node的url属性
1.parse: [Function: urlParse],
2.format: [Function: urlFormat],
3.resolve: [Function: urlResolve],
4.resolveObject: [Function: urlResolveObject],
5.URL: [Function: URL],
6.URLSearchParams: [Function: URLSearchParams],
7.domainToASCII: [Function: domainToASCII],
8.domainToUnicode: [Function: domainToUnicode]
一.cmd命令行输入"node", 进入node执行环境
1.parse: [Function: urlParse]
解析url地址, 第二个参数为true, 解析的query为成为对象模式
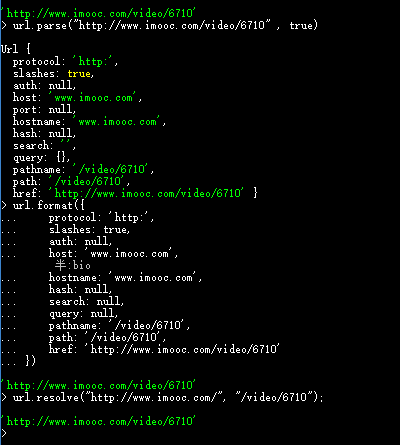
url.parse("http://www.imooc.com/video/6710" , true)
Url {
protocol: 'http:',
slashes: true,
auth: null,
host: 'www.imooc.com',
port: null,
hostname: 'www.imooc.com',
hash: null,
search: '',
query: {},
pathname: '/video/6710',
path: '/video/6710',
href: 'http://www.imooc.com/video/6710'
}
第二个参数为true, 解析的query为成为对象模式
query: {form: "scott", "course" : "node"}
2.format: [Function: urlFormat]
还原url地址
url.format({
protocol: 'http:',
slashes: true,
auth: null,
host: 'www.imooc.com',
port: null,
hostname: 'www.imooc.com',
hash: null,
search: null,
query: null,
pathname: '/video/6710',
path: '/video/6710',
href: 'http://www.imooc.com/video/6710'
})
3.resolve: [Function: urlResolve]
拼接成合法属性
url.resolve("http://www.imooc.com/", "/video/6710");
'http://www.imooc.com/video/6710'