要观注的是<button></button>这样的标签。如:
<button class="btn">制作按钮</button>
<button class="btn btn-link">制作按钮</button>
<button class="btn"><span class="icon icon-search"></span>制作按钮</button>
<button class="btn">制作按钮 <span class="badge">13</span></button>
<button class="btn btn-outlined">制作按钮</button>
注:这里没有显示block按钮,最后我们将以一个简单的示例来做一个说明。
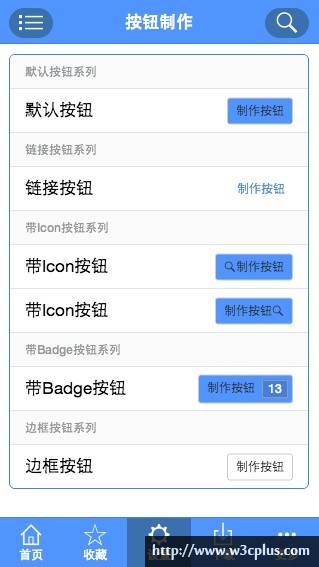
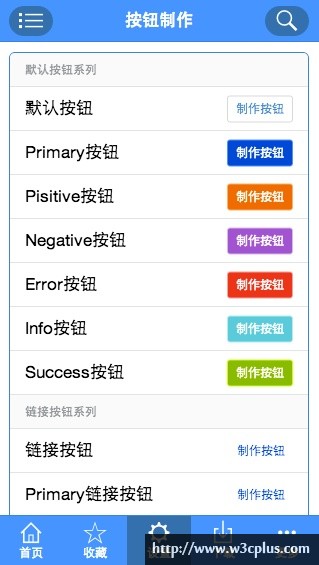
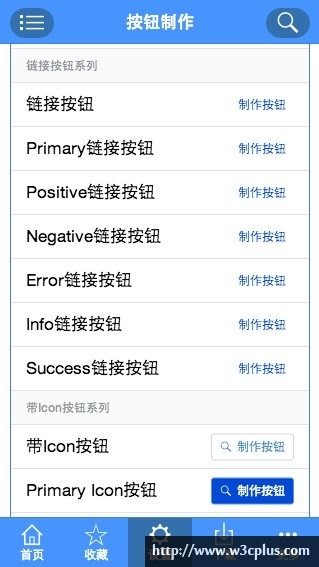
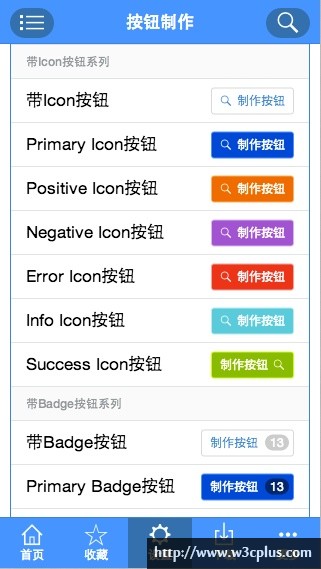
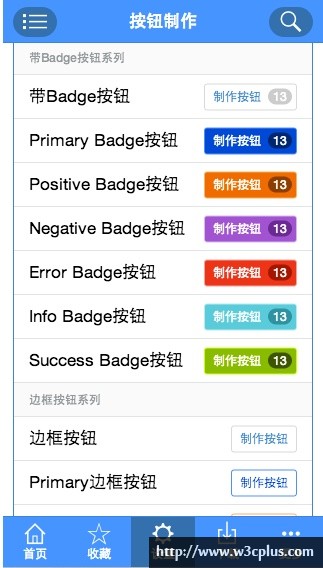
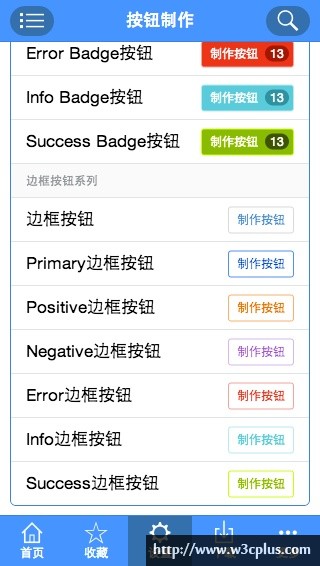
保存你的文件并刷新浏览器,你将看到这样的一个效果:

显然不是需要的效果,接下来的任务就是对其进行覆盖或者说重写吧。
首先回到默认的效果,假设默认是白低浅灰的边框按钮,文本颜色是蓝色,然后其他颜色按钮类似于"badge"中的颜色。如此一来,先将前面的变量做一定的修改。大家是否还记得,上一节的教程中为了设置不同颜色的“badge”,在变量中设置了一些颜色:
$badge-default: #999 !default;
$badge-primary:#004CCF !default;
$badge-positive:#F56900 !default;
$badge-negative:#A655CB !default;
$badge-error:#F33024 !default;
$badge-info:#4CCCD9 !default;
$badge-success:#84BA00 !default;
为了能更好的满足“buttons”组件,将这些颜色变量值重新定义:
//theme colors
$color-default: #999 !default;
$color-primary:#004CCF !default;
$color-positive:#F56900 !default;
$color-negative:#A655CB !default;
$color-error:#F33024 !default;
$color-info:#4CCCD9 !default;
$color-success:#84BA00 !default;
定义好颜色的变量,我们来做样式的修改,先来修改默认的样式:
.btn {
position: relative;
display: inline-block;
padding: 6px 8px 7px;
margin-bottom: 0; // For input.btn
font-size: $button-font-size;
font-weight: $font-weight-light;
line-height: 1;
color: $primary-color;
text-align: center;
white-space: nowrap;
vertical-align: top;
cursor: pointer;
background-color: $default-color;
border: 1px solid lighten($color-default, 25%);
border-radius: 3px;
// Active & filled button styles
&:active,
&.active {
color: inherit; // Overriding the gloabl style for all anchors.
background-color: darken($default-color, 10%);
}
// Disabled styles & filled button active styles
&:disabled,
&.disabled {
opacity: .6;
cursor: default;
}
}
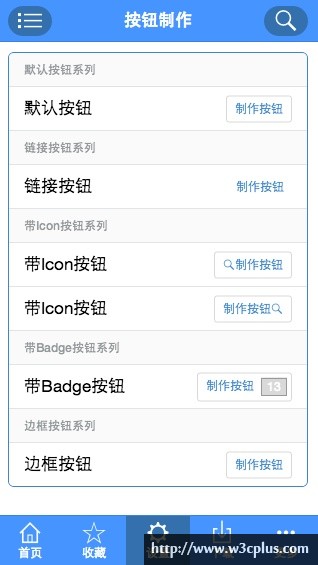
刷新你的浏览器,你将看到这样的效果:

从效果上来说,还算是满意的,但对于带有icon和badge的按钮来说,略显不足,我们需在做一定的调整。对于带有icon的按钮,我希望的是icon离文本有一定的间距,而对于带badge的按钮,我希望的是badge是一个圆角,比背景色略深,而且文本是白色。接下来,我们要做的就是这两年事情:
.btn {
position: relative;
display: inline-block;
padding: 6px 8px 7px;
margin-bottom: 0; // For input.btn
font-size: $button-font-size;
font-weight: $font-weight-light;
line-height: 1;
color: $primary-color;
text-align: center;
white-space: nowrap;
vertical-align: top;
cursor: pointer;
background-color: $default-color;
border: 1px solid lighten($color-default, 25%);
border-radius: 3px;
// Active & filled button styles
&:active,
&.active {
color: inherit; // Overriding the gloabl style for all anchors.
background-color: darken($default-color, 10%);
}
// Disabled styles & filled button active styles
&:disabled,
&.disabled {
opacity: .6;
cursor: default;
}
}
.btn .badge {
margin: -2px -4px -2px 4px;
font-size: 12px;
border: none;
border-radius: 10px;
background-color: darken($default-color, 20%);
color: #fff;
}
.btn .icon {
font-size: inherit;
margin-right: 5px;
&.icon-pull-right {
margin-right: 0;
margin-left: 5px;
}
}
带有icon的按钮需要注意,如果icon在按钮文本右侧,需要在<span>添加一个icon-pull-right类名:
<span class="icon icon-search icon-pull-right"></span>
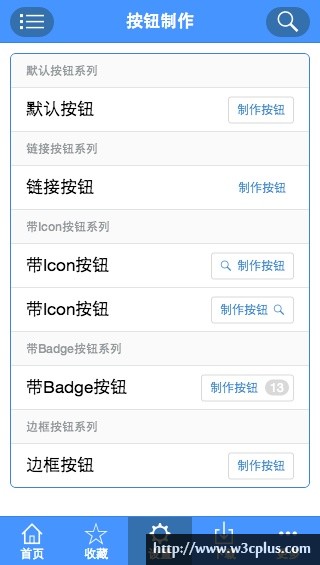
刷新你的浏览器,我想你会觉得非常的爽,因为很有可能就是你需要的效果:
 默认按钮效果完成之后,或许你想需要其他的颜色按钮,我们下面按照制作badge的思路,也让buttons具有相同的颜色:
默认按钮效果完成之后,或许你想需要其他的颜色按钮,我们下面按照制作badge的思路,也让buttons具有相同的颜色:btn-primary、btn-positive、btn-negative、btn-error、btn-info和btn-success。先来添加对应的结构,其实没有太多变化,只需要在对应的按钮类型上,添加这些类名:
<button class="btn btn-primary">制作按钮</button>
<button class="btn btn-link btn-primary">制作按钮</button>
<button class="btn btn-primary"><span class="icon icon-search"></span>制作按钮</button>
<button class="btn btn-primary">制作按钮 <span class="badge">13</span></button>
<button class="btn btn-outlined btn-primary">制作按钮</button>
具体使用,可以根据自己的需要做一定调整。现在要做的针对颜色块做一定的调整:
// Other button types
// --------------------------------------------------
// Primary button (Default color is blue)
.btn-primary {
color: #fff;
background-color: $color-primary;
border-color:lighten($color-primary, 25%);
&:active,
&.active {
color: #fff;
background-color: darken($color-primary, 10%);
border-color: darken($color-primary, 10%);
}
> .badge {
background-color: darken($color-primary, 20%);
}
}
// Positive button (Default color is green)
.btn-positive {
color: #fff;
background-color: $color-positive;
border-color:lighten($color-positive, 25%);
&:active,
&.active {
color: #fff;
background-color: darken($color-positive, 10%);
border-color: darken($color-positive, 10%);
}
> .badge {
background-color: darken($color-positive, 20%);
}
}
// Negative button (Default color is red)
.btn-negative {
color: #fff;
background-color: $color-negative;
border-color: lighten($color-negative, 25%);
&:active,
&.active {
color: #fff;
background-color: darken($color-negative, 10%);
border-color: darken($color-negative, 10%);
}
> .badge {
background-color: darken($color-negative, 20%);
}
}
//Error
.btn-error {
color: #fff;
background-color: $color-error;
border-color: lighten($color-error, 25%);
&:active,
&.active {
color: #fff;
background-color: darken($color-error, 10%);
border-color: darken($color-error, 10%);
}
> .badge {
background-color: darken($color-error, 20%);
}
}
//Info
.btn-info {
color: #fff;
background-color: $color-info;
border-color: lighten($color-info, 25%);
&:active,
&.active {
color: #fff;
background-color: darken($color-info, 10%);
border-color: darken($color-info, 10%);
}
> .badge {
background-color: darken($color-info, 20%);
}
}
//Success
.btn-success {
color: #fff;
background-color: $color-success;
border-color: lighten($color-success, 25%);
&:active,
&.active {
color: #fff;
background-color: darken($color-success, 10%);
border-color: darken($color-success, 10%);
}
> .badge {
background-color: darken($color-success, 20%);
}
}
// Outlined buttons
.btn-outlined {
background-color: transparent;
&.btn-primary {
color: $color-primary;
}
&.btn-positive {
color: $color-positive;
}
&.btn-negative {
color: $color-negative;
}
&.btn-error {
color: $color-error;
}
&.btn-info{
color: $color-info;
}
&.btn-success {
color: $color-success;
}
// Active states
&.btn-primary:active,
&.btn-positive:active,
&.btn-negative:active,
&.btn-error:active,
&.btn-info:active,
&.btn-success:active {
color: #fff;
}
}
// Link button (Buttons that look like links)
.btn-link {
padding-top: 6px;
padding-bottom: 6px;
color: $color-primary;
background-color: transparent;
border: 0;
&:active,
&.active {
color: darken($color-primary, 10%);
background-color: transparent;
}
}
保存你的文件,你将看到的效果如下图所示:





当然,或许这些按钮不一定适合你,但上面的覆盖方法是通用的。你不仿试试。
上面的示例,演示了Ratchet框架中从多按钮风格,只剩下块按钮风格。我们不仿来看看块按钮的制作。
按前面所言,块状按钮,只需要在.btn的基础上添加类名.btn-block。当然,如果你要实现其他颜色按钮,你也可以在此基础上添加对应的类名,甚至你需要制作带有icon或badge的,也是类似的方法。
<button class="btn btn-block">制作默认块按钮</button>
<button class="btn btn-block btn-primary"><span class="icon icon-list"></span>制作Primary块按钮</button>
<button class="btn btn-block btn-positive">制作Positive块按钮 <span class="icon icon-right icon-pull-right"></span></button>
<button class="btn btn-block btn-negative">制作Negative块按钮 <span class="badge">234</span></button>
<button class="btn btn-block btn-error">制作Error块按钮</button>
<button class="btn btn-block btn-info">制作Info块按钮</button>
<button class="btn btn-block btn-success">制作Success块按钮</button>
你刷新浏览器,你会发现,只要前面样式写好之后,你会发现块状按钮无需做太多的样式处理,就能达到你所要的需求:

结论
在这一节中主要向大家介绍了Ratchet框架中按钮组件的制作与覆盖。当然教程中的示例不一定是你所需要的按钮风格。但只要你掌握了制作的方法,你可以轻松的实现你需要的任何按钮风格。如果你不能确认你是否掌握了,你不仿根据教程,自己动手实现教程中最前面的示意图。只有自己动手了,才能丰衣足食。也只有实战才能验证自己是事已掌握了需要掌握的知识点。动起手来吧。如果有更好的经验,欢迎一起分享。
待续...
当你耐心跟我走到这里的时候,我想你已经掌握了Ratchet框架中的好几个组件的制作,比如,Bars制作、列表制作、Badge制作以及今天的按钮制作。当然从中还能体会到很多Sass的知识,但Ratchet框架中不仅仅这几个组件,这也是我们后续将要继续努力的地方,在下一节中,将与大家一起探讨Ratchet框架中的切换按钮的制作与覆盖。感兴趣的同学,欢迎持续观注相关更新。
如需转载,烦请注明出处:http://www.w3cplus.com/mobile/create-buttons-with-ratchet.html