1. JQuery EasyUI框架概述
1.1. JQuery EasyUI是什么东西
答:JQuery EasyUI就是一套基础JQuery的富客户端的UI框架。像这些将常用的控件封装成一个UI库的框架统称富客户端框架。
1.2. JQuery EasyUI的作用是什么
答:既然EasyUI是一个UI框架,所以它的功能就是用于处理页面的展示效果的。通常用于完成后台管理系统的页面排版。
现在市面有哪些常用富客户端框架
答:EasyUI、LigerUI、ExtJS
1.3. EasyUI的目录说明
1.3.1. 下载路径
EasyUI的官网地址为:http://www.jeasyui.com/
1.3.2. 必须的基础支持库
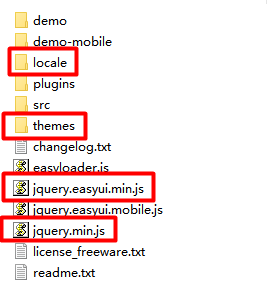
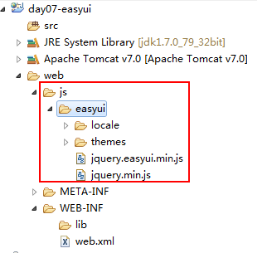
标红的文件夹是PC端使用EasyUI框架,必须导入的基础库文件。
|
|
1.3.3. 目录说明
demo:例示,非常重要,以后做开发,记不起来代码,可以直接复制例示。
demo-moblie:手机端的例示,因为手机端已经有很多优秀UI框架,所以EasyUI在手机端基本没有人用的(忽略)。
locale:编码支持库
plugins:没有压缩过的插件源码
src:没有压缩过的核心源码
themes:主题样式,有个可以选择
easyloader.js:源码加载器
jquery.easyui.min.js:PC使用类库。
jquery.easyui.moblie.js:手机端使用类库
jquery.min.js:Jquery框架
1.4. EasyUI入门示例
1.4.1. 开发步骤:
需求:使用EasyUI实现一个拖拉的层。
1.4.1.1. 第一步:导入EasyUI的库文件
创建一个项目,将easyui的js的框架复制到项目里

1.4.1.2. 第二步:编写代码
编写一个easyui-draggable.html文件
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>入门例示</title> <!-- 导入easyui类库 --> <!-- 导入样式 --> <!-- 这个样式,是easyui使用到的图标 --> <link rel="stylesheet" href="../js/easyui/themes/icon.css"> <!-- 是easyui的控件样式 --> <link rel="stylesheet" href="../js/easyui/themes/default/easyui.css"> <!-- 导入js --> <!-- 因为easyui是基于jquery开发出来的,所以jquery一定要先加载 --> <script type="text/javascript" src="../js/easyui/jquery.min.js"></script> <script type="text/javascript" src="../js/easyui/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript" src="../js/easyui/jquery.easyui.min.js"></script> <script type="text/javascript"> //$(function(){}); $(document).ready(function(){
//alert("-测试-"); $("#cc").draggable({ //值字符串类型,需要引号 handle:'#title'
}); }); </script> </head> <body> ==HTML格式== <hr/> <!-- 控件引用:easyui-控件名 属性的设置:data-options="属性名:值" --> <div class="easyui-draggable" data-options="handle:'#title'" style=" 100px;height: 100px;border: 1px solid #ccc; "> <!-- 拖动只能将头,才能拖动。 --> <div id="title" style="title</div> </div> <br/> ==javascript格式== <hr/> <div id="cc" style=" 100px;height: 100px;border: 1px solid #ccc;"> <!-- 拖动只能将头,才能拖动。 --> <div id="title" style="title</div> </div> </body> </html> |
1.5. EasyUI的三大基础概念
分别是:属性,事件,方法
属性指的是EsayUI框架控件(HTML)的属性
事件指的是 EasyUI 框架控件可以触发的事件(如:点击事件、双击事件等)
方法指的是 EasyUI 框架控件,只有调用了默认执行的逻辑代码块。
1.5.1. 属性设置
1.javascript方式设置:
格式:$(选择器).组件名({属性名:值});
注意事项
- 字符串类型的数值一定要有引号(单引号,或者双引号都可以)
- 属性之间使用逗号分隔,最后一个属性不可以有逗号
|
$("#cc").draggable({ //值字符串类型,需要引号 handle:'#title' }); |
2.HTML方式设置:
格式:data-options=”属性名:值,属性名:值”
|
data-options="handle:'#title'" |
1.5.2. 事件触发
JavaScript方式触发:
格式:$(选择器).组件名({事件名:function(参数列表){}});
|
$("#cc").draggable({ //以后在easyui里看到e是一个事件参数 onDrag:function(e){ console.log('x:'+e.pageX+'y:'+e.pageY); } }); |
2.HTML方式触发:
格式:data-options=”事件名:function(){}”
一般情况下不用
|
<div class="easyui-draggable" data-options="handle:'#title',onDrag:function(e){console.log('x'+e.pageX+',Y:'+e.pageY);}" style=" 100px;height: 100px;border: 1px solid #ccc; <div id="title" style="Title</div> </div> |
1.5.3. 方法调用
JavaScript方式调用:
无参数格式:$(选择器).组件名(“方法名”);
|
$("#cc").draggable("disable"); |
有参数的格式:$(选择器).组件名(“方法名”,参数1,参数2....);
|
$("#btn4").click(function(){ $('#pp').pagination("select",3); }); |
有返回的方法格式:
- var 变量名=$(选择器).组件名(“方法名”,参数1,参数2....);
- var 变量名=$(选择器).组件名(“方法名”);
|
//getValue获取搜索值 $("#btn1").click(function(){ var value=$('#ss').searchbox("getValue"); alert(value); }); |
--注意:方法调用没有HTML调用的格式。
1.5.4. 注意事项
我们必须要理解属性、事件、方法的使用方式,因为所有的EasyUI组件的就是千篇一律地使用上述的这三种概念的知识完成界面的构建以及事件的触发。
问题:EsayUI有很多组件,那么属性、事件、方法、去哪里找呢?
答:直接通过它的官方帮助文档,也可以在代码的src文件夹下查找
--通过官方 API(可以在网上找到中文版的)
|
|
--通过src目录与plugins目录的文件代码查看。
src目录是EsayUI的基础模块代码,plugins目录存放的是基于基础模块扩展的控件的实现代码
|
|
1.5.5. 关于组件之间的依赖关系
通过官方的API文档,我们发现有很多控件与控件之间是有依赖关系的。
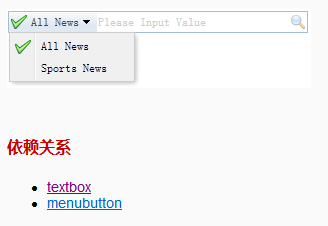
如:SearchBox(搜索框):依赖textbox与menubutton组件。
|
|
所以,如果当属性、事件、方法在当前控件找不到,可以去它的父控件上面去寻找。
2. 控件使用说明
本章的学习就是对EasyUI框架,提供的常用控件。包括了基础控件、布局控件、菜单、按钮、菜单、表单控件、窗口控件、表格控件、树控件
学习难点:
- 布局控件
- 表格控件
- 树控件
2.1. Base(基础)
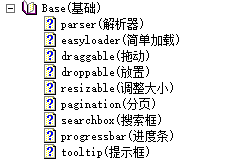
基础控件全部控件如下:
|
|
我们主要通过常用的来教学,如果对于本讲义没有提及的控件,可以在学习完后,可以通过官方提供的的Demo配置API 文档了解。
- 拖动控件
- 分页控件
- 搜索框控件
- 提示框控件
2.1.1. Draggable(拖动)
2.1.1.1. HTML方式创建
class:通过class选择器,指定框架名
data-options:通过EasyUI框架自定义的属性data-options指定handle属性
|
<div class="easyui-draggable" data-options="handle:'#title'" style="200px;height:150px;border:1px solid #ccc"> <div id="title" style="padding:5px;background:#ccc;color:#fff">Title</div> </div> |
2.1.1.2. JavaScript方式创建
--HTM代码
|
<div id="dd" style="200px;height:150px;border:1px solid #ccc"> <div id="title" style="padding:5px;background:#ccc;color:#fff">Title</div> </div> |
--通过JavaScript创建控件
|
$('#dd').draggable({ handle:'#title' }); |
--注意:JavaScript与HTML绑定的ID必须要一一对应
handle属性:开始拖动的句柄。就是只有按住Title这个DIV才可以拖动
2.1.1.3. 结果展示
|
|
2.1.2. Pagination(分页)
2.1.2.1. HTML方式创建
|
<div class="easyui-panel"> <div class="easyui-pagination" data-options="total:114"></div> </div> |
2.1.2.2. JavaScript方式创建
--HTML声明代码
|
<div class="easyui-panel"> <div id="pp"></div> </div> |
--Javscript代码
|
$('#pp').pagination({ total:114, pageSize:10 }); |
2.1.2.3. 结果展示
|
|
2.1.3. SearchBox(搜索框)
2.1.3.1. HTML方式创建
|
<div class="easyui-panel" style="100%;max-400px;padding:30px 60px;"> <input class="easyui-searchbox" data-options="prompt:'Please Input Value',menu:'#mm',searcher:doSearch" style="100%"> </div> <div id="mm"> <div data-options="name:'all',iconCls:'icon-ok'">All News</div> <div data-options="name:'sports'">Sports News</div> </div> <script> function doSearch(value,name){ alert('You input: ' + value+'('+name+')'); } </script> |
2.1.3.2. JavaScript方式创建
--HTML DIV代码
|
<div class="easyui-panel" style="100%;max-400px;padding:30px 60px;"> <input id="ss" style="100%"> </div> <div id="mm"> <div data-options="name:'all',iconCls:'icon-ok'">All News</div> <div data-options="name:'sports'">Sports News</div> </div> <script> function doSearch(value,name){ alert('You input: ' + value+'('+name+')'); } </script> |
--JavaScript创建控件
|
$('#ss').searchbox({ searcher:function(value,name){ alert(value + "," + name) }, menu:'#mm', prompt:'请输入值' }); |
2.1.3.3. 结果展示
|
|
2.1.4. Tooltip(提示框)
2.1.4.1. HTML方式创建
|
|
2.1.4.2. JavaScript方式创建
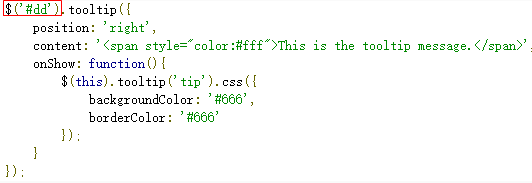
--HTML声明
|
|
--Javascript创建代码
|
|
2.1.4.3. 结果展示
|
|
2.2. Layout(布局)
2.2.1. Panel(面板)
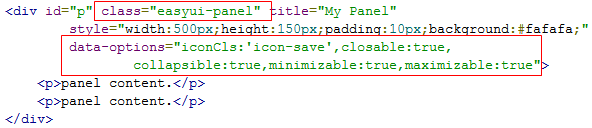
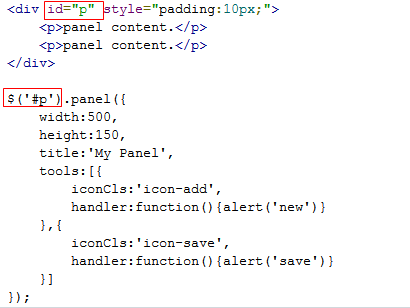
2.2.1.1. HTML方式创建
|
|
2.2.1.2. JavaScript方式创建
|
|
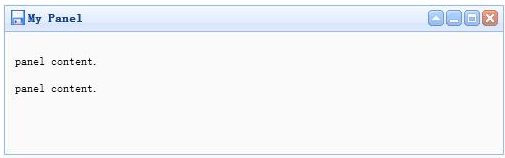
2.2.1.3. 结果展示
|
|
2.2.2. Tabs(选项卡)
2.2.2.1. HTML方式创建
|
|
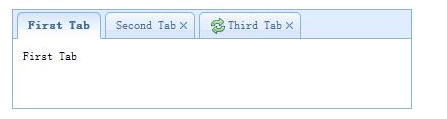
2.2.2.2. 结果展示
|
|
2.2.3. Accordion(分类)
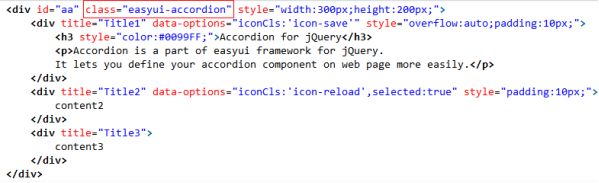
2.2.3.1. HTML方式创建

|
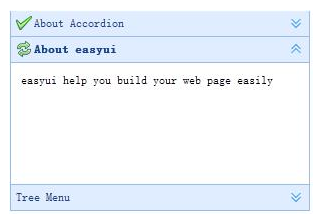
2.2.3.2. 结果展示
|
|
2.6.3. 注意事项
1.因为一个组件有可能由多个依赖的组件。
跟据组件依赖的不同部分,可以单独通过ID去定位某一部对应的组件。
如:包括有menu的组件,menu可以单独使用。
表格DataGrid.数据格式
{total: 200 rows: [
{记录}
]}
树的数据格式:
{
id:1
txt:’内容’
children:[
]
}
id:节点ID,对加载远程数据很重要。
text:显示节点文本。
state:节点状态,'open' 或 'closed',默认:'open'。如果为'closed'的时候,将不自动展开该节点。
checked:表示该节点是否被选中。
attributes: 被添加到节点的自定义属性。
children: 一个节点数组声明了若干节点。