flexbox的核心是自适应动态变化的弹性布局
伸缩布局盒模型和术语
主轴
main axis:Flex容器的主轴主要用来配置Flex项目。注意,它不一定是水平,这主要取决于flex-direction属性。
main-start | main-end:Flex项目的配置从容器的主轴起点边开始,往主轴终点边结束。
main size:Flex项目的在主轴方向的宽度或高度就是项目的主轴长度,Flex项目的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。
侧轴
cross axis:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
cross-start | cross-end:伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
cross size:Flex项目的在侧轴方向的宽度或高度就是项目的侧轴长度,Flex项目的侧轴长度属性是width或height属性,由哪一个对着侧轴方向决定。

设置父容器的属性有
.container{ display: flex | inline-flex; flex-direction: row | row-reverse | column | column-reverse; flex-wrap: nowrap | wrap | wrap-reverse; flex-flow: @flex-direction @flex-wrap; justify-content: flex-start | flex-end | center | space-between | space-around; align-items: flex-start | flex-end | center | baseline | strtch; align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
设置子元素的属性有
.item{ order: number; flex-grow: number; /* default 0 */ flex-shrink: number; /* default 1 */ flex-basis: number | auto; /* default auto */ flex: none | @flex-grow @flex-shrink @flex-basis; align-self: auto | flex-start | flex-end | center | baseline | stretch; }
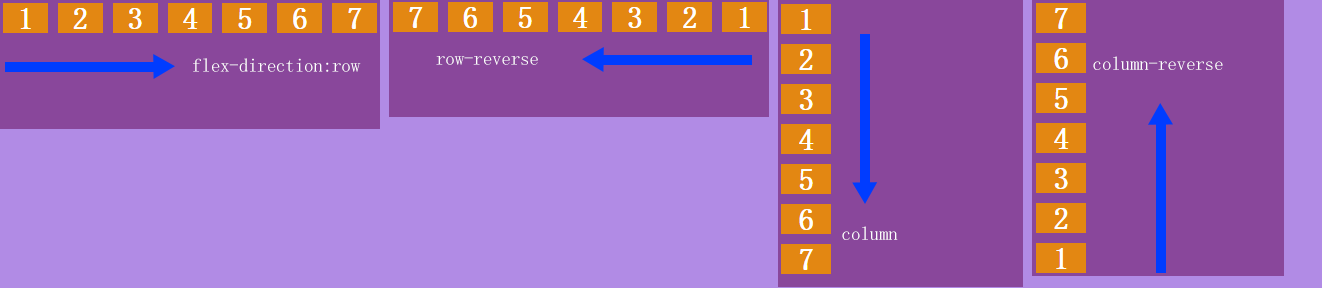
flex-direction 显示方向
.container{
display: flex;
flex-direction: row | row-reverse | column | column-reverse;
}
- row:默认值,从左至右,从上到下;
- row-reverse: 伸缩项目则是从右往左显示。
- column: 主轴和侧轴交换。如果书写系统是垂直的,那么伸缩项目也是垂直显示的。
- column-reverse: 和 column 一样,但是方向相反。

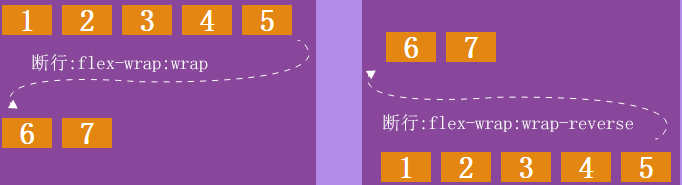
flex-wrap 伸缩行换行
.container{ display: flex; flex-wrap: nowrap | wrap | wrap-reverse; }
- nowrap : 默认值,一行显示
- wrap : 在一个伸缩行容不下所有伸缩项目时,伸缩项目会换行到一条新增的伸缩行上。新增的伸缩行根据侧轴的方向添加。
- wrap-reverse : 与wrap方法向反;

flex-flow 伸缩方向与换行 flex-flow 是 flex-direction 和 flex-wrap 的缩写
.flex-container { -webkit-flex-flow: column nowrap; flex-flow: column nowrap; }
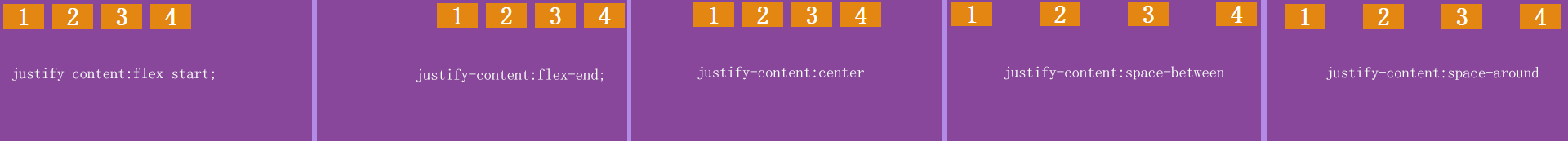
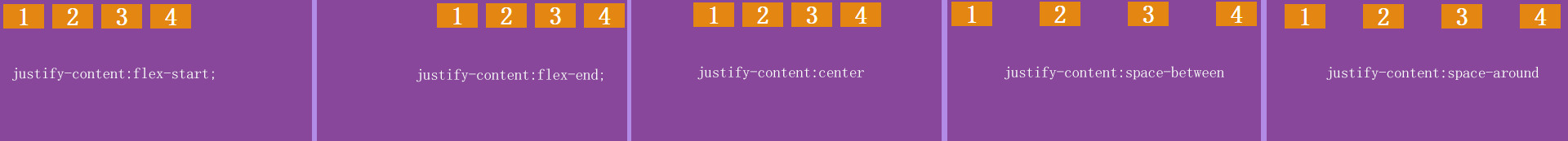
justify-content 主轴对齐
.container { justify-content: flex-start | flex-end | center | space-between | space-around; }
- flex-start : 左对齐(默认);
- flex-end : 右对齐;
- center : 居中对齐;
- space-between : 两端对齐;
- space-around :平均分布;

align-items 侧轴对齐
.container { align-items: flex-start | flex-end | center | baseline | stretch; }
- flex-start : 顶部对齐(默认);
- flex-end : 底部对齐;
- center : 居中对齐;
- baseline :文本基线对齐。基线根据伸缩项目的内容计算得到;
- stretch : 上下对齐并铺满,此属性子元素不能有固定高度;将伸缩项目从侧轴起点拉伸到侧轴终点。

align-content 堆栈伸缩行(该属性只针对父容器内多行的情况,如设置了flex-wrap:wrap;属性断行)
.container { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
- flex-start : 顶部对齐(默认)
- flex-end : 底部对齐;
- center : 居中对齐
- space-between : 两端对齐;
- space-around :平均分布;
- stretch : 上下对齐并铺满,此属性子元素不能有固定高度;将伸缩项目从侧轴起点拉伸到侧轴终点。

order 显示顺序,数值小的排在前面。可以为负值。
.item { order: <integer>; }

flex
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] //默认情况下,flex的值是0 1 auto;
}
- flex :1; /*空间被平均分配*/
- flex :2; /*某项目占2个空间点*/
- flex: auto; /*自动伸缩以占用所有剩余空间,与flex:1一样*/
- flex: none; /*在任何情况都不会发生伸缩*/
float,clear和vertical-align属性在Flex项目中无效

flex-shrink: 0;固定大小,不会收缩

flex-basis
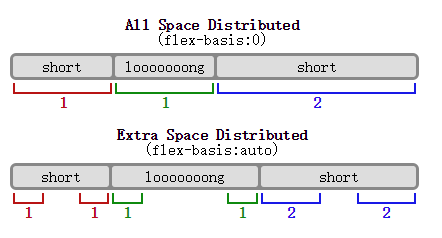
flex-basis属性告诉父容器,在剩余空间被分配之前先定义子元素的默认尺寸,可以指定为百分比或rem等长度单位或者auto关键字。

flex-basis: 0将父容器的全部空间按比例分配到每个子元素上,下面我们就来为每个子元素添加flex-basis: 0属性:

align-self 单个项目的侧轴对齐(它的值和 align-items 一样)
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
- flex-start : 顶部对齐(默认);
- flex-end : 底部对齐;
- center : 居中对齐;
- baseline :文本基线对齐。基线根据伸缩项目的内容计算得到;
- stretch : 上下对齐并铺满,此属性子元素不能有固定高度;将伸缩项目从侧轴起点拉伸到侧轴终点。
