原创声明:
本原创教程由芯驿电子科技(上海)有限公司(ALINX)创作,版权归本公司所有,如需转载,需授权并注明出处(http://www.alinx.com)。
适用于板卡型号:
PGL22G/PGL12G
1. 文档简介
通过按键检测实验,检测开发板的按键功能是否正常,了解硬件描述语言和FPGA的具体关系,学习PDS View RTL Schematic的使用。
2. 实验环境
- Windows 10 64位
- View RTL Schematic(Pango Design Suite 2020.3)
3. 实验原理
3.1 按键硬件电路
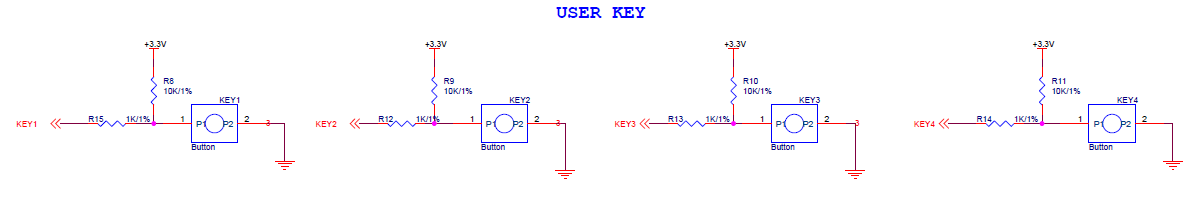
 开发板按键部分电路
开发板按键部分电路
从图中可以看到,电路的按键松开时是高电平,按下时是低电平。
3.2 程序设计
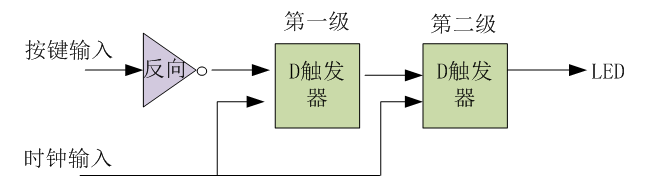
这个程序没有设计的很复杂,通过简单的硬件描述语言看透硬件描述语言和FPGA硬件的联系。首先我们将按键输入经过一个非门后再经过2组D触发器。经过D触发器的信号,会在D触发器时钟输入的上升沿锁存然后再送到输出。

在进行硬件描述语言编码之前,我们已经把硬件构建完成,这是一个正常的开发流程。有了硬件设计思路无论是通过画图还是通过Verilog HDL、VHDL都能完成设计,根据设计的复杂程序和对某种语言的熟悉程序来选择工具。
4. 工程分析
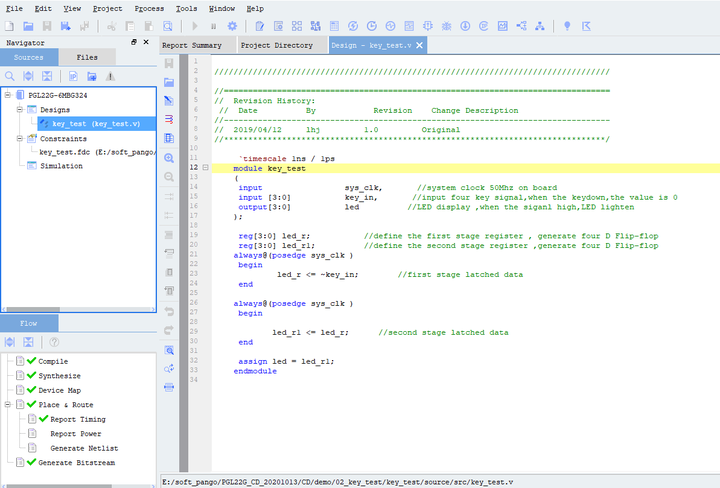
1)首先建立按键的测试工程,添加verilog测试代码,完成编译分配管脚等流程。

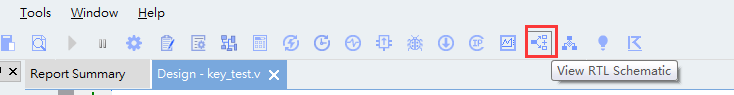
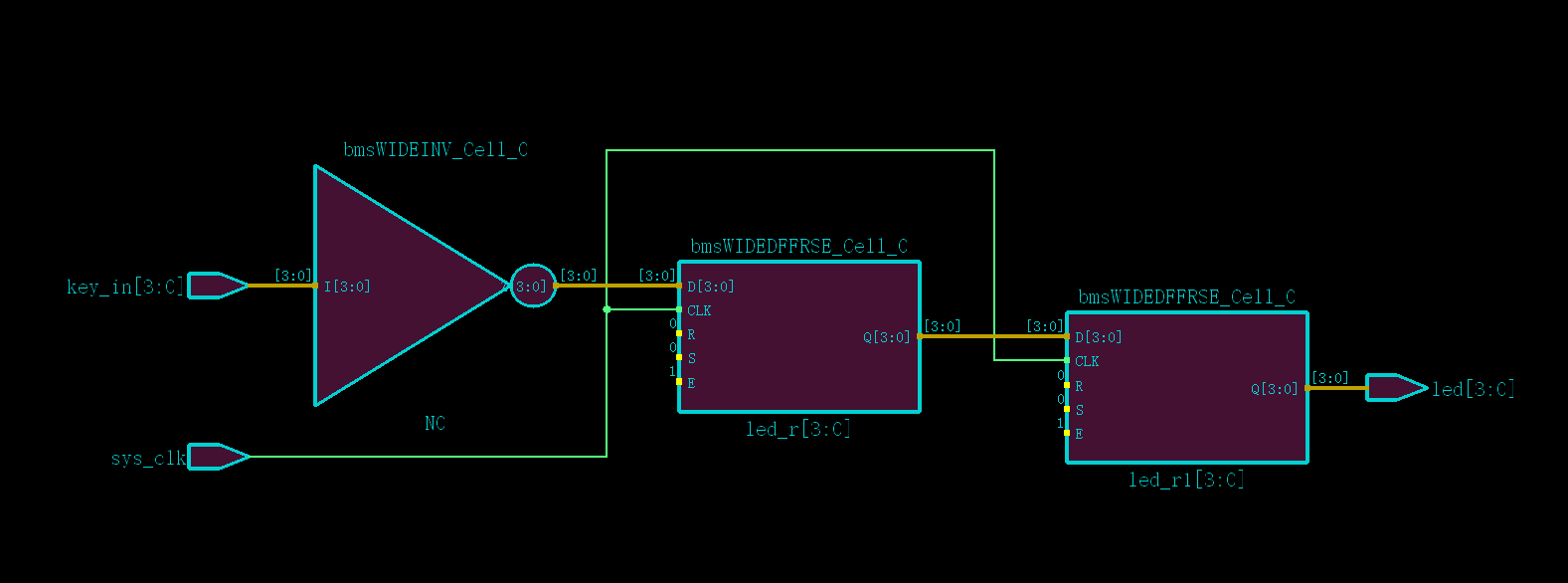
2)使用View RTL Schematic工具查看设计

3)分析RTL图,可以看出第一级D触发器经过取反后输入,第二级直接输入,和预期设计一致。

5. 实验现象
程序下载到开发板以后, "LED1"、"LED2"、"LED3"、"LED4"都处于亮状态,按键“KEY1”按下“LED1” 灭,按键“KEY2”按下“LED2” 灭,按键“KEY3”按下“LED3” 灭, 按键“KEY4”按下“LED4”灭。
6. 附录
key_test.v(verilog代码)
`timescale1ns/1ps
module key_test
(
input sys_clk,//system clock 50Mhz on board
input rst_n,//reset ,low active
input[3:0] key_in,//input four key signal,when the keydown,the value is 0
output[3:0] led //LED display ,when the siganl high,LED lighten
);
reg[3:0] led_r;//define the first stage register , generate four D Flip-flop
reg[3:0] led_r1;//define the second stage register ,generate four D Flip-flop
always@(posedge sys_clk ornegedge rst_n)
begin
if(~rst_n)
led_r <=4'b0000;
else
led_r <=~key_in;//first stage latched data
end
always@(posedge sys_clk ornegedge rst_n)
begin
if(~rst_n)
led_r1 <=4'b0000;
else
led_r1 <= led_r;//second stage latched data
end
assign led = led_r1;
endmodule