1.nvm: node version manager node版本管理器
可以来回切换node.js版本号,而直接使用node的.msi安装则版本比较固定,无法实现node版本的自行切换
nvm安装方式:去github官网(https://github.com/coreybutler/nvm-windows/releases)
下载nvm-windows发布的nvm-noinstall.zip压缩包

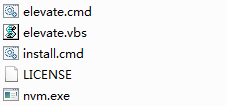
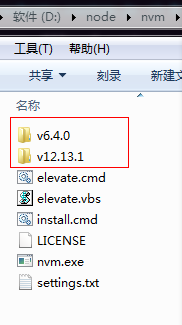
将nvm-noinstall.zip压缩包进行解压,解压后的文件如下所示:将其放置在nvm文件夹下

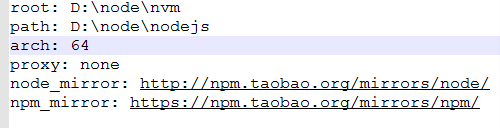
右击install.cmd文件,以管理员的身份进行运行,运行之后会生成一个setting.txt文件,将其保存在nvm文件下,然后修改其中的内容:


在d中建立node文件夹,其中再建立nvm和nodejs文件夹 ,nvm文件夹就是上述的解压后的内容

其中:
(1)root:后面的内容表示解压后的nvm存放的位置
(2)path:表示当前使用的nodejs快捷方式,它上面有个箭头的快捷方式标志
(3)arch:表示当前操作系统为64位
(4)node_mirror表示node的镜像
(5)npm_mirror表示npm的镜像
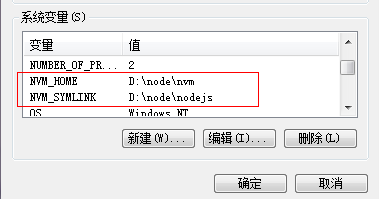
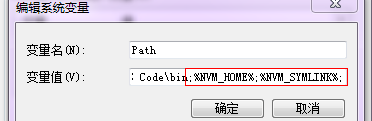
然后配置环境变量:设置NVM_HOME和NVM_SYMLINK两个变量名,然后在path中添加它们%NVM_HOME%,%NVM_SYMLINK%


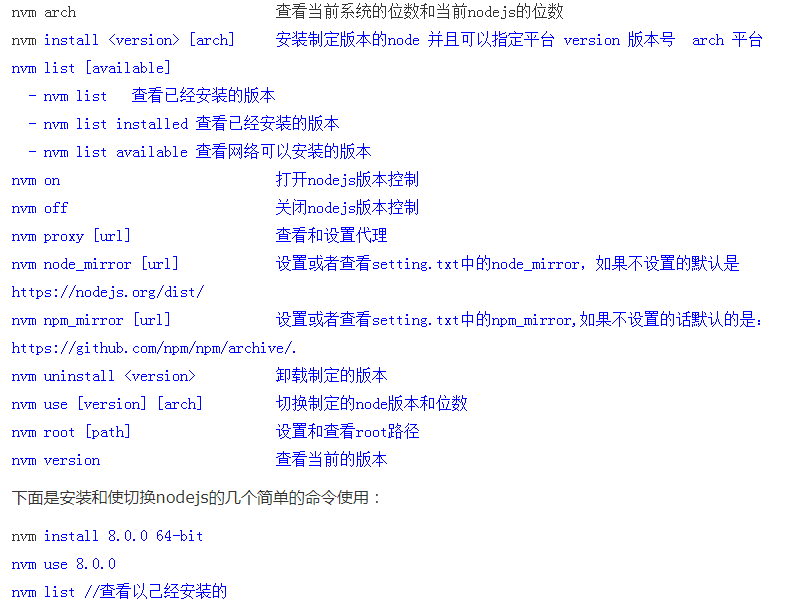
nvm的命令如下:

2. npm:node package manager node包管理器
安装node.js的时候会默认给我们安装npm,所以可以使用
nvm install 版本号
来安装node.js和npm,如nvm install 12.13.1
这样便可以安装好node.js,可以在nvm中看到所安装的node各种版本

nodejs文件中是当前的node.js版本

yarn:是facebook发布的类似npm的包管理器,但是它的下载速度会比npm快
安装方式:npm i -g yarn
npm和yarn的基本命令:
1.初始化包
npm init
yarn init
2.安装包
npm install xxx --save
yarn add xxx
3.移除包
npm uninstall xxx
yarn remove xxx
4. 更新包
npm update xxx
yarn upgrade xxx
5.安装开发依赖的包
npm install xxx --save-dev
yarn add xxx --dev
6.全局安装
npm install -g xxx
yarn global add xxx
7.设置下载镜像的地址
npm config set registry url
yarn config set resitry url
8.安装所有依赖
npm install
yarn install
9.执行包
npm run
yarn run
注意:
npm install -g 包名称(全局安装,全局安装的包位于Node.js环境的node_modules目录下,全局安装的包一般用于命令行工具)
npm install 包名称(本地安装)
npm install -g 包名称@版本号 (没有指定版本号的话,那么就是安装最新版)
开发环境(平时开发使用的环境)
生产环境(项目部署上线之后的服务器环境)
--save 向生产环境添加依赖dependencies
--save-dev 向开发环境添加依赖DevDependencies
3.nrm:node registry manager node镜像管理器
它提供了一些最常用的npm包镜像地址,能够让我们决定快速的切换安装包时候的服务器地址;
(什么是镜像:由于包一开始是只存在于国外的npm服务器,但是由于网络原因,经常访问不到,这时候,可以在国内,创建一个和官网一样的npm服务器,只不过,数据
是从人家那里拿过来的,除此之外,使用方式一样)
安装方式:
(1)运行npm i nrm -g 全局安装nrm包;
使用taobao镜像源下载时,命令为:npm i --save nrm --registry=https://registry.npm.taobao.org
(2)使用nrm ls查看当前所有可用的镜像源地址以及当前所使用的镜像源地址
(3)使用nrm use npm或者nrm use taobao切换不同的镜像源地址
注意:nrm知识单纯的提供了几个常用的下载包的url地址,并能够让我们在这几个地址之间方便的进行切换,但是,我们每次安装包的时候,使用的装包工具,都是npm