今天主要跟大家讲解下bootstrap的栅格布局,以及使用过程中应该注意的问题
首先我们要使用bootstrp的栅格布局就必须使用HTML正确的基本结构
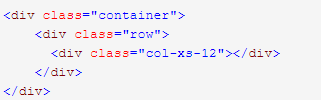
如下图:

必须给要使用栅格布局的盒子定义class为container。目的一是为了在响应式的布局上给宽度约束,二是提供padding以至于不让内容贴住浏览器的边缘。
Class为row的盒子是指行的容器,bootstrap把一行分成了12等分,下面讲解下col-xx-是怎么使用的吧。
Bootstrap栅格布局中css中有四个类,分别是col-xs-, col-sm-, col-md-, col-lg-;
col-xs-是指超小屏幕 手机 <768px
col-sm-是指小屏幕 平板 >=768px
col-md-是指中等屏幕 桌面显示器 >=992px
Col-lg- 是指大屏幕 大桌面显示器 >=1200px
不管在哪种屏幕上,栅格系统都会自动的将每行分为12列,每个类后面接的值表示当前的屏幕中给个盒子所占的个数,
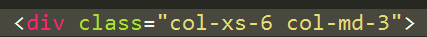
如:

该div在屏幕中占的位置是:col-xs-6是在超小屏幕中占6列,也就是整屏幕的一半(因为一共是12列)。col-md-3是在桌面显示器中占1/4的大小。
更多参考:https://v3.bootcss.com/css/
(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)