什么是VSM(Visual State Manager)? 大家可以参加jv9的这两篇博客:
本文是讲如何在VSM中新增自定义的状态分组.为什么要新增分组呢?默认的不是很全了嘛,有些人可能会这样问。
在WPF/Silverlight中,以button为例,会将一些互相排斥(即不会同时发生)的State分到同一组里面,如Focus和UnFocus都归于FocusStates组,而Pressed、Normal、Disabled和MouseOver都归于CommonStates,那么不同组之间的状态可以同时发生么,当然是肯定的。因为一个button可能出于Pressed,并且Focus的状态,那么如果我们想增加这样的状态,并且想要button被点击的时候达到这个状态,what should we do with Blend ? just follow me![]()
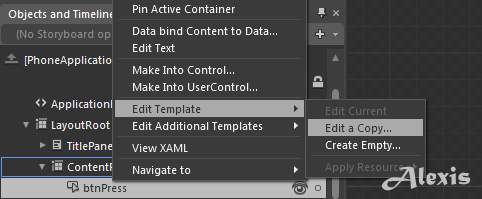
新建一个WP7的项目,拖入一个按钮,命名为btnPress,修改Content属性为Press Me,右击btnPress,选择Edit Template--> Edit a Copy如下图

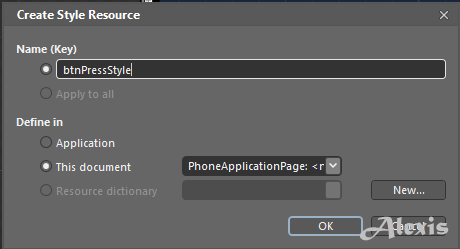
命名Style为btnPressStyle,点击ok

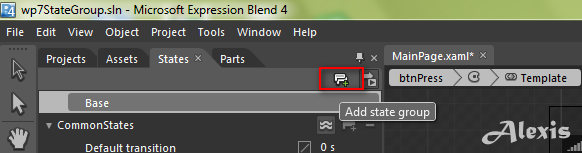
找到States选项卡(如果没有,可以点击菜单栏Windows-->States打开),选择Add State Group,进行添加状态组

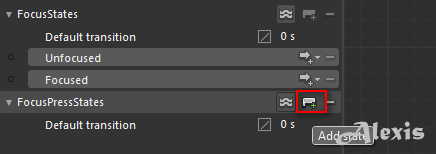
将新添加的Group命名为FocusPressStates,选择Add State进行添加状态,这里我新增两个状态:PressFocused、UnPressFocused

选择PressFocused,会发现美化板周围出现了红色边框(是不是很熟悉呢,对,我们在录制动画的时候也是出现红色边框),将背景颜色改为红色,如下图

推出模板编辑,你是不是迫不及待想要看看点击后的效果呢?
结果很Disappointed,无论你如何用力点击Press Me,Nothing Hanppened!
Wait,你会想,它(指XAML代码)如果知道我是什么时候到达这个状态呢,我还没设置呢! 是的,我们这里还没设置,这里有两种方法进行状态设定。我们先以编码的方式实现。
我们想要在点击按钮的时候让按钮到达PressFocused状态,我们可以在Click事件中,使用如下代码

现在再按F5,就会发现,按钮的背景色变掉了。
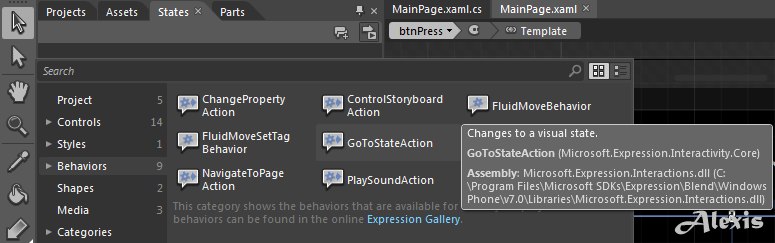
但是,如果对于每个想要这样状态的按钮,都要写这么一句话么?有什么简便的、不用coding的方式实现呢? 有,Expression Blend中提供了一个名为GoToStateAction的Behavior,我们可以使用它来实现。

将GoToStateAction拖到btnPress上,设置其触发事件和到达状态(在拖之前,我们先build一下项目)

我们现在将Click事件中的代码注释掉,然后再按F5,运行程序,会发现跟写代码的效果是一样的。