移动应用基本的三种类型
1) Native 应用程序
2) Web 应用程序
3) 混合应用程序(Hybrid: Native应用和web应用结合)
Native 应用
直接运行在电脑上或者智能手机上的本地应用
优点:
1) 能够访问手机上的所有功能(GPS,相机等)
2) 更好的运行速度,性能和用户体验
3) 支持离线工作(因为是在设备上运行而非web)
4) 在应用商店下载,并且在主屏幕上轻易的找到应用图标(符号人们的使用习惯)
缺点:
1) 开发成本较高
2) 范围限制较多(智能载特定的操作系统上运行设备)
3) 未知的部署时间(应用商店审批限制)
4) 用户必须手动下载最新版本
Web 应用程序
优点:
1) 适用范围广(覆盖所有的智能手机)
2) 开发成本低
3) 方便,快捷的部署(无需提交到应用商店)
4) 用户总能访问到最新版本(没有手动更新需求)
缺点:
1) 较慢的性能体验(大部分需要链接到互联网)
2) 用户体验较差
3) 限制用户使用功能(比如:相机,GPS等)
混合应用(Hybrid)
是本地应用和web应用混合开发的一款应用,一部分运行在设备上,一部分运行在web上。
优点:
1) 支持多平台访问
2) 手机功能都可以访问
3) 适用于应用商店
4) 部分支持离线功能
缺点:
1) 用户体验不如本地应用
2) 性能速度较慢
至于哪个应用好,需要根据以下情况,视情况而定。
App的体验和开发周期何者为先?APP的更新周期是否频繁?- 开发资源
- 应用平台
Hybrid App 实现原理:
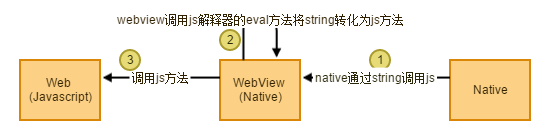
(一) Native 调用JS

1) native通过string调用js
2) webview 调用js中的eval方法,将string转化为js方法
3) webview调用js方法
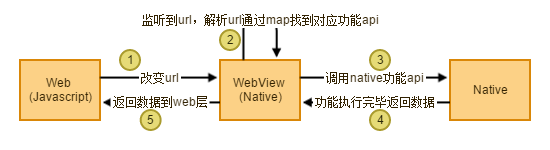
(二)Js 调用 Native

1) javascript改变url,通过url传递调用的方法和参数
2) webview监听到url的变化,并且探测到url中定义的方法和参数
3) 寻找对应的映射表,找到native对应接口api进行调用
4) 执行javascript调用方法时传入回调string并添加数据
5) Webview解析string转化为javascript进行调用
app自身可以自定义url schema,并且把自定义的url注册在调度中心, 例如
- ctrip://wireless 打开携程App
- weixin:// 打开微信