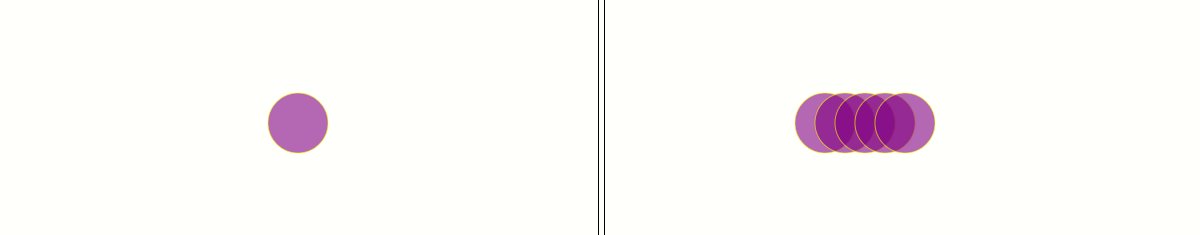
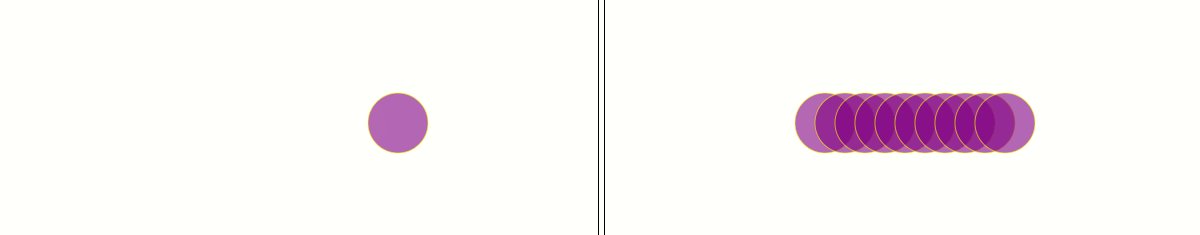
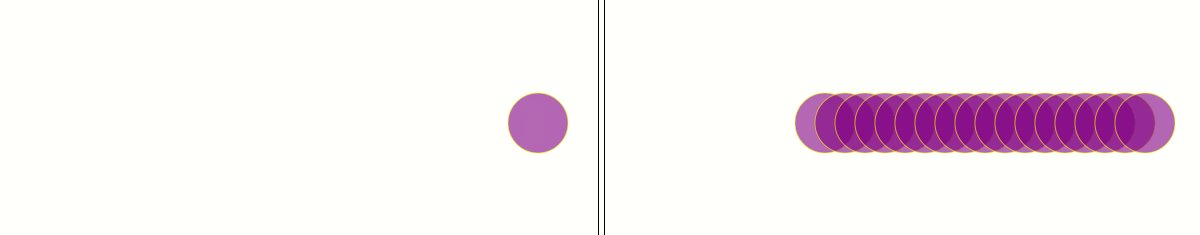
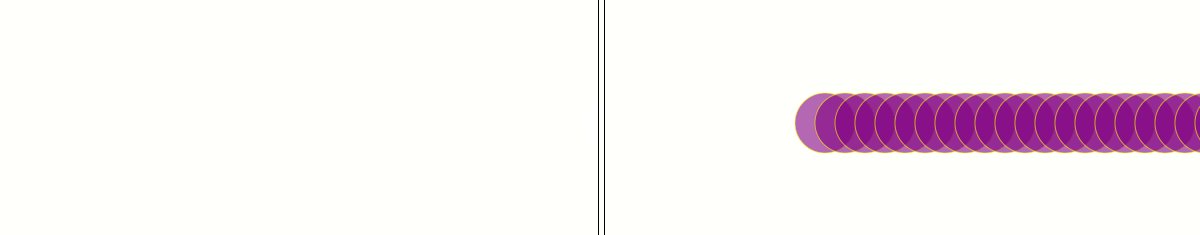
效果:

Circle.js
/* 1、 封装属性: x, y r, fillStyle strokeStyle opacity 2、render */ function Circle(option) { this._init(option); } Circle.prototype = { _init : function (option) { this.x = option.x || 0; //x ,y 坐标 this.y = option.y || 0; this.r = option.r || 0; // 圆的半径 // 设置圆形的透明度 this.opacity = option.opacity === 0 ? 0 : option.opacity || 1; this.strokeStyle = option.strokeStyle || 'red';//划线颜色 this.fillStyle = option.fillStyle || 'blue';//填充颜色 }, render : function (ctx) { ctx.save();// 把当前的上下文的状态保存一下 ctx.beginPath();//开始一个新的路径 ctx.translate(this.x, this.y); //把整个画布进行位移,让图片以新画布原点为原点 ctx.globalAlpha = this.opacity;//设置透明度 //给 ctx规划一个路径。注意:规划的路径会一直保存。所以 //最好在每次绘制圆形的时候beginPath一下标志一个新的路径。 ctx.arc(this.x,this.y,this.r,0,360); ctx.fillStyle = this.fillStyle; ctx.fill(); ctx.strokeStyle = this.strokeStyle; ctx.stroke(); ctx.restore();//还原绘制的状态 } }
index,html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>面向对象版本的圆形</title> <script src="js/Circle.js"></script> </head> <body> <div id="container"> <canvas id="cavsElem1"> 你的浏览器不支持canvas,请升级浏览器 </canvas> <canvas id="cavsElem2"> 你的浏览器不支持canvas,请升级浏览器 </canvas> </div> <img src="" id="imgId" alt=""> <script> (function(){ var canvas1 = document.querySelector( '#cavsElem1' ); var canvas2 = document.querySelector( '#cavsElem2' ); var ctx1 = canvas1.getContext( '2d' ); var ctx2 = canvas2.getContext( '2d' ); canvas1.width = 600; canvas1.height = 600; canvas1.style.border = "1px solid #000"; canvas2.width = 600; canvas2.height = 600; canvas2.style.border = "1px solid #000"; //创建圆形 var circle = new Circle({ x:100, y:100, r:30, opacity:.6, fillStyle: 'purple', //填充的样式 strokeStyle: 'yellow' }); //渲染圆形 circle.render(ctx1); setInterval(function() { ctx1.clearRect( 0, 0 , canvas1.width, canvas1.height); circle.x+=10; circle.render(ctx1); ctx2.drawImage(canvas1, 0, 0); }, 100) }()); </script> </body> </html>