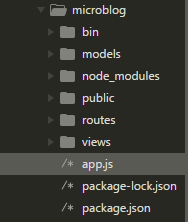
Express新建的microblog项目结构

1.app.js:项目入口及程序启动文件。 引入模块依赖, 模板引擎, 数据库引用等入口文件
2.package.json:存储着工程的信息及模块依赖,当在 dependencies 中添加依赖的模块时
3.node_modules:用来存放项目的依赖库, 存放安装的模块,当你在 package.json 添加依赖的模块并安装后,存放在这个文件夹下
4.public:存放用来存放静态文件( image、css、js)等文件
5.routes:路由控制器。
6.views:存放视图文件或者说模版文件 (MVC中的V), 相当于HTML页面
7.bin:项目的启动文件,存放可执行文件
8.models:数据模型(相当于MVC中的M)。
app.js 的配置说明
/*
* @模块依赖
*/
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');// 第三方中间件解析cookie, 可以在应用级加载, 也可以在路由级加载
var bodyParser = require('body-parser');
var partials = require('express-partials');
var session = require('express-session');
var MongoStore = require('connect-mongo')(session);
var settings = require('./settings');
var flash = require('connect-flash');
/*设置路由*/
var index = require('./routes/index');
var users = require('./routes/users');
var app = express();
/*
* @view engine setup 视图引擎设置
* @views 放模板文件的目录
* @view engine 模板引擎
*/
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(partials());
/*
* @加载环境变量
*/
// uncomment after placing your favicon in /public
// app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
// express.static 是express唯一内置的中间件, 基于serve-static, 负责在Express应用中提托管静态资源,每个应用可有多个静态目录
app.use(express.static(path.join(__dirname, 'public')));
app.use(flash());
// 数据库引用
app.use(session({
secret: settings.cookieSecret,
store: new MongoStore({
// db: settings.db,
url: 'mongodb://localhost/microblog',
autoRemove: 'native'
})
}));
app.use(function(req, res, next){
// console.log("app.usr local");
res.locals.user = req.session.user;
res.locals.post = req.session.post;
var error = req.flash('error');
res.locals.error = error.length ? error : null;
var success = req.flash('success');
res.locals.success = success.length ? success : null;
next();
});
/*
* @加载路由
*/
app.use('/', index);
app.use('/users', users);
/*
* @错误处理解决办法
*/
// catch 404 and forward to error handler
// 这是一个没有挂载路径的"常规404中间件", 应用的每个请求都会执行该中间件
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handler
// 这是一个没有挂载路径的"错误处理中间件", 应用的每个请求都会执行该中间件
/*
* 必须使用4个参数, 即使不需要next对象, 也必须声明它, 否则中间件会被识别为一个常规则中间件, 不能处理错误
*/
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
/*
* @导出app对象
*/
module.exports = app;
1.require() 用于在当前模块中加载和使用其他模块;此方法是模块的基础,使用中大概有路径的概念就行。PS:JS文件可以去掉".js"后缀
var express = require('express');
// js文件可以去除后缀.js
var index = require('./routes/index');
2.express() 表示创建express应用程序
var app = express();
3.app.set(key, value) 是 Express 的参数设置工具,接受一个键(key)和一个值(value),可用的参数如下所示。
- views :视图文件的目录,存放模板文件。
- view engine :视图模板引擎。
- view options :全局视图参数对象。
- view cache :启用视图缓存。
- basepath :基础地址,通常用于 res.redirect() 跳转。
- strict routing :严格路径,启用后不会忽略路径末尾的“/ ”。
- jsonp callback:开启透明的 JSONP 支持。
- case sensitive routes:路径区分大小写。
/* * @view engine setup 视图引擎设置 * @views 放模板文件的目录 * @view engine 模板引擎 */ app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'ejs');
4.app.use(path,callback) 加载执行, 使用中间件 function,可选参数path默认为"/"。使用 app.use() “定义的”中间件的顺序非常重要,它们将会顺序执行,use的先后顺序决定了中间件的优先级(经常有搞错顺序的时候);
/*
* @加载路由
*/
app.use('/', index);
app.use('/users', users);
// 数据库引用
app.use(session({
secret: settings.cookieSecret,
store: new MongoStore({
// db: settings.db,
url: 'mongodb://localhost/microblog',
autoRemove: 'native'
})
}));
5.app.render(view, [options], callback) 渲染 view, callback 用来处理返回的渲染后的字符串。
// 首页
router.get("/",function(req,res) {
res.render("reg",{
title : "首页"
});
});
6.app.listen() 给定的主机和端口上监听请求
app.listen('8808');
7.next函数主要负责将控制权交给下一个中间件,如果当前中间件没有终结请求,并且next没有被调用,那么请求将被挂起,后边定义的中间件将得不到被执行的机会。
/*
* @错误处理解决办法
*/
// catch 404 and forward to error handler
// 这是一个没有挂载路径的"常规404中间件", 应用的每个请求都会执行该中间件
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});