一、用户需求
做一个简单的网页版销售合同签核系统
1.业务员需要在手机或者电脑上操作,Key入销售合同
2.业务员填入相应的合同信息,对应主管签核
3.最终签核完,生成PDF版的销售合同,且上面自动加盖公司的电子印章,并打印该合同
二、开始干
由于本人不会Web,没有任何基础,现在学习已经来来不及了,只能撸起袖子就干。
之前看到有人说,撸代码就是:粘贴,复制,撸起袖子加油干。这就是我现在的策略。
觉得这个需求最大的问题是PDF上面自动加盖电子章,不知道能不能实现。
由于不会HTML、CSS、JavaScript等相关的技术,只能用很low的方法- webform。然后一边做一边学吧。
1.登录界面
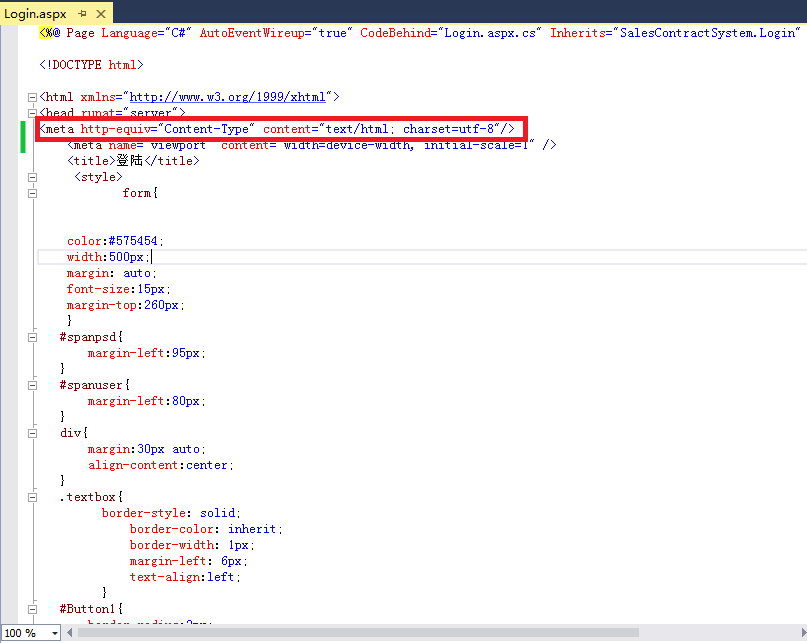
因为需要在手机上面显示,本人又是啥都不会,于是百度到了这样的一句话
<meta name="viewport" content="width=device-width, initial-scale=1" />
下面一段关于Viewport解释来自:
https://www.cnblogs.com/yingcaiyi/p/6405932.html
.Viewport(视窗)
什么是 Viewport?
viewport 是用户网页的可视区域。
viewport 翻译为中文可以叫做”视区"。
手机浏览器是把页面放在一个虚拟的”窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
简单点来讲:移动设备上的viewport就是屏幕上能用来显示我们的网页的那一块区域。
viewport不局限于浏览器可视区域的大小,一般来讲要比浏览器的可视区域要大。
一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。下图列出了一些设备上浏览器的默认viewport的宽度。

http://viewportsizes.com 里面收集了众多设备的理想宽度。可供大家参考。
很显然viewport的宽度并不等于设备屏幕的宽度,滚动条和缩放页面也不是我们想要的效果。那么怎么办呢?改轮到meta标签收拾残局了。
开发移动端页面时,我们最常见的一个写法就是在head标签中加入:
<meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0'>
它的作用就是让设备的viewport的width等于设备的width;同时禁止了设备的手动缩放功能。
meta viewport 标签首先是由苹果公司在其safari浏览器中引入的,目的就是解决移动设备的viewport问题。后来安卓以及各大浏览器厂商也都纷纷效仿,引入对meta viewport的支持
- 在meta viewport 中有6个属性,如下:
- width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
- height:和 width 相对应,指定高度。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- maximum-scale:允许用户缩放到的最大比例。
- minimum-scale:允许用户缩放到的最小比例。
- user-scalable:用户是否可以手动缩放。
可以理解 “width=device-width”的作用就是把viewport的宽度变成了设备的宽度,无论竖屏还是横屏都一样,回头看下为什么我们在手机上打开一个正常的pc端网站,在没有手动缩放的情况下,页面会自动缩小到适合手机的屏幕的尺寸?
因为在没有指定缩放值的情况下,移动设备会自动计算initial-scale的值保证 layout viewport 也就是页面宽度自动适配浏览器的可视宽度。
另外有时候根据项目需要,我们需要隐藏iOs的上下状态栏实现全屏,只需要再meta标签中加入如下代码就能轻松实现:
<meta name="apple-mobile-web-app-capable" content="yes">
此属性只针对 iOS,content只有 yes or no。
https://blog.csdn.net/u012402190/article/details/70172371
这篇文章有对这句话的详细解释

不会CSS所以界面有点丑,不过内部使用,只要功能实现即可。