框架基础:ajax设计方案(一)---集成核心请求
报告,我要说话!xp被历史淘汰了,IE6 say goodbye了,太TM开心了,从此不要兼容IE6了,哈哈哈哈哈哈
报告,我要说话!IE这sb为啥不早点被杀掉呢,找工作听说要兼容IE,立马软了,唉唉唉唉唉唉
报告,我要说话!Jquery太丰富了,老子只用了几个功能,妈的,太不划算了,啊啊啊啊啊啊
......
好了,言归正传。对于想到整理ajax设计方案,原因如下:
- 从资源合理利用的角度以及网站优化角度去想,每次为了那几个功能,去引用一个框架,不划算
- 拜读了w3c的ajax的设计方案,包括level1和level2的规范,有种豁然开朗的感觉
- 有朋友遇到ajax的跨域方案,各种纠结在心里,导致内心不能舒畅
- 自己的框架底层也要需要用到ajax的基础功能,(get post请求,对于level2的上传暂时没用到)
- 最关键的也是之前对这块概念十分模糊,所以开始整理ajax这块的设计方案
介绍一些概念:
- 浏览器的同源策略:浏览器最基本的安全功能,同源是指,域名,协议,端口相同(所以我写的接口部署端口分别为1122和2211即不是同源,属于跨域)
- ajax:是一种技术方案,依赖的是CSS/HTML/Javascript,最核心依赖是浏览器提供的XMLHttpRequest对象,这个对象使得浏览器可以发出HTTP请求与接收HTTP响应。
- XMLHttpRequest Level 1主要存在以下缺点:
- 受同源策略的限制,不能发送跨域请求;
- 不能发送二进制文件(如图片、视频、音频等),只能发送纯文本数据;
- 发送和获取数据的过程中,无法实时获取进度信息,只能判断是否完成;
- XMLHttpRequest Level 2中新增了以下功能:
- 可以发送跨域请求,在服务端允许的情况下;
- 支持发送和接收二进制数据;
- 新增formData对象,支持发送表单数据;
- 发送和获取数据时,可以获取进度信息;
- 可以设置请求的超时时间;
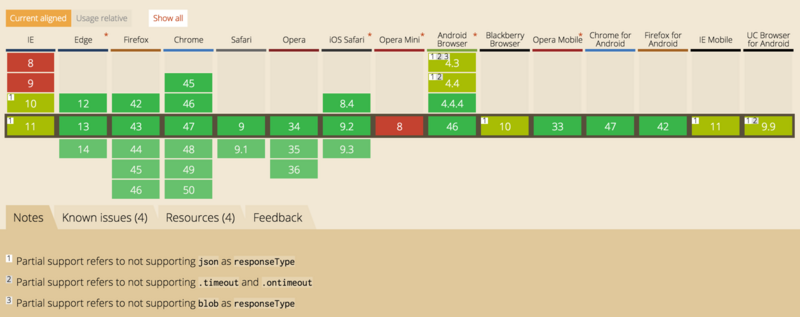
- XMLHttpRequest 兼容性如下:

- nginx:是一个高性能的HTTP和反向代理服务器
- IIS:微软开发的的服务器,window系统自带
开始准备如下:
- 纯前端代码
- nginx反向代理服务器(前后端分离用)
- 后台2套接口(端口:1122,端口:2211) PS:一份必须支持跨域请求
- IIS服务器(部署后台接口)
- chrome插件postman(接口测试)
- IE、chrome、firefox、Opera、safari、edge 6大浏览器,做兼容性测试
XMLHttpRequest发送请求步骤:
- 实例化XMLHttpRequest对象(IE8-9是微软封装的ActiveXObject('Microsoft.XMLHTTP'))获得一个实例
- 通过实例open一个请求,设置发送类型和接口以及同异步
- 如有需要配置报文,以及各种事件(success,error,timeout等)
- 调用实例的send方法,发送http/https的请求
- 服务器回调,客户端接收,并做响应处理
代码关键点如下:
//创建xhr对象
var xhr = createXhrObject();
//针对某些特定版本的mozillar浏览器的BUG进行修正
xhr.overrideMimeType?(xhr.overrideMimeType("text/javascript")):(null);
//针对IE8的xhr做处理 PS:ie8下的xhr无xhr.onload事件,所以这里做判断
xhr.onload===undefined?(xhr.xhr_ie8=true):(xhr.xhr_ie8=false);
//参数处理(get和post),包括xhr.open get:拼接好url再open post:先open,再设置其他参数
ajaxSetting.data === ""?(null):(xhr = dealWithParam(ajaxSetting,this,xhr));
//设置超时时间(只有异步请求才有超时时间)
ajaxParam.async?(xhr.timeout = ajaxSetting.time):(null);
//设置http协议的头部
each(ajaxSetting.requestHeader,function(item,index){xhr.setRequestHeader(index,item)});
//onload事件(IE8下没有该事件)
xhr.onload = function(e) {
if(this.status == 200||this.status == 304){
ajaxSetting.dataType.toUpperCase() == "JSON"?(ajaxSetting.success(JSON.parse(xhr.responseText))):(ajaxSetting.success(xhr.responseText));
}else{
/*
* 这边为了兼容IE8、9的问题,以及请求完成而造成的其他错误,比如404等
* 如果跨域请求在IE8、9下跨域失败不走onerror方法
* 其他支持了Level 2 的版本 直接走onerror
* */
ajaxSetting.error(e.currentTarget.status, e.currentTarget.statusText);
}
};
//xmlhttprequest每次变化一个状态所监控的事件(可拓展)
xhr.onreadystatechange = function(){
switch(xhr.readyState){
case 1://打开
//do something
break;
case 2://获取header
//do something
break;
case 3://请求
//do something
break;
case 4://完成
//在ie8下面,无xhr的onload事件,只能放在此处处理回调结果
xhr.xhr_ie8?((xhr.status == 200 || xhr.status == 304)?(ajaxSetting.dataType.toUpperCase() == "JSON"?(ajaxSetting.success(JSON.parse(xhr.responseText))):(ajaxSetting.success(xhr.responseText))):(null)):(null);
break;
};
};
//ontimeout超时事件
xhr.ontimeout = function(e){
ajaxSetting.timeout(999,e?(e.type):("timeout")); //IE8 没有e参数
xhr.abort(); //关闭请求
};
//错误事件,直接ajax失败,而不走onload事件
xhr.onerror = function(e){
ajaxSetting.error();
};
xhr.send((function(result){this.postParam == undefined?(result =null):(result=this.postParam);return result;})(this.postParam));
测试代码如下:
前端同源测试代码
|
1
|
ajax.post("/api/ajax1/ajaxT1/",{"name":"测试异步post请求","age":"success"},function(data){alert(data)}); //该接口在1122上 |
前端跨域测试代码
|
1
|
ajax.post("http://192.168.0.3:2211/api/weixin/ajaxT2/",{"name":"测试跨域post请求","age":"success"},function(data){alert(data)}); |
后端跨域接口代码
|
1
2
3
4
5
6
7
8
9
10
11
|
/// <summary> /// 测试跨域请求 /// </summary> /// <param name="module"></param> /// <returns></returns> [Route("ajaxT2")] public String kuaAjaxT2([FromBody]TModule module) { String result = "跨域post传输成功:"+module.name+"-"+module.age; return result; } |
后端同源接口代码
|
1
2
3
4
5
6
7
8
9
10
11
|
/// <summary>/// 测试ajax同源请求/// </summary>/// <param qwer="code"></param>/// <returns>result</returns>[Route("ajaxT2")]public String GetkuaAjaxT1(string name,string age){ String result = "1J跨域成功:" + name + "-" + age; return result;} |
下面是各种浏览器的测试结果(仅提供同源post请求和跨域post请求):
同源测试:
chrome

IE8-9


IE10+

firefox

opera

safari

edge

跨域测试:
chrome

IE8-9


IE10+

firefox

opera

safari

edge

具体代码已封装成一个js库,可自我定制开发,供大家根据项目需求,自己开发定制,不过我已经封装了一些常用请求
- 异步get请求 -- ajax.get
- 异步post请求 -- ajax.post
- 同步post请求 -- ajax.post_sync
- 通用配置请求 -- ajax.common
PS:该方法为方便使用,不用的可以直接使用精简版本,只有common方法
代码和测试页面已上传github,后台接口如果大家想测试的话,就自己写一个把,后台代码就不上传了
感谢大伙提的意见: 1. 跨域不需要在前端设置跨域请求报文头,现已删除 ==> author: keepfool (cnblogs)
2. 更新tool方法,完善结构 ==> author: pod4g (github)
3. 去除参数中的跨域设置,post方法已经支持跨域 ==>author: wYhooo (github)
github地址:https://github.com/GerryIsWarrior/ajax 希望大家多点几颗星,增加精简版本,只有common方法的版本
PS:连续搞了半个月的研究,研究ajax的设计方案,总体说来还是有很大的收获的,对浏览器的了解,js的了解,服务器技术的了解,后端的温习还是有很大的进步的,特别是解决问题的能力,感觉又上了一个level,虽然暂时还没去大公司,还在小公司游荡,但是从没有放弃对技术执着的追求。下一个目标bat,希望可以通过我的努力,进去,再接受一番洗礼。不过到时候有人内推就好了,哎。为了前端架构师的梦想,为了自己的前端架构,继续加油努力下去。技术的未来,不会远...
个人介绍
性别:男
爱好:女
近期目标:前端架构师
职业目标:全栈架构师
github地址:https://github.com/GerryIsWarrior
转发自【http://www.cnblogs.com/GerryOfZhong/p/6115849.html】
