1.viewport的概念
能在移动设备上正常显示那些传统的为桌面浏览器设计的网站宽度
2.css中的1px并不等于移动设备的1px
在iphone3上,一个css像素确实是等于一个屏幕物理像素的。后来随着技术的发展,移动设备的屏幕像素密度越来越高,从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。
设备物理像素和设备独立像素的比例,也就是 devicePixelRatio = 物理像素 / 独立像素。css中的px就可以看做是设备的独立像素,所以通过devicePixelRatio,我们可以知道该设备上一个css像素代表多少个物理像素。例如,在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2个物理像素
3.layout viewport
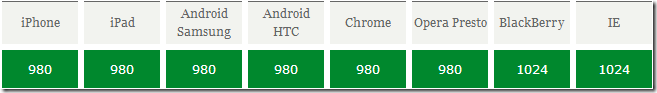
移动设备的默认情况下把viewport设为一个较宽的值,如980px;如下图) layout viewport的宽度可以通过 document.documentElement.clientWidth 来获取

4.visual viewport的宽度可以通过window.innerWidth 来获取


5.ideal viewport(理想宽度)
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no" />
该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。
所有的iphone的ideal viewport宽度都是320px


meta viewport有6个属性
| width | 设置layout viewport的宽度 |
| initial-scale | 设置页面的初如始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值 |
| maximum-scale | 允许用户的最大缩放值 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes" |
| height | 设置layout viewport的高度,属性不重要,很少用 |
6.总结
为什么需要有理想的viewport呢?比如一个分辨率为320x480的手机理想viewport的宽度是320px,而另一个屏幕尺寸相同但分辨率为640x960的手机的理想viewport宽度也是为320px,那为什么分辨率大的这个手机的理想宽度要跟分辨率小的那个手机的理想宽度一样呢?这是因为,只有这样才能保证同样的网站在不同分辨率的设备上看起来都是一样或差不多的。实际上,现在市面上虽然有那么多不同种类不同品牌不同分辨率的手机,但它们的理想viewport宽度归纳起来无非也就 320、360、384、400等几种,都是非常接近的,理想宽度的相近也就意味着我们针对某个设备的理想viewport而做出的网站,在其他设备上的表现也不会相差非常多甚至是表现一样的。