项目实战:京东商城(1)----京东商城首页
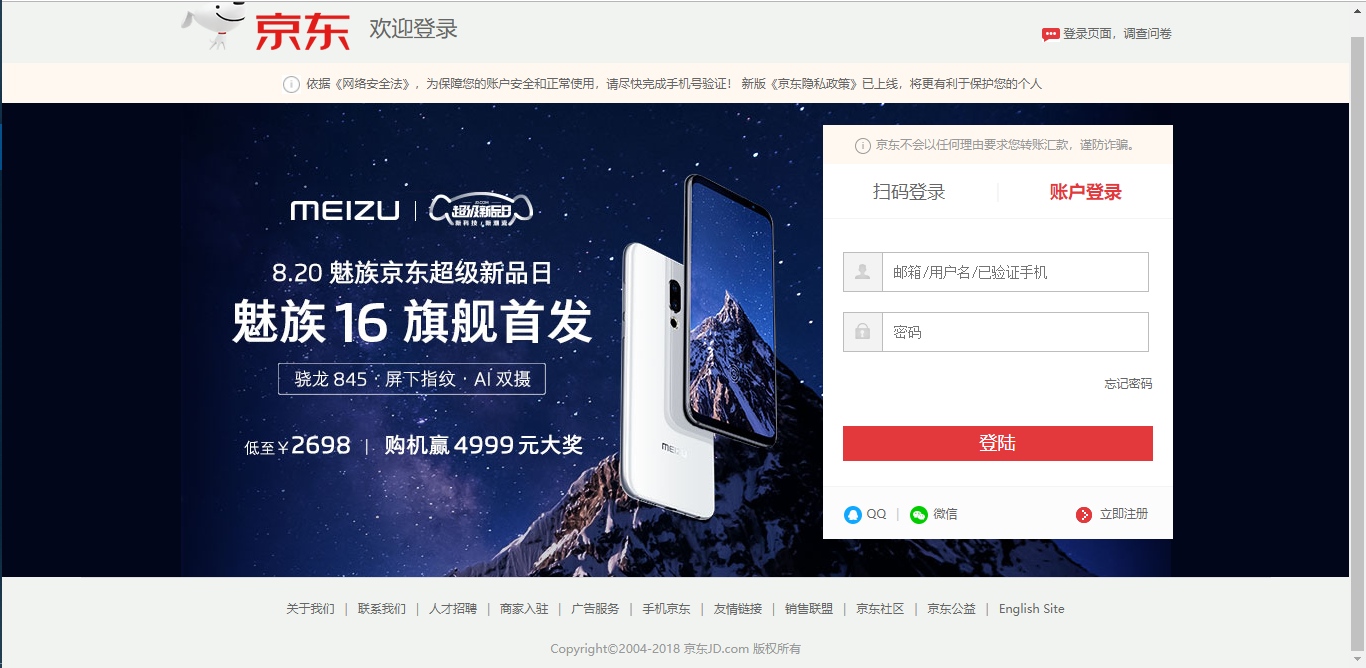
效果图:

点击账户登录的效果:

源代码(如需其余源码,请在下方评论留言):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>京东-欢迎登录</title> <link rel="shortcut icon" href="favicon.ico"/> <link rel="stylesheet" href="css/base.css"/> <link rel="stylesheet" href="css/login.css"/> </head> <body> <div class="lheader"> <div class="w clearfix"> <div class="fl"> <div class="logo fl"> <a href="#" class="bglogo"></a> </div> <div class="welcome fl">欢迎登录</div> </div> <div class="fr"> <i></i> <a href="login.html">登录页面,调查问卷</a> </div> </div> </div> <div class="lcontainer"> <div class="lts"><i></i>依据《网络安全法》,为保障您的账户安全和正常使用,请尽快完成手机号验证! 新版《京东隐私政策》已上线,将更有利于保护您的个人隐私。</div> <div class="bg"> <div class="loginw"> <div class="login"> <div class="warn"> <i class="icon_tips"></i>京东不会以任何理由要求您转账汇款,谨防诈骗。 </div> <div class="login_method"> <div class="login_l fl"><a href="javascript:;" id="sm" class="active">扫码登录</a></div> <div class="spacer">|</div> <div class="login_r fr"><a href="javascript:;" id="zh">账户登录</a></div> </div> <div class="sm_login_box" id="sm_box"> <div class="ewm"> <div class="ewmbox"> <img src="images/show.png" alt="扫一扫" id="show_img"/> <img src="images/phone-orange.png" alt="手机" id="phone_orange"/> </div> </div> <div class="pane clearfix"> <ul> <li>打开<a href="#">手机京东</a></li> <li>扫描二维码</li> </ul> </div> <div class="qr"> <ul> <li><i class="qr1"></i><span>免输入</span></li> <li><i class="qr2"></i><span>更快</span></li> <li><i class="qr3"></i><span>更安全</span></li> </ul> </div> </div> <div class="zh_login_box" id="zh_box"> <div class="form"> <div class="zh_box"> <label for="loginName" class="name_icon"></label> <input type="text" placeholder="邮箱/用户名/已验证手机" id="loginName"/> </div> <div class="pw_box"> <label for="loginPw" class="pw_icon"></label> <input type="password" placeholder="密码" id="loginPw"/> </div> <p><a href="#" class="fr">忘记密码</a></p><br/> <button>登陆</button> </div> </div> <div class="dsf"> <div class="fl"> <ul> <li><i class="qq"></i><a href="#">QQ</a><span class="spacer">|</span></li> <li><i class="weixin"></i><a href="#">微信</a></li> </ul> </div> <div class="fr"> <ul> <li> <i class="ljzc"></i> <a href="regist.html">立即注册</a> </li> </ul> </div> </div> </div> </div> </div> </div> <div class="footer"> <div class="w"> <p><a href="#">关于我们</a><span>|</span><a href="#">联系我们</a><span>|</span><a href="#">人才招聘</a><span>|</span><a href="#">商家入驻</a><span>|</span><a href="#">广告服务</a><span>|</span><a href="#">手机京东</a><span>|</span><a href="#">友情链接</a><span>|</span><a href="#">销售联盟</a><span>|</span><a href="#">京东社区</a><span>|</span><a href="#">京东公益</a><span>|</span><a href="#">English Site</a></p> <p>Copyright©2004-2018 京东JD.com 版权所有</p> </div> </div> <script type="text/javascript" src="js/jquery-1.12.4.js"></script> <script type="text/javascript" src="js/login.js"></script> </body> </html>