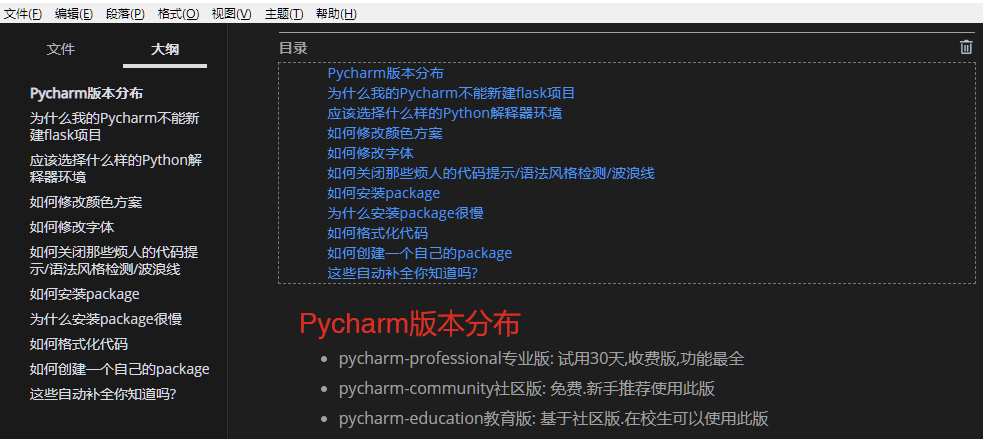
本地编辑器与插入图片
现在越来越多的人使用 Markdown 来编辑文章,特别是出现了许多优秀的本地 Markdown 编辑器,带来了良好的码字体验.但是本地 Markdown 编辑器中插入图片是个需要关注的问题

一般来说,技术型文章中的图片基本来自于作者的截图,本地编辑器一般支持自动将剪贴板图片保存到本地,然后将图片路径插入 md 文档中.但是这样的 md 文档发布到平台之后,其中的图片链接将失效.因此, Markdown 用户迫切地需要将图片转换为 url 链接的功能
将图片上传至图床
图床指的是一类提供云存储图片的网站,用户上传图片后会获得图片的公共链接
这里推荐一个图床,感谢 SM.MS 提供的优质服务
尽管有一定的限制,但是完全足够日常使用
- 单文件最大 5 MB
- 每次操作最多上传 10 个文件
- 每小时最多上传 100 个文件

网页应用一般不支持剪贴板操作,要实现直接上传剪贴板至图床,我们需要在本地安装一些图床辅助工具
图床辅助工具
通过图床提供的接口,可以编写辅助工具,从而在本地使用图床服务,不再需要打开浏览器
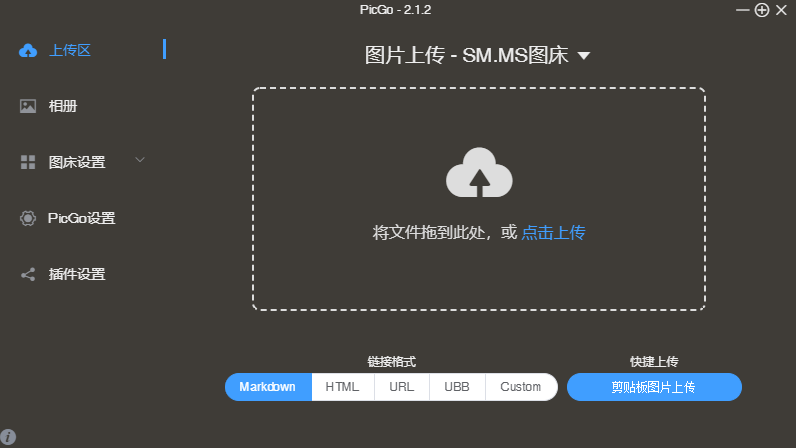
这几年有很多人都分享了他们编写的图床辅助工具.Mac下比较有名的像 iPic.感谢他们的努力,Windows 下也涌现了许多优秀的图床工具,这里推荐一个自己日常使用的工具:PicGo
GitHub 地址: https://GitHub.com/Molunerfinn/PicGo/
PicGo 支持 本地图片/剪贴板 上传,内置多达八种图床,并且支持第三方插件
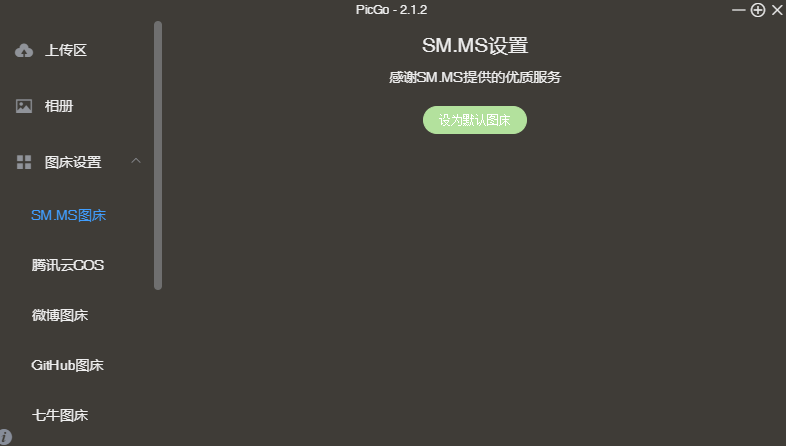
图床中包括易于使用的 SM.MS,其他的图床一般需要注册申请并且有一定的限制
链接格式选择 Markdown

怕麻烦的同学,建议将 SM.MS 设置为默认图床

PicGo 快速使用流程:
- 截图
- Ctrl + Shift + P 上传至图床(可修改快捷键)
- Ctrl + V 粘贴链接至编辑器
注意隐私:
不要将私密信息上传至图床,因为任何人都可以看到,注意 PicGo 同时提供了删除功能
稳定性
谁也无法保证一个图床网站是否一直稳定可靠,微博图床就是前车之鉴.所以对于图片的重要程度,需要自己有一个清晰的认识.如果是非常重要的图片,你需要更加可靠的地方来存放你的图片,比如本地或者知名大型网站
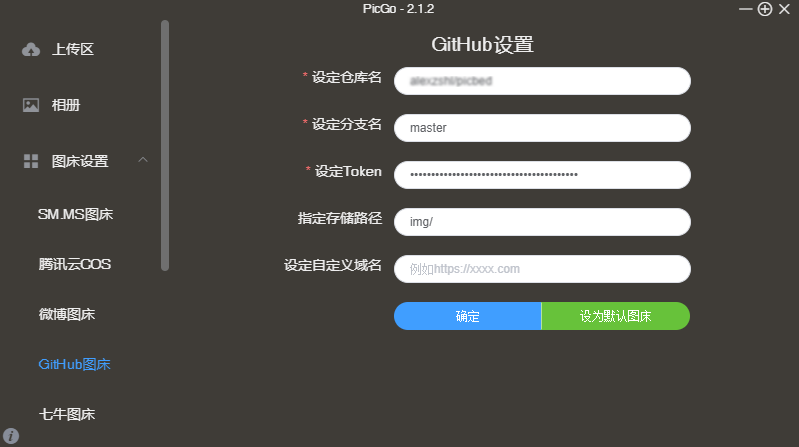
代码托管网站是一个不错的选择,PicGo 支持GitHub,你只需要在 GitHub 的用户设置中创建一个 token,并新建一个专门用于存放图片的仓库, 最后将相关信息配置到 PicGo 即可立即使用

唯一的问题是 GitHub 在国内的访问速度不是很理想. 好在 PicGo 插件 GitHub-plus 添加了对 Gitee 的支持,配置方法则与 GitHub 类似
迁移
完美主义者应该会认为截图后直接粘贴图片才是完美的体验,而即时上传其实在一定程度上打断了用户的操作流畅性.因为多了一个上传的步骤,而且用户必须在看见/听见上传成功的提示后才能粘贴 url.如果还考虑到网络波动,也许会有1~4秒的时间,用户是处于等待状态.因此, 更好的解决方案也许是 Migrate - 迁移
对于编辑好的 md 文件,里面存放的图片应当是本地路径.通过使用"迁移"功能,可以将图片迁移到其他图床并获得一个 md 文件的副本.PicGo 插件 pic-migrater 提供迁移功能,可惜在我的电脑上没有试验成功
edited with typora