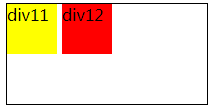
块级元素:块级元素可以容纳行内元素和其他块级元素。例如div p,table是比较特殊的块级元素;
行内元素:可以容纳行内元素。
区别:
1.块级元素会独占一行,内联元素不会独占一行;
2.块级元素的width,height属性可以设置;内联元素的则可以设置,设置后仍独占一行;
3.块级元素可以设置margin,pading属性,而行内元素的margining-top,margin-button属性则不起作用。
-------------------------------------------------------------------------------------------------------------------------------------------------------
display: inline | inline-block | block
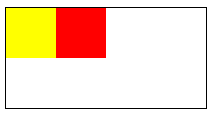
1)inline:使元素变为行内元素,和其他行内元素共享一行;
不能更改width, height属性,大小由内容撑开;
可以使用margin,padding但不能使用top和button。
2)block:使元素变为块级元素,独占一行,在不设置高度的情况下,默认由块级元素填满父级元素的高度;
能够改变width,height的值;
可以使用margin,padding。
3)inline-block:不独占一行的块级元素。

可以对父元素设置font-size:0,去除空隙:

inline-block和float:left很相似,但也有不同:
inline-block元素不会脱离文本流;float:left元素会脱离文本流,且还有父元素高度坍塌的效果。

小结:对于横向布局的东西,使用inline-block;对于浮动布局,文字环绕的,就使用float:left。