浅谈jQuery中的Ajax
一、前言
jQuery 对 Ajax 操作进行了封装, 在 jQuery 中最底层的方法时 $.ajax(), 第二层是 load(), $.get() 和 $.post(), 第三层是 $.getScript() 和 $.getJSON()
二、load()方法
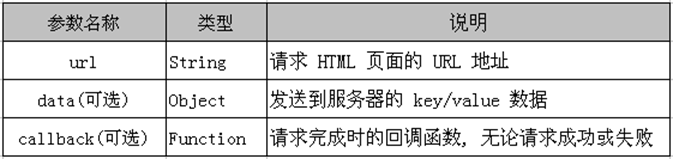
load() 方法是 jQuery 中最为简单和常用的 Ajax 方法, 能载入远程的 HTML 代码并插入到 DOM 中. 它的结构是: load(url[, data][,callback])

程序员只需要使用 jQuery 选择器为 HTML 片段指定目标位置, 然后将要加载的文件的 url 做为参数传递给 load() 方法即可
load()方法细节
如果只需要加载目标 HTML 页面内的某些元素, 则可以通过 load() 方法的 URL 参数来达到目的. 通过 URL 参数指定选择符, 就可以方便的从加载过来的 HTML 文档中选出所需要的内容. load() 方法的 URL 参数的语法结构为 “url selector”(注意: url 和 选择器之间有一个空格)
传递方式: load() 方法的传递参数根据参数 data 来自动自定. 如果没有参数传递, 采用 GET 方式传递, 否则采用 POST 方式
对于必须在加载完才能继续的操作, load() 方法提供了回调函数, 该函数有三个参数: 代表请求返回内容的 data; 代表请求状态的 textStatus 对象和 XMLHttpRequest 对象
三、$.get() (或$.post()) 方法
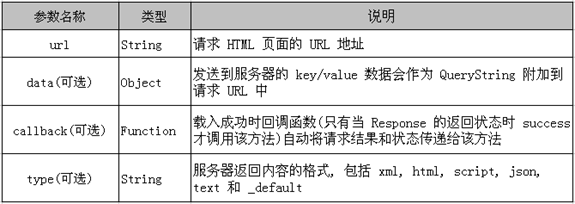
$.get() 方法使用 GET 方式来进行异步请求. 它的结构是: $.get(url[, data][, callback][, type]);

$.get() 方法的回调函数只有两个参数: data 代表返回的内容, 可以是 XML 文档, JSON 文件, HTML 片段等; textstatus 代表请求状态, 其值可能为: succuss, error, notmodify, timeout 4 种.
$.get() 和 $.post() 方法时 jQuery 中的全局函数, 而 find() 等方法都是对 jQuery 对象进行操作的方法
四、序列化元素
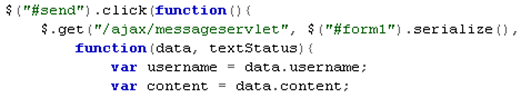
jQuery 为准备 “发送到服务器的 key/value 数据” 提供了一个简化的方法: serialize(). 该方法作用于一个 jQuery 对象, 能将 DOM 元素内容序列化为字符串, 用于 Ajax 请求.


使用 serialize() 方法可以自动完成对参数的 url 编码
因为该方法作用于 jQuery 对象, 所以不光只要表单能使用, 其它选择器选取的元素也能使用它.
五、Ajax简单应用
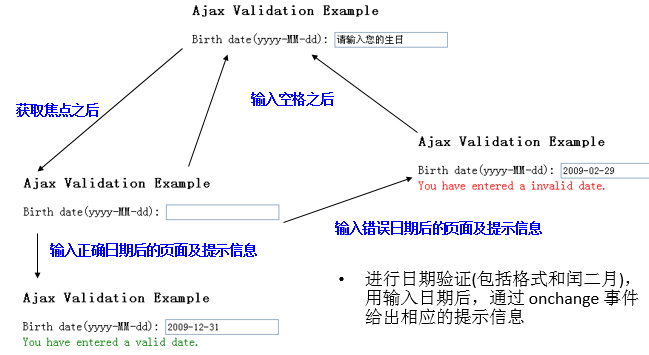
验证日期

日期验证的关键:
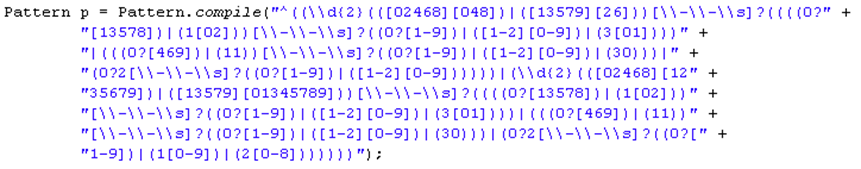
①Java 正则表达式类: java.util.regex.Pattern
②JAVA日期验证 正则表达式,包括润二月:

另外常见的应用还有验证email、动态加载列表框等