Webstorm自动添加css前缀( 兼容)
百度了很多在webstorm中添加css前缀(兼容)自动添加,autoprefixer插件是首选,对于基本的css,还有less都支持,所以就选择了autoprefixer插件作为css前缀自动添加插件。
通过百度,发现有很多介绍此插件在webstorm的使用,但通过测试,虽然说没有问题,但是都没有介绍一个关键的点,所以导致我在测试的时候都发现没有改变,现将其详细步骤介绍如下:
1.安装node
2.安装Autoprefixer
npm install autoprefixer -g
3.安装postcss-cli
npm install postcss-cli -g
4.在webstorm中依次点击File-->Settings-->Tools-->External Tools

Program:C:UsersAdministratorAppDataRoaming pmpostcss.cmd (根据自己电脑路径)
Arguments:-u autoprefixer -o $FileDir$$FileName$ $FileDir$$FileName$
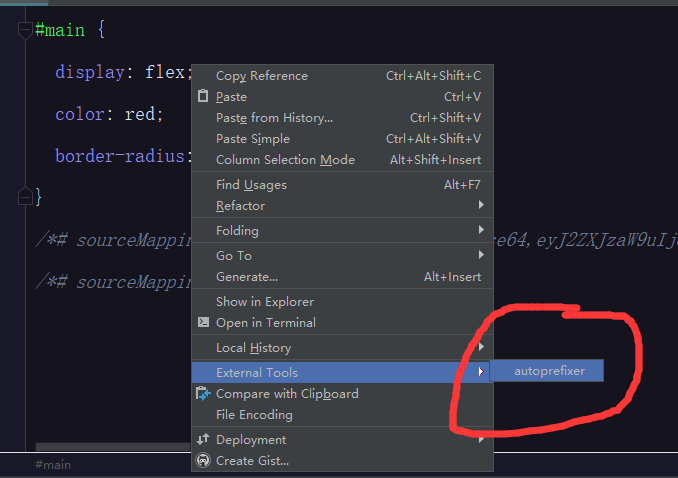
5.在css,less文件中右键

点击就会出现

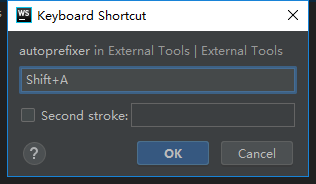
6.这样点击有点麻烦,直接设置快捷键:


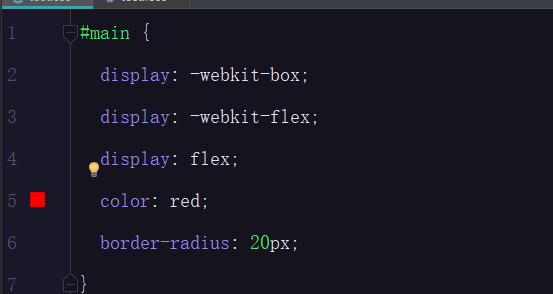
这样完成后,直接按住Shift+A就可以实现css前缀自动补全