
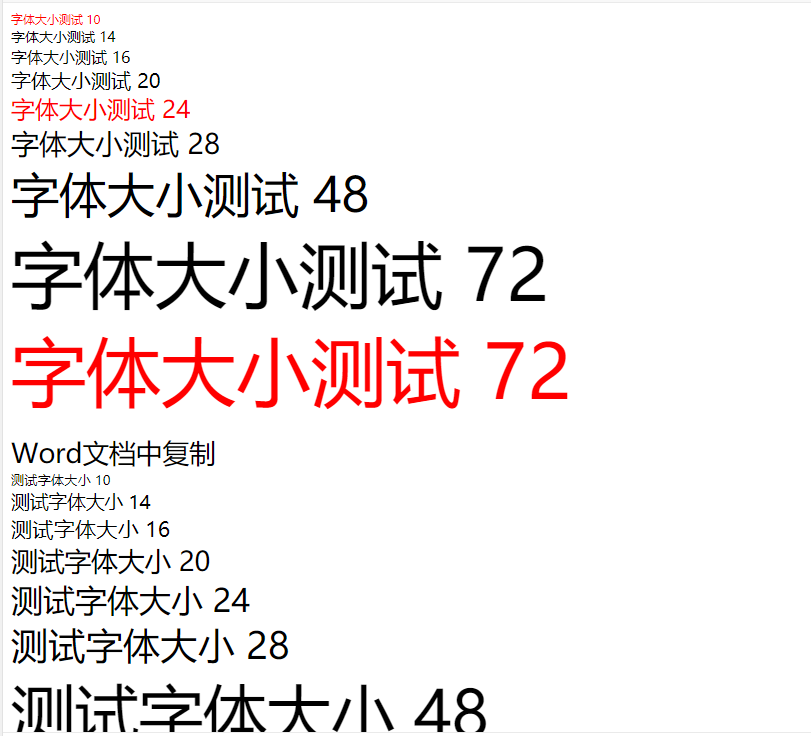
有这么一个文档,这是在PC端显示的效果,如果放在移动端,会发现字体大小是非常大的,那么现在想让这个字体在移动端能按照某个比例缩小,后台返回的数据格式是:
<html> <head> <title></title> <link href="/spa/document/content.css" rel="stylesheet" type="text/css" /> </head> <body> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:10px;color:red;">字体大小测试 10</span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:14px;">字体大小测试 14</span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:16px;">字体大小测试 16</span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:20px;">字体大小测试 20</span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:24px;color:red;">字体大小测试 24</span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:28px;">字体大小测试 28</span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:48px;">字体大小测试 48</span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:72px;">字体大小测试 72</span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:75px;color:red;">字体大小测试 72</span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"> </p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:10.5pt"><span style="font-family:等线"><span lang="EN-US" style="font-size:20.0pt"><span style="font-family:"微软雅黑","sans-serif"">Word</span></span><span style="font-size:20.0pt"><span style="font-family:"微软雅黑","sans-serif"">文档中复制</span></span></span></span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:10.5pt"><span style="font-family:等线"><span style="font-size:10.0pt"><span style="font-family:"微软雅黑","sans-serif"">测试字体大小 10</span></span></span></span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:10.5pt"><span style="font-family:等线"><span style="font-size:14.0pt"><span style="font-family:"微软雅黑","sans-serif"">测试字体大小 14</span></span></span></span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:10.5pt"><span style="font-family:等线"><span style="font-size:16.0pt"><span style="font-family:"微软雅黑","sans-serif"">测试字体大小 16</span></span></span></span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:10.5pt"><span style="font-family:等线"><span style="font-size:20.0pt"><span style="font-family:"微软雅黑","sans-serif"">测试字体大小 20</span></span></span></span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:10.5pt"><span style="font-family:等线"><span style="font-size:24.0pt"><span style="font-family:"微软雅黑","sans-serif"">测试字体大小 24</span></span></span></span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:10.5pt"><span style="font-family:等线"><span style="font-size:28.0pt"><span style="font-family:"微软雅黑","sans-serif"">测试字体大小 28</span></span></span></span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:10.5pt"><span style="font-family:等线"><span style="font-size:48.0pt"><span style="font-family:"微软雅黑","sans-serif"">测试字体大小 48</span></span></span></span></p> <p style="margin:0cm 0cm 0.0001pt; text-align:justify"><span style="font-size:10.5pt"><span style="font-family:等线"><span style="font-size:72.0pt"><span style="font-family:"微软雅黑","sans-serif"">测试字体大小 72</span></span></span></span></p> </body> </html>
那么只能选择用正则将字体缩小,比如是10px,如果缩小两倍,则把这个数字改成5px,在实现的过程中,发现了两种方法可以实现:
第一种是String的matchAll():实现相对复杂
content为上面的文档内容,fontConfig为字体缩小配置,以下为在项目中实现需求的代码
updateContentFontSize = (content, fontConfig) => { let {fontSizeArry, scaleArry} = toJS(fontConfig); fontSizeArry = JSON.parse(fontSizeArry); scaleArry = JSON.parse(scaleArry); var newContent = content; var reg = /(font-sizes*:)(s*d+.?d*)(px|pt)(s*;?s*)/g; let arr = [...content.matchAll(reg)]; let lastAdd = 0;//替换后上一次的增加长度值 let scale = 1; for (var i = 0; i < arr.length; i++) { let fValue = arr[i][2]; (arr[i][3] == "pt") && (fValue = (fValue * 4) / 3); let flen = fontSizeArry.length; let defaultArry = [];//默认字体大小数组 for (let n = 0; n < flen; n++) {//判断缩小值 if (fontSizeArry[flen - n - 1] <= 12) { defaultArry.push(scaleArry[flen - n - 1]); } if (fValue >= fontSizeArry[n]) { scale = scaleArry[n]; break; } else { scale = 1; continue; } } if (defaultArry.length > 0) {//当配置了小于默认12px的缩放,则修改默认字体大小 defaultSize = (12 / defaultArry[defaultArry.length - 1]); } if (fValue >= fontSizeArry[flen - 1]) {//改变content let fStyle = arr[i][1] + (fValue / scale) + "px" + arr[i][4]; let fIndex = arr[i]["index"] + lastAdd; newContent = newContent.substring(0, fIndex) + fStyle + newContent.substring(fIndex + arr[i][0].length); lastAdd = lastAdd + fStyle.length - arr[i][0].length; } } return newContent; };
第二种是String的Replace(reg,(...args)=>return ...)(推荐,比第一种方法实现起来更加容易):
var reg = /(font-sizes*:)(s*d+.?d*)(px|pt)(s*;?s*)/g;
let n = newContent.replace(reg,(matched,capture1,capture2,capture3,capture4,S,groups)=>{
// console.log("matched:"+matched,"capture1:"+capture1,"capture2:"+capture2,"capture3:"+capture3,"capture4:"+capture4,"S:"+S,"groups:"+groups);
// console.log(groups.substring(0,S));
// console.log(capture1,capture2,capture3,capture4)
// console.log(groups.substring(S+matched.length));
// console.log(groups.substring(0,S)+capture1+capture2/2+capture3+capture4+groups.substring(S+matched.length));
return capture1+capture2/2+capture3+capture4;
})
console.log(n);
这样做我们会神奇的发现,newContent中的10px变成了5px,14变成了7px....,这样很简单的实现了我们想要的效果