调试场景
1.调试页面在手机上。
2.调试工具在PC的chrome
3.手机跟pc要在同一个网络环境下,也就是都使用一个wifi
一.安装 Weinre
1.Weinre是基于nodejs实现的,所以使用它必须先安装node运行环境,新版的node已经集成了npm, 所以直接在在命令行键入下面的命令即可安装, 如果你是Mac/Linux用户, 还需要在前面加入"sudo":
npm -g install weinre

2.安装后输入命令 "weinre", 查看weinre的默认设置

3.启动 Weinre 服务
输入命令, IP是你局域网的IP(httpPort尽量不要占用8080 以免与你的项目端口冲突)
weinre --boundHost 192.168.0.150 --httpPort 9090

4.浏览器打开Weinre调试工具
用上面配置好的ip与端口访问, http://192.168.0.150:9090/

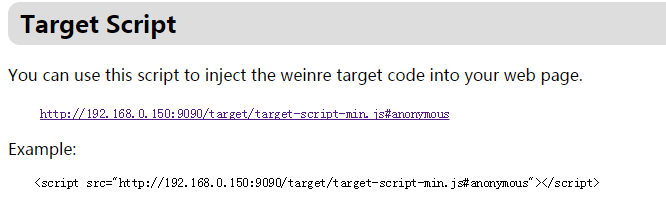
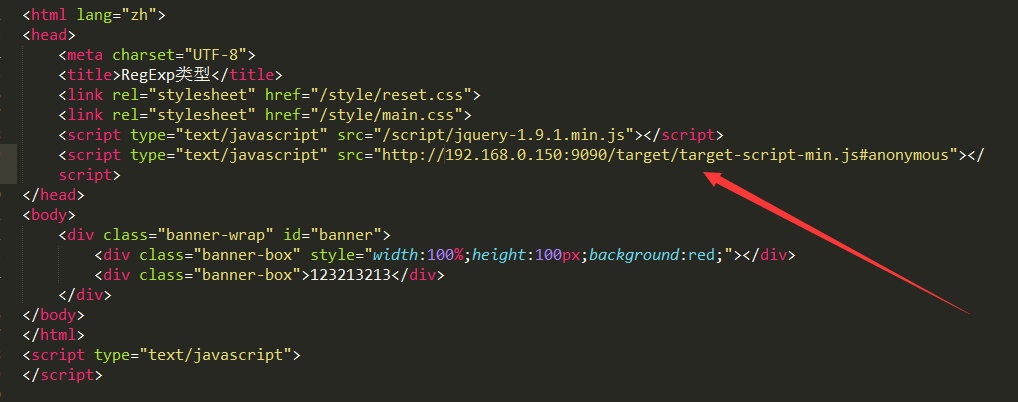
5.将这段js加入到要调试的页面中
<script src="http://192.168.0.150:9090/target/target-script-min.js#anonymous"></script>


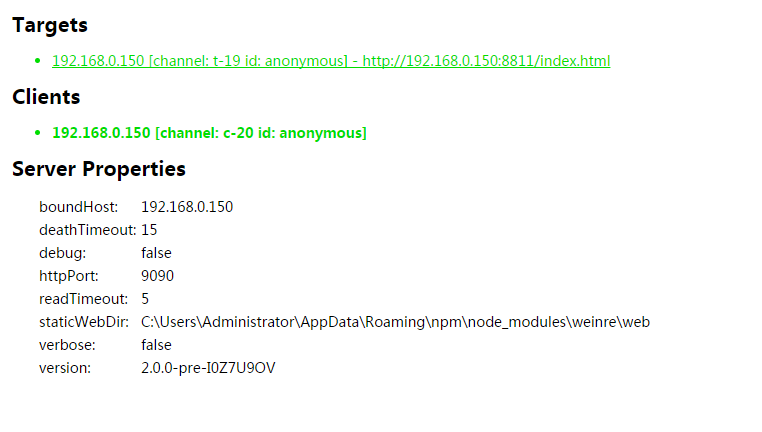
6.在浏览器中打开weinre调试工具
第1行的debug Client urse inferface 地址是Debug Client(Weinre调试工具)的用户访问接口,可以通过这个地址进入Debug Client
http://192.168.0.150:9090/client/#anonymous
点击"target"链接, 将其变绿色激活

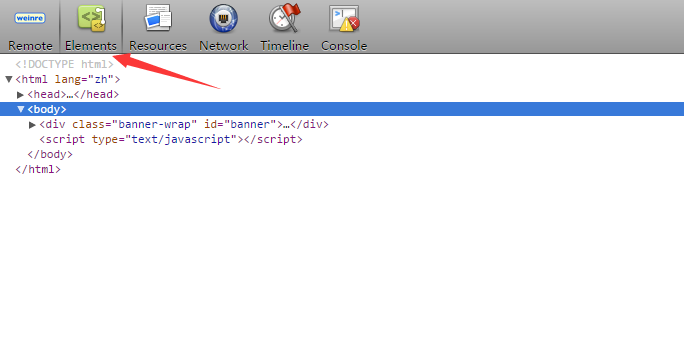
七.用手机浏览器访问你自己的页面, 点击Element后就可以审查元素了

八.多用户
Weinre的默认使用中,都是用anonymous作为id的;
但是如果多个用户同时调式各自的页面会有问题,weinre使用多用户机制解决该问题。Weinre默认支持多用户的,这样一个局域网同事只需要一台电脑上安装weinre即可,不需要每个人都安装,多个用户同时使用时,每个用户使用自己的id来区分,每个用户调式信息可以独立,不会相互影响;
将后缀改为其他ID, 如: #youlogin
http://192.168.0.150:9090/client/#youlogin
就可以进行多用户调式了;
与chrome,webkit调试工具类似,各个Tab对应各自不同的功能,可以在主机上随意修改远程网页上的dom、查看资源请求等, 同时在手机对应的调试页面里,查看效果。
注意,手机跟Weinre调试工具要在同一个wifi网段下。
weinre缺点:
没有提供JS调试功能。