
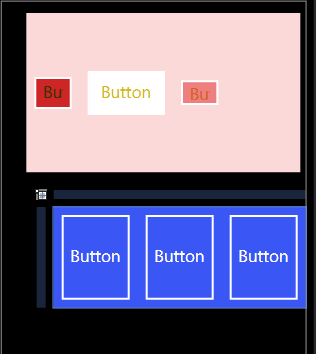
我们设置里面元素的HorizontalAlignment为Right后还是这样子,并没用我们想象中的,元素靠右对齐


如果我们想让StackPanel中的元素是靠右对齐,新添加到StackPanel中的元素都是添加在已有元素的左侧(而不是默认的右侧),应该怎么做呢? 其实我们只需要在外面加一个Grid,将Grid的HorizontalAlignment为Right即可,最终的效果如下图


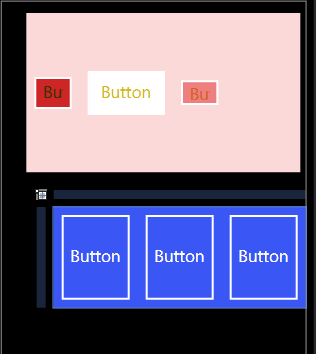
我们设置里面元素的HorizontalAlignment为Right后还是这样子,并没用我们想象中的,元素靠右对齐


如果我们想让StackPanel中的元素是靠右对齐,新添加到StackPanel中的元素都是添加在已有元素的左侧(而不是默认的右侧),应该怎么做呢? 其实我们只需要在外面加一个Grid,将Grid的HorizontalAlignment为Right即可,最终的效果如下图

如果您喜欢我的文章,您可以通过支付宝对我进行捐助,您的支持是我最大的动力https://me.alipay.com/alexis
作者:Alexis
出处:http://www.cnblogs.com/alexis/
关于作者:专注于Windows Phone 7、Silverlight、Web前端(jQuery)。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过shuifengxuATgmail.com 联系我,非常感谢。