平常在网页中,经常会有空心箭头,除了用图片外,可以用css来实现
/* 实心箭头 */
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>实心箭头上下左右都有哦</title> </head> <body> <style type="text/css"> .arrow { margin: 100px auto; width: 300px; height: 150px; } .item { float: left; clear: both; margin-bottom: 23px; } /* 向上的箭头 */ .arrow-top { font-size: 0; line-height: 0; border-width: 10px; border-color: red; border-top-width: 0; border-style: dashed; border-bottom-style: solid; border-left-color: transparent; border-right-color: transparent; } /* 向右的箭头 */ .arrow-right { font-size: 0; line-height: 0; border-width: 10px; border-color: red; border-right-width: 0; border-style: dashed; border-left-style: solid; border-top-color: transparent; border-bottom-color: transparent; } /* 向下的箭头 */ .arrow-bottom { font-size: 0; line-height: 0; border-width: 10px; border-color: red; border-bottom-width: 0; border-style: dashed; border-top-style: solid; border-left-color: transparent; border-right-color: transparent; } /* 向左的箭头 */ .arrow-left { font-size: 0; line-height: 0; border-width: 10px; border-color: red; border-left-width: 0; border-style: dashed; border-right-style: solid; border-top-color: transparent; border-bottom-color: transparent; } </style> </head> <body> <div class="arrow"> <span class="item arrow-top"></span> <span class="item arrow-right"></span> <span class="item arrow-bottom"></span> <span class="item arrow-left"></span> </div> </body> </html>

/* 空心箭头 */
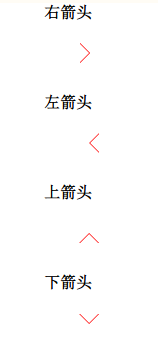
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css制作空心的上下左右的箭头</title> <style type="text/css"> * { padding: 0; margin: 0; } .box { width: 100px; height: 500px; margin: 0 auto; background: white; } .arrow-box { width: 30px; height: 30px; margin: 20px auto; position: relative; } /*右箭头*/ .right { width: 20px; height: 20px; position: absolute; left: 0; top: 0; } .right-arrow1, .right-arrow2 { width: 0; height: 0; display: block; position: absolute; left: 0; top: 0; border-top: 10px transparent dashed; border-right: 10px transparent dashed; border-bottom: 10px transparent dashed; border-left: 10px white solid; overflow: hidden; } .right-arrow1 { left: 1px; /*重要*/ border-left: 10px red solid; } .right-arrow2 { border-left: 10px white solid; } /*左箭头*/ .left { width: 20px; height: 20px; position: absolute; left: 0; top: 0; z-index: 2; /*兼容ie8-*/ } .left-arrow1, .left-arrow2 { width: 0; height: 0; display: block; position: absolute; left: 0; top: 0; z-index: 5; /*兼容ie8-*/ border-top: 10px transparent dashed; border-left: 10px transparent dashed; border-bottom: 10px transparent dashed; border-right: 10px white solid; overflow: hidden; } .left-arrow1 { border-right: 10px red solid; } .left-arrow2 { left: 1px; /*重要*/ border-right: 10px white solid; } /*上箭头*/ .top { width: 20px; height: 20px; position: absolute; left: 0; top: 0; z-index: 2; /*兼容ie8-*/ } .top-arrow1, .top-arrow2 { width: 0; height: 0; display: block; position: absolute; left: 0; top: 0; z-index: 5; /*兼容ie8-*/ border-top: 10px transparent dashed; border-left: 10px transparent dashed; border-right: 10px transparent dashed; border-bottom: 10px white solid; overflow: hidden; } .top-arrow1 { border-bottom: 10px red solid; } .top-arrow2 { top: 1px; /*重要*/ border-bottom: 10px white solid; } /*下箭头*/ .bottom { width: 20px; height: 20px; position: absolute; left: 0; top: 0; z-index: 2; /*兼容ie8-*/ } .bottom-arrow1, .bottom-arrow2 { width: 0; height: 0; display: block; position: absolute; left: 0; top: 0; z-index: 5; /*兼容ie8-*/ border-bottom: 10px transparent dashed; border-left: 10px transparent dashed; border-right: 10px transparent dashed; border-top: 10px white solid; overflow: hidden; } .bottom-arrow1 { top: 1px; /*重要*/ border-top: 10px red solid; } .bottom-arrow2 { border-top: 10px white solid; } </style> <body> <div class="box"> <p> 右箭头</p> <div class="arrow-right arrow-box"> <b class="right"><i class="right-arrow1"></i><i class="right-arrow2"></i></b> </div> <p> 左箭头</p> <div class="arrow-left arrow-box"> <b class="left"><i class="left-arrow1"></i><i class="left-arrow2"></i></b> </div> <p> 上箭头</p> <div class="arrow-top arrow-box"> <b class="top"><i class="top-arrow1"></i><i class="top-arrow2"></i></b> </div> <p> 下箭头</p> <div class="arrow-bottom arrow-box"> <b class="bottom"><i class="bottom-arrow1"></i><i class="bottom-arrow2"></i></b> </div> </div> </body> </html>

/* 实心垂直三角形 */
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <style type="text/css"> .vertical_left_top { display: inline-block; position: absolute; left: 0px; top: 0px; } .vertical_left_top::before { border: 25px solid; border-color: red transparent transparent red; display: inline-block; content: ''; } .vertical_right_bottom { display: inline-block; position: absolute; left: 0px; top: 70px; } .vertical_right_bottom::before { border: 25px solid; border-color: transparent red red transparent; display: inline-block; content: ''; } .vertical_right_top { display: inline-block; position: absolute; left: 0px; top: 140px; } .vertical_right_top::before { border: 25px solid; border-color: red red transparent transparent; display: inline-block; content: ''; } .vertical_left_bottom { display: inline-block; position: absolute; left: 0px; top: 210px; } .vertical_left_bottom::before { border: 25px solid; border-color: transparent transparent red red; display: inline-block; content: ''; } </style> <body> <div class="vertical_left_top"></div> <br /> <div class="vertical_right_bottom"></div> <br /> <div class="vertical_right_top"></div> <br /> <div class="vertical_left_bottom"></div> </body> </html>
