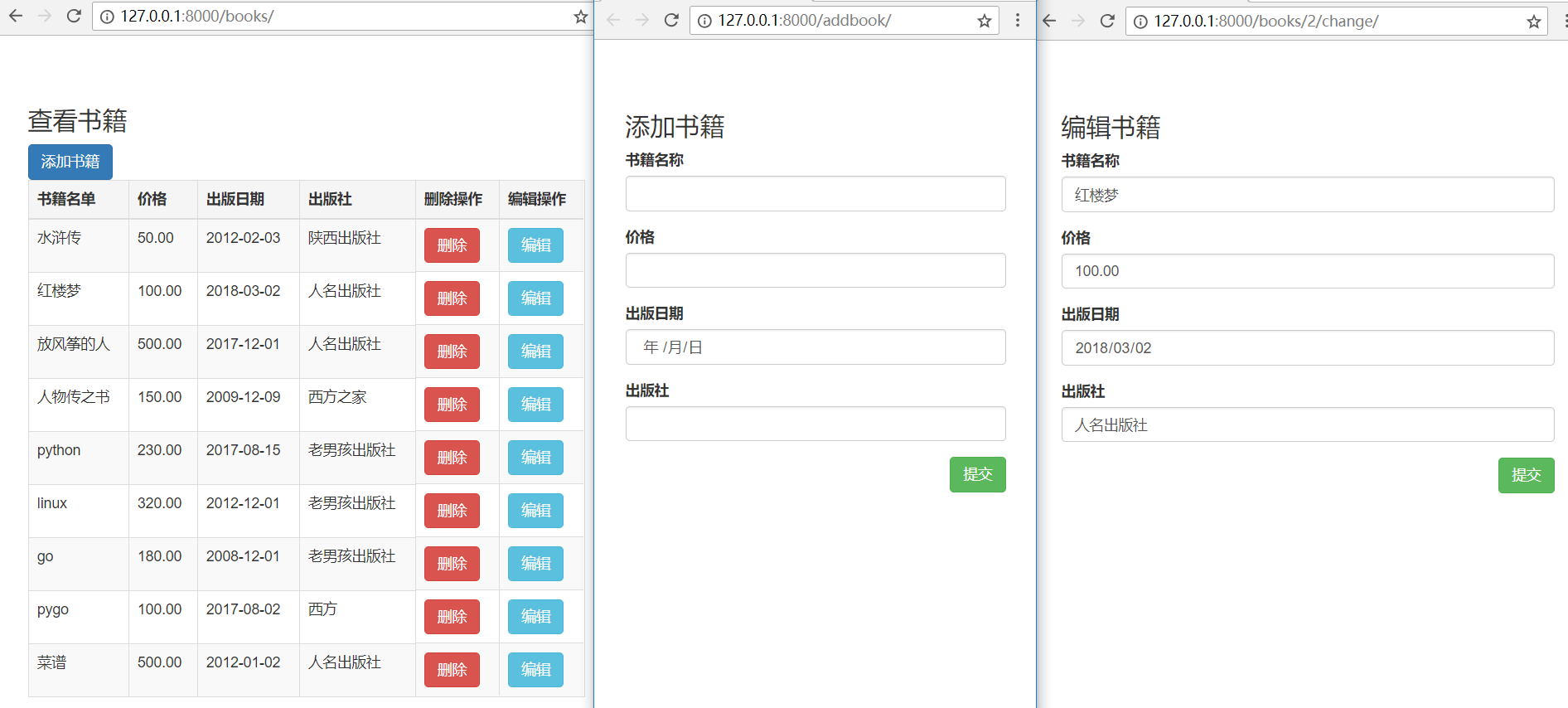
实现功能:book单表的增删改查


主要代码:
models.py
from django.db import models class Book(models.Model): id = models.AutoField(primary_key=True) title = models.CharField(max_length=32,unique=True) price = models.DecimalField(max_digits=8,decimal_places=2) pub_date = models.DateField() publish = models.CharField(max_length=32) def __str__(self): return self.title
settings.py
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME':'book_single', # 要连接的数据库,连接前需要创建好 'USER':'root', # 连接数据库的用户名 'PASSWORD':'123', # 连接数据库的密码 'HOST':'127.0.0.1', # 连接主机,默认本级 'PORT':3306 # 端口,默认3306 } }
python manage.py makemigrations
python manage.py migrate
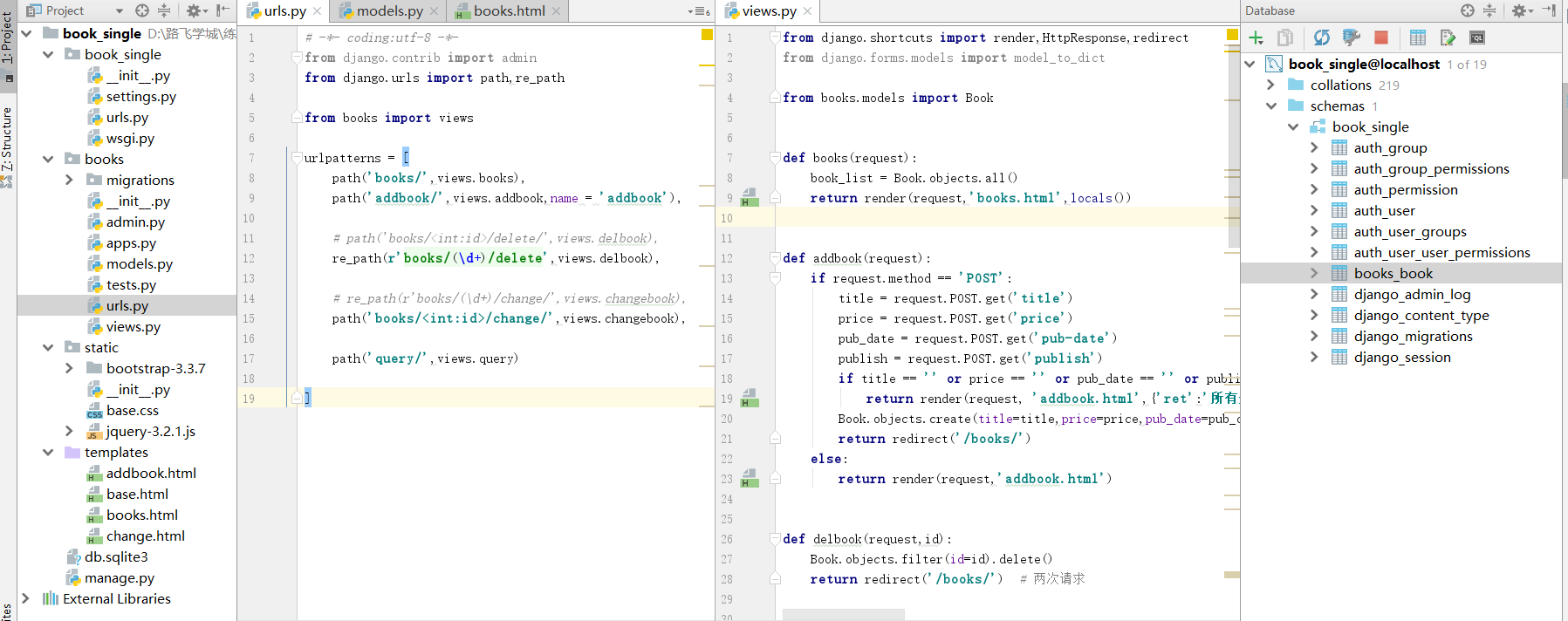
urls.py
from django.contrib import admin from django.urls import path,re_path from books import views urlpatterns = [ path('books/',views.books), path('addbook/',views.addbook,name = 'addbook'), # path('books/<int:id>/delete/',views.delbook), re_path(r'books/(d+)/delete',views.delbook), # re_path(r'books/(d+)/change/',views.changebook), path('books/<int:id>/change/',views.changebook), path('query/',views.query) ]
views.py
from django.shortcuts import render,HttpResponse,redirect from django.forms.models import model_to_dict from books.models import Book def books(request): book_list = Book.objects.all() return render(request,'books.html',locals()) def addbook(request): if request.method == 'POST': title = request.POST.get('title') price = request.POST.get('price') pub_date = request.POST.get('pub-date') publish = request.POST.get('publish') if title == '' or price == '' or pub_date == '' or publish == '': return render(request, 'addbook.html',{'ret':'所有选项不能为空'}) Book.objects.create(title=title,price=price,pub_date=pub_date,publish=publish) return redirect('/books/') else: return render(request,'addbook.html') def delbook(request,id): Book.objects.filter(id=id).delete() return redirect('/books/') # 两次请求 def changebook(request,id): book_obj = Book.objects.filter(id=id).first() if request.method == 'POST': title = request.POST.get('title') price = request.POST.get('price') pub_date = request.POST.get('pub-date') publish = request.POST.get('publish') if title == '' or price == '' or pub_date == '' or publish == '': return render(request, 'addbook.html',{'ret':'所有选项不能为空'}) Book.objects.filter(id=id).update(title=title,price=price,pub_date=pub_date,publish=publish) return redirect('/books/') else: return render(request,'change.html',{'book_obj':book_obj})
base.html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> {% block title %} <title>base</title> {% endblock title %} <!-- Bootstrap --> <link href="/static/bootstrap-3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> <link rel="stylesheet" href="/static/base.css"> </head> <body> <div class="container my-con "> <div class="col-md-2 "> {% block operation %} <h3>operation</h3> {% endblock operation %} </div> <div class="col-md-10"> {% block con %} <h3>content</h3> {% endblock con %} </div> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="/static/jquery-3.2.1.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
books.html
{% extends 'base.html' %} {% block title %} <title>books</title> {% endblock title %} {% block operation %} <h3>查看书籍</h3> {% endblock operation %} {% block con %} <a href="{% url 'books:addbook' %}" class="btn btn-primary" role="button">添加书籍</a> <div class="table-responsive"> <table class="table table-striped table-bordered table-hover"> <thead> <tr class="active"> <td><strong>书籍名单</strong></td> <td><strong>价格</strong></td> <td><strong>出版日期</strong></td> <td><strong>出版社</strong></td> <td><strong>删除操作</strong></td> <td><strong>编辑操作</strong></td> </tr> </thead> <tbody> {% for book in book_list %} <tr> <td>{{ book.title }}</td> <td>{{ book.price }}</td> <td>{{ book.pub_date|date:'Y-m-d' }}</td> <td>{{ book.publish }}</td> {# <td><a href="/books/{{ book.id }}/delete" class="btn btn-danger" role="button">删除</a></td>#} <td><a href="/books/{{ book.pk }}/delete" class="btn btn-danger" role="button">删除</a></td> <td><a href="/books/{{ book.pk }}/change" class="btn btn-info" role="button">编辑</a></td> </tr> {% endfor %} </tbody> </table> </div> {% endblock con %}
addbook.html
{% extends 'base.html' %} {% block title %} <title>addbook</title> {% endblock title %} {% block operation %} <h3>添加书籍</h3> {% endblock %} {% block con %} <form action="" method="post"> {% csrf_token %} <div class="form-group"> <label for="title">书籍名称</label> <input type="text" class="form-control" id="title" name="title" > </div> <div class="form-group"> <label for="price">价格</label> <input type="text" class="form-control" id="price" name="price"> </div> <div class="form-group"> <label for="pub-date">出版日期</label> <input type="date" class="form-control" id="pub-date" name="pub-date"> </div> <div class="form-group"> <label for="publish">出版社</label> <input type="text" class="form-control" id="pub-date" name="publish"> </div> <button type="submit" class="btn btn-success pull-right">提交</button> </form> <p style="color: red;">{{ ret }}</p> {% endblock con %}
change.html
{% extends 'base.html' %} {% block title %} <title>change</title> {% endblock title %} {% block operation %} <h3>编辑书籍</h3> {% endblock %} {% block con %} <form action="" method="post"> {% csrf_token %} <div class="form-group"> <label for="title">书籍名称</label> <input type="text" class="form-control" id="title" name="title" value="{{ book_obj.title }}" > </div> <div class="form-group"> <label for="price">价格</label> <input type="text" class="form-control" id="price" name="price" value="{{ book_obj.price }}"> </div> <div class="form-group"> <label for="pub-date">出版日期</label> <input type="date" class="form-control" id="pub-date" name="pub-date" value="{{ book_obj.pub_date|date:'Y-m-d' }}"> </div> <div class="form-group"> <label for="publish">出版社</label> <input type="text" class="form-control" id="pub-date" name="publish" value="{{ book_obj.publish }}"> </div> <button type="submit" class="btn btn-success pull-right">提交</button> </form> <p style="color: red;">{{ ret }}</p> {% endblock con %}