1.offsetParent
offsetParent属性返回一个对象的引用,这个对象是距离调用offsetParent的元素最近的(在包含层次中最靠近的),并且是已进行过CSS定位的容器元素。 如果这个容器元素未进行CSS定位, 则offsetParent属性的取值为根元素(在标准兼容模式下为html元素;在怪异呈现模式下为body元素)的引用。 当容器元素的style.display 被设置为 "none"时(译注:IE和Opera除外),offsetParent属性 返回 null。
offsetParent(); function offsetParent(){ var box = document.getElementById("box"); parentObj = box.offsetParent; console.log(parentObj.tagName+","+parentObj.id); parentObj.style.backgroundColor = "orange"; //1.向上迭代所有父元素直找到CSS定位position //Firefox3:"DIV" //Internet Explorer 7:"DIV" //Opera 9.51:"DIV" //Chrome 0.2:"DIV" //Safari 3:"DIV" //2.向上迭代所有父元素都没有了CSS定位时,则以BODY定位; //Firefox3:"BODY"; //Internet Explorer 7:"BODY"; //Opera 9.51:"BODY"; //Chrome 0.2:"BODY"; //Safari 3:"BODY"; }
2.offsetLeft
也就是返回对象元素边界的左上角顶点相对于offsetParent的左上角顶点的水平偏移量。从这个定义中我们可以明确地知道offsetLeft与当前元素的margin-left和offsetParent的padding-left有关。
返回一个像素数值,它表示当前元素的左边缘到它的offsetParent属性返回的对象左边缘的偏移量
offsetLeft=(offsetParent的padding-left)+(中间元素的offsetWidth)+(当前元素的margin-left)。
当offsetParent为body时情况比较特殊:
//在IE8/9/10及Chrome中,offsetLeft = (body的margin-left)+(body的border-width)+(body的padding-left)+(当前元素的margin-left)。
//在FireFox中,offsetLeft = (body的margin-left)+(body的padding-left)+(当前元素的margin-left)。

3.offsetTop
返回一个数值,指明了当前元素的上边缘到其offsetTop属性返回的对象的上边缘的距离。
offsetTop=(offsetParent的padding-top)+(中间元素的offsetHeight)+(当前元素的margin-top)。
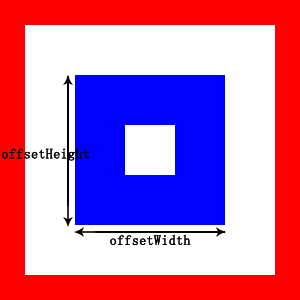
4.offsetWidth
offsetWidth跟offsetHeight的值是不会更改的,因为浏览器渲染时把滚动条的宽度(或高度)算在了元素本身的宽度(或高度)中了。
offsetWidth属性所指的宽度是当前元素的offsetWidth=(border-width)*2+(padding-left)+(width)+(padding-right)

5.offsetHeight
offsetWidth属性所指的高度是当前元素的offsetHeight=(border-width)*2+(padding-top)+(height)+(padding-bottom);
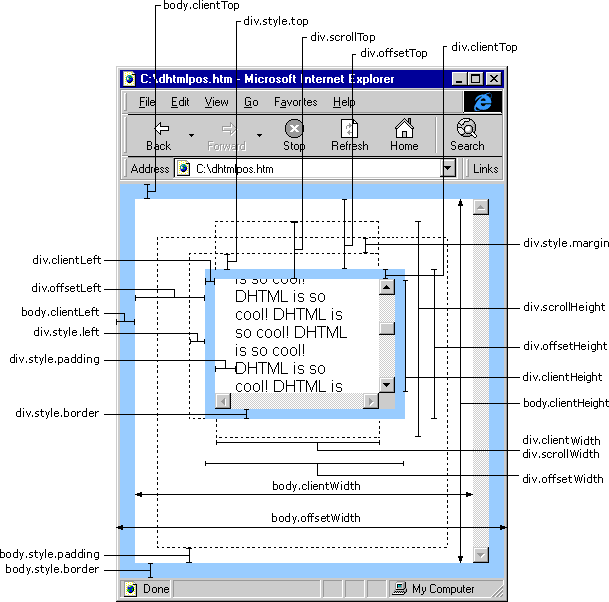
图解