ref和reactive-样也是用来实现响应式数据的方法由于reactive必须传递一个对象,Vue3提供了ref方法,实现对简单值的监听
ref本质:
ref底层的本质其实还是reactive系统会自动根据我们给ref传入的值将它转换成
ref(xx) -> reactive({value:xx})
ref注意点:
在Vue的html中使用ref的值不用通过value获取在JS中使用ref的值必须通过value获取
【源码解读】

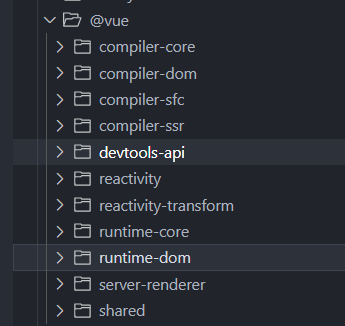
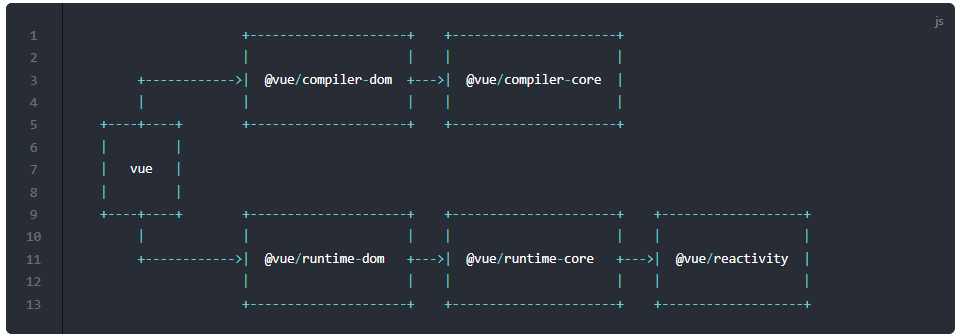
以上目录,分为reactivity、complier(core,dom)、runtime(core,dom)。
reactivty:数据响应式系统。
runtime-corn: 与平台无关的运行,实现的功能有虚拟DOM渲染器,vue组件和vue的api。
runtime-dom: 针对浏览器的runtime。
complier-corn: 平台无关的编译器,既包含可扩展的基础功能,也包括平台无关的插件。
complier-dom:针对浏览器写的编译器。

vue的响应式数据
vue2,通过Object.defineProperty API劫持数据的变化,深度遍历data函数中的对象,给对象里每个属性设置getter,setter.
vue 中 data init 的时机,data init 是在生命周期 created 之前的操作,会对 data 绑定一个观察者 Observer,之后 data 中的字段更新都会通知依赖收集器Dep触发视图更新,然后我们回到 defineProperty 本身,是对对象上的属性做操作,而非对象本身。一句话来说就是,在 Observer data 时,新增属性并不存在,自然就不会有 getter, setter,也就解释了为什么新增视图不更新,解决有很多种,Vue 提供的全局$set 本质也是给新增的属性手动 observer。
vue3, 用proxy重构了响应式部分,effect副作用函数替代了watcher。
Object.definedProperty 是劫持对象的属性,新增元素需要再次 definedProperty。而 Proxy 劫持的是整个对象,不需要做特殊处理