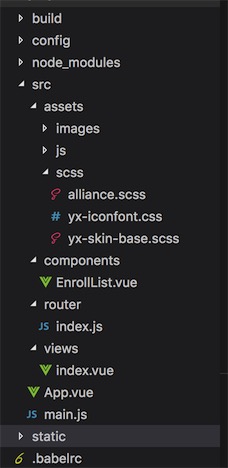
目录结构截图如下

/build
编译配置文件目录,由脚手架自动生成
/config
webpack 配置文件目录,由脚手架自动生成
/node_modules
node依赖目录,可通过package.json的配置进行命令行安装,需要添加git忽略,因为文件超多,会导致项目提交和对比异常缓慢甚至卡死。
/src
我们的开发目录。所有的开发文件,我们要写的代码都在这个目录下。
/src/assets
该目录存放所以的静态资源,包括css img sass js等文件。 注意这里的js文件通常只存放utils 也就是工具类的js,方便在页面里面调用。
/src/components
存放组件。 组件的主要目的是能方便的复用,因此,应当适当的暴露参数以满足部分定制化。
/src/views
存放网站的所有视图文件。也就是路由中需要配置的文件名称。
App.vue
主要的入口文件,通常通过main.js 来引用该文件的位置,从而指定项目的入口。
/static
静态文件目录,该目录在编译后会原封不动的复制到dist/static目录下,因此建议存放一些 广告图,或者临时展示静态数据的图等资源。
另外,mock数据建议放在该目录下,因为其他目录大多是禁止直接访问的。 例如/static/mock