WPF/Silverlight中可以使用模板,修改应用该模板的控件的结构。可以修改控件模板,以重排、添加或删除控件中的元素(或部件)。
下面以一个具体的Demo来演示如何利用Expression Blend来编辑形状的模板。
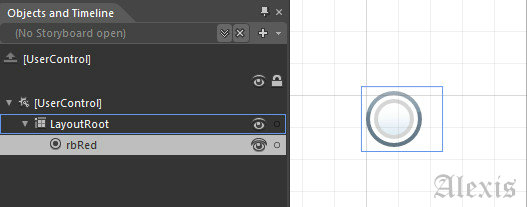
创建Silverlight项目,命名为RadioButtonTemplate,向Grid中添加一个RadioButton,取名为rbRed,如下图
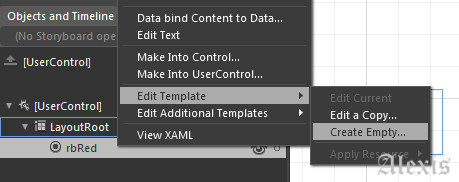
右击rbRed,选择Edit Template—>Create Empty…创建空模板,如下图
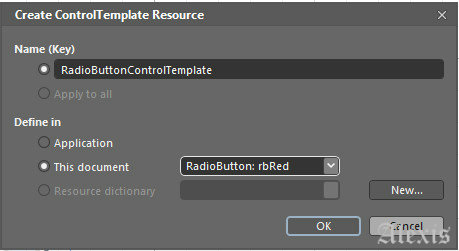
将其应用到rbRed中,如下图
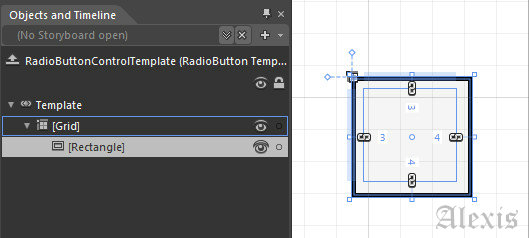
点击ok进入编辑模板,添加一个矩形大小为30*30,如下图
将该矩形名为为uncheck,同时调整其圆角,将其拖为一个圆形,如下图
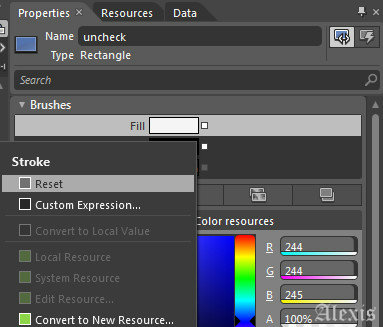
选择uncheck,修改其Stroke,将园设为无边框,如下图
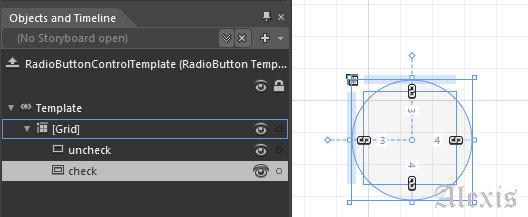
选择,uncheck,使用ctrl+c、ctrl+v进行复制,并将复制的矩形命名为check,如下图
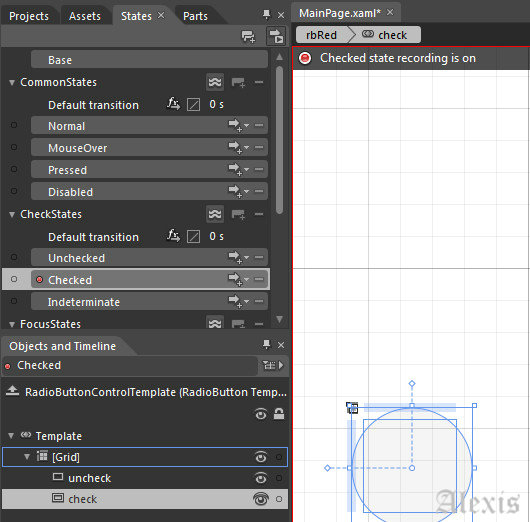
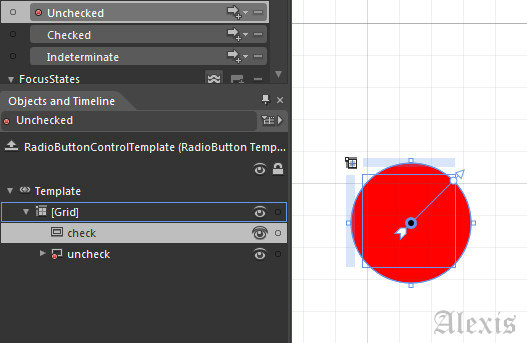
导航到State面板,开始编辑模板,选择checked,录制当RadioButton被选中时,RadioButton呈现的样式。
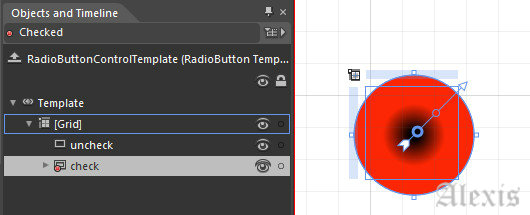
设置check矩形的背景颜色,这里选择渐变的笔刷,如下图:
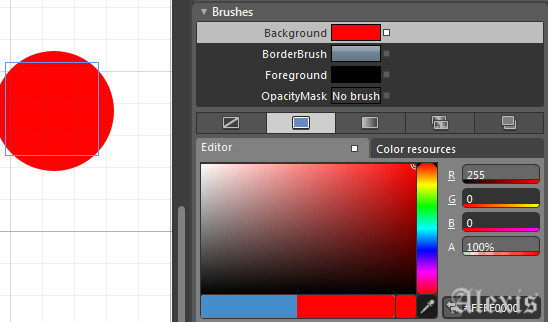
切换到unchecked,选择uncheck矩形,将其背景色设置为solid solor,纯红(#FF000000),如下图
点击如下按钮,退出模板编辑,如下图
选中rbRed,设置其背景色为红色
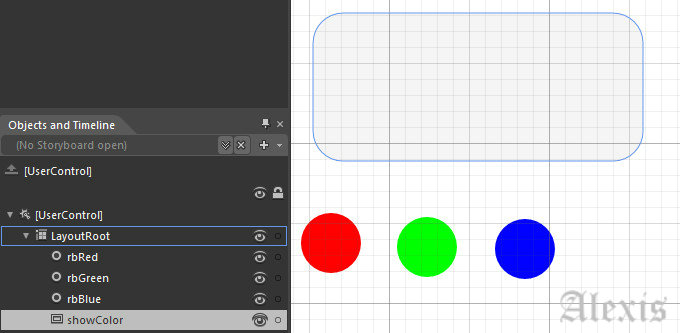
复制rbRed两份,分别命名为rbGreen、rbBlue,重复上述步骤进行模板编辑。
向Grid中添加一个矩形,取名为showColor,用来显示被选中的RadioButton的背景颜色,如下图:
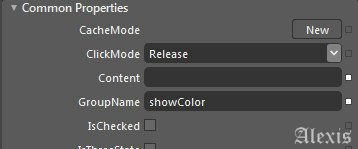
在编写代码之前,我们先要将rbRed、rbGreen、rbBlue设为一组,将其GroupName均设为showColor。
并且将这三个RadioButton的Checked事件都设为colorChanged
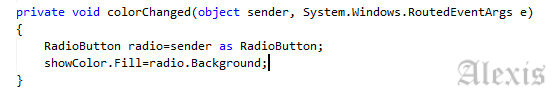
在code-behind中编写如下代码
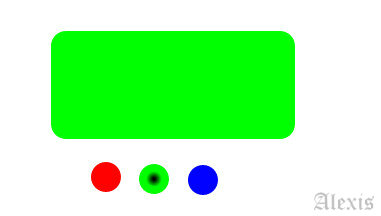
按F5运行程序,最后的效果如下:
怎么样,一个漂亮的RadioButton很快就实现了,你也可以定义其他的行为,如在移到RadioButton上时,会有一个动画之类的,赶快自己行动吧!
源代码下载