1.background-position:表示背景定位的属性。描述属性值时,有两种方式:一是像素描述;而是单位描述。
(1)像素描述:
格式如下:
1 background-position:向右偏移量 向下偏移量;
属性值可以是正数,也可以是负数。比如:100px 200px、-50px -120px。
举例如下:


(2)单词描述
格式如下:
1 background-position: 描述左右的词 描述上下的词;
- 描述左右的词:left、center、right
- 描述上下的词:top 、center、bottom
比如说,right center表示将图片放到右边的中间;center center表示将图片放到正中间。
background综合属性
background属性和border一样,是一个综合属性,可以将多个属性写在一起。(在盒子模型这篇文章中专门讲到boder)
举例1:
background:red url(1.jpg) no-repeat 100px 100px fixed;
等价于:
1 background-color:red; 2 background-image:url(1.jpg); 3 background-repeat:no-repeat; 4 background-position:100px 100px; 5 background-attachment:fixed;
以后,我们可以用小属性层叠掉大属性。
上面的属性中,可以任意省略其中的一部分。
比如说,对于下面这样的属性:
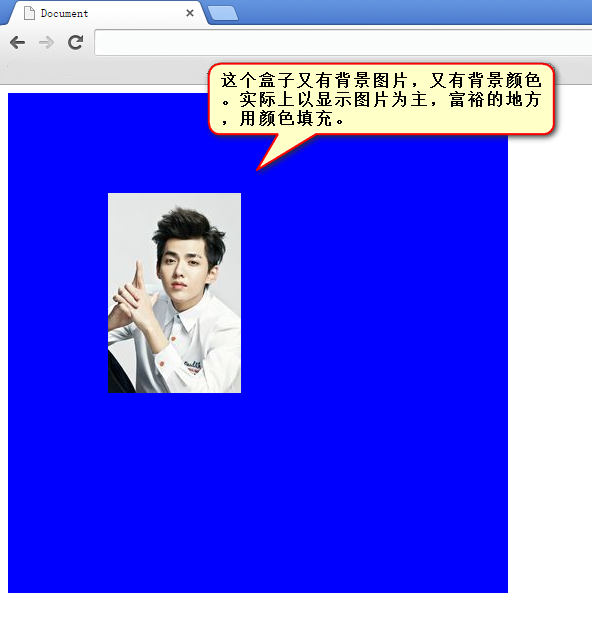
1 background: blue url(images/wuyifan.jpg) no-repeat 100px 100px;
效果如下:

值得注意的一点是:background-color和background-image两个属性合起来一起写时,需要按照顺序才能生效,即color必须写在前面,image必须写在后面。
无论是
1 background:red; 2 background:url();
还是
1 background-color:red; 2 background-image:url();
color必须写在前面才可以达到两者并存的效果,有也只有这样的顺序才可以实现效果。
附图:
2.position表示定位属性,共三种定位属性值,分别是绝对定位、相对定位、固定定位。
1 position: absolute; <!-- 绝对定位 --> 2 position: relative; <!-- 相对定位 --> 3 position: fixed; <!-- 固定定位 -->
(1)相对定位:让元素相对于自己原来的位置,进行位置调整(可用于盒子的位置微调),相对定位不脱离标准流,别人不会把它的位置挤走,它的作用有两个:1)主要微调元素;2)做绝对定位的参考,子绝父相(绝:绝对定位,相:相对定位)
格式如下:
1 position: relative; 2 left: 50px;/*横坐标:正值表示向右偏移,负值表示向左偏移*/ 3 top: 50px;/*纵坐标:正值表示向下偏移,负值表示向上偏移*
相对定位的定位值
-
left:盒子右移
-
right:盒子左移
-
top:盒子下移
-
bottom:盒子上移
PS:负数表示相反的方向。
(2)绝对定位:定义横纵坐标。原点在父容器的左上角或左下角。横坐标用left表示,纵坐标用top或者bottom表示。绝对定位的盒子脱离了标准文档流。所以,所有的标准文档流的性质,绝对定位之后都不遵守了。绝对定位之后,标签就不区分所谓的行内元素、块级元素了,不需要display:block就可以设置宽、高了。格式如下:
1 position: absolute; /*绝对定位*/ 2 left: 10px; /*横坐标*/ 3 top/bottom: 20px; /*纵坐标*/
绝对定位的参考点(重要)
(1)如果用top描述,那么参考点就是页面的左上角,而不是浏览器的左上角:

(2)如果用bottom描述,那么参考点就是浏览器首屏窗口尺寸(好好理解“首屏”二字),对应的页面的左下角:

(3)固定定位:就是相对浏览器窗口进行定位。无论页面如何滚动,这个盒子显示的位置不变
参考链接
https://www.cnblogs.com/qianguyihao/p/8277895.html