一、锚点的用法
锚点的用法有两种,但性质同样,都是通过链接标签<a></a>以及其href属性实现的:
一种是:页内跳转;
一种是:跳到其他页面的某个区域。
下面我们看具体的用法。
1)内跳转的锚点用法:
给每个div添加了ID号,然后将每个链接标签的href属性分别按顺序与每个div的ID相对应。【注意:href属性后的ID号必须有“#”,否则无效。】
1 <head> 2 <title>锚点的使用</title> 3 <style type="text/css"> 4 body{ 5 font-family:"微软雅黑"; 6 height:2000px; 7 } 8 .nav{ 9 margin:50px auto 0; 10 text-align:center; 11 background-color:#cfcfcf; 12 line-height:40px; 13 } 14 .nav a{ 15 display:inline-block; 16 padding:5px 10px; 17 font-size:16px; 18 text-decoration:none; 19 color:#fff; 20 text-shadow:1px 1px 5px #04acef; 21 } 22 .nav a:hover{ 23 background:#04acef; 24 } 25 div{ 26 height:130px; 27 line-height:130px; 28 box-shadow:1px 1px 10px #ccc; 29 font-size:30px; 30 text-align:center; 31 } 32 </style> 33 </head> 34 <body> 35 <p class="nav"> 36 <a href="#1">第一个</a> 37 <a href="#2">第二个</a> 38 <a href="#3">第三个</a> 39 <a href="#4">第四个</a> 40 <a href="#5">第五个</a> 41 </p> 42 <div id="1">1</div> 43 <div id="2">2</div> 44 <div id="3">3</div> 45 <div id="4">4</div> 46 <div id="5">5</div> 47 </body>
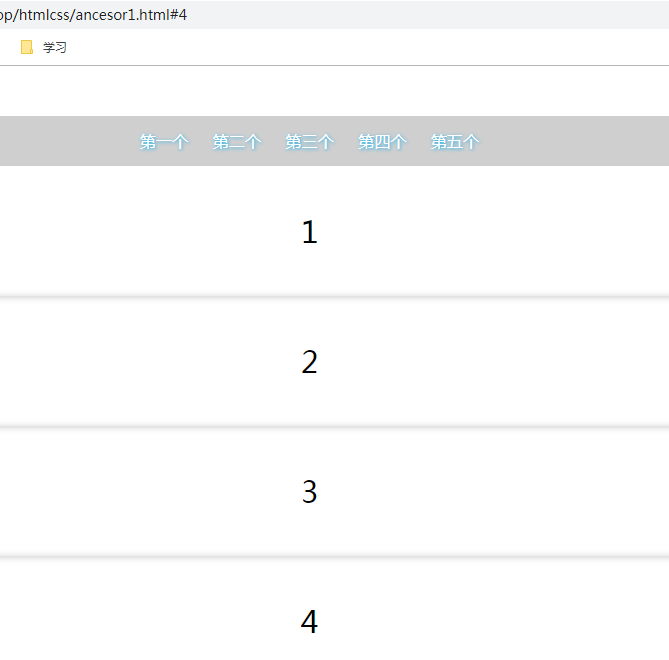
运行界面如下:

当按下第一个时,会页面跳转到“1”处。
2)页外跳转的锚点用法:
加入我在一个名为“示例”的文件夹中见了两个HTML文档
第一个名为ancesor.html
第二个名为ancesor1.html
里面的代码都一样,跟我贴出的“锚点的用法”这一步骤中的第二个步骤所贴出的图片一样。
现在我把index.html当中第一个a标签把其中的href="#1",更改为href=“ancesor1.html#1”并保存之后,我们再在浏览器打开,这时候会发现,页面会跳转到ancesor1.html中的ID=1的div所在的区域。
1 <head> 2 <title>锚点的使用</title> 3 <style type="text/css"> 4 body{ 5 font-family:"微软雅黑"; 6 height:2000px; 7 } 8 .nav{ 9 margin:50px auto 0; 10 text-align:center; 11 background-color:#cfcfcf; 12 line-height:40px; 13 } 14 .nav a{ 15 display:inline-block; 16 padding:5px 10px; 17 font-size:16px; 18 text-decoration:none; 19 color:#fff; 20 text-shadow:1px 1px 5px #04acef; 21 } 22 .nav a:hover{ 23 background:#04acef; 24 } 25 div{ 26 height:130px; 27 line-height:130px; 28 box-shadow:1px 1px 10px #ccc; 29 font-size:30px; 30 text-align:center; 31 } 32 </style> 33 </head> 34 <body> 35 <p class="nav"> 36 <a href="ancesor1.html#1">第一个</a> 37 <a href="ancesor1.html#2">第二个</a> 38 <a href="ancesor1.html#3">第三个</a> 39 <a href="ancesor1.html#4">第四个</a> 40 <a href="ancesor1.html#5">第五个</a> 41 </p> 42 <div id="1">1</div> 43 <div id="2">2</div> 44 <div id="3">3</div> 45 <div id="4">4</div> 46 <div id="5">5</div> 47 </body>
没错这就是页外的锚点跳转。
所以当我们需要跳转到其他页面的某个区域时,只要把href的属性值设置“跳转页面的URL+所想跳转到区域的ID(或者说锚点名称)”即可。
这里需要说明,本示例均使用的ID锚点,给div添加ID的时候就为该div设置了锚点。
参考链接https://www.cnblogs.com/supermeimei/p/5756084.html