Azure网站提供了一个比较不错可以用来对我们的网站进行分析的工具------KUDU,下面我们就来看看这个工具主要能为我们做些啥,啥时候使用它。
如何打开KUDU
1) 下载发布配置文件
打开Azure门户网站,选择Azure网站,点击仪表板,下载发布配置文件,如下图:

2) 访问KUDU控制台
我们需要在我门的Azure网站地址中加入”scm”,例如如果你的网站是:http://example.chinacloudsites.cn/,我们就使用:https://example.scm.chinacloudsites.cn/来访问,之后会弹出窗口需要我们输入用户名和密码
3) 在第一步中找到userName和userPWD输入到第二步的弹出窗口,至此我们就可以进入KUDU工具了
KUDU所展现的强大功能
Environment

在环境页面中,可以查看网站当前所处运行环境的信息。这包括一般系统信息、应用程序设置、环境变量、路径、http 头和服务器变量。
Debug console
下面我们来介绍最常用的功能“Debug console”, 我们可以选择CMD或者PowerShell的方式进入相应的控制台命令界面

这个控制台界面能为我们做那些事呢,我归纳有以下几点:
1) 上传文件
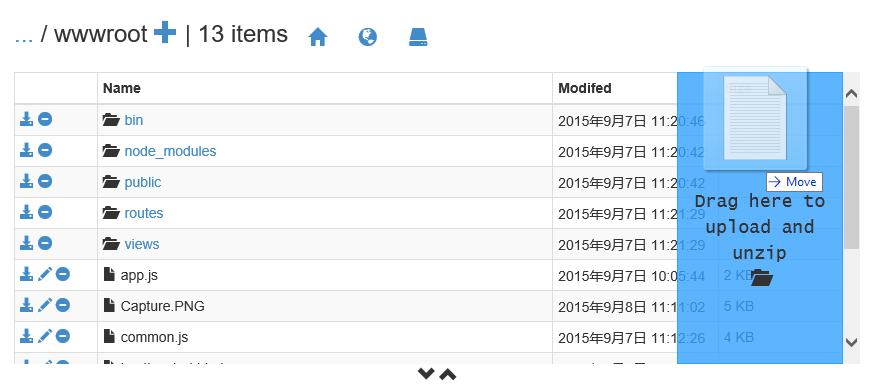
将文件直接拖到下图区域就会出现蓝色部分,通过这种方式我们可以上传文件。
Note:如果我们需要上传文件夹,我们需要使用zip工具压缩好,然后将压缩文件拖拽到下图蓝色区域,据我测试直接拖拽文件夹是没有效果的。

2) 下载/编辑/删除文件
上图中的 按钮可让我们下载文件,文件夹是以zip打包的方式下载的。
按钮可让我们下载文件,文件夹是以zip打包的方式下载的。
上图中的 按钮可以让我们直接编辑文件,如果我们需要修改配置文件,我们不在需要重新修改上传。
按钮可以让我们直接编辑文件,如果我们需要修改配置文件,我们不在需要重新修改上传。
上图中的 按钮可以帮助我们删除文件
按钮可以帮助我们删除文件
3) 查看文件的完整性
当我们遇到”404 not found”错误的时候,我们可以来查看是否存在该文件
4) 查看日志文件
如果我们在Azure门户网站设置开启了日志记录,我们可以通过“Debug console”直接去查看对应的日志文件,关于更多启用 Azure 网站的诊断日志记录的详细内容,请阅读:http://www.windowsazure.cn/documentation/articles/web-sites-enable-diagnostic-log
5) 一些Command命令
rmdir /s /q 就可以很快的删除文件夹及它所以的子文件。
echo %PATH% 获得环境变量,如果环境变量中存在git、nodejs、npm等,我们还可以执行相应的command命令操作。
等等等等
Process explorer

我们可以通过“Process explorer” 的界面查看到我们对应进程的详细情况,如果我们在处理一条请求的时候“pid”发生了变化,我们可以判断我们的程序可能出现了crash的情况。
Site extensions

这个功能可以为我们的网站做一些扩展,举一个使用PHP开发常使用的一个工具Composer,当我们安装完这个扩展后,重启下我们的网站,再次在“Debug console”界面里看到如下的变化:

Note: 如果安装完成后并没有任何变化,请尝试在Azure门户网站重启网站并刷新KUDU后再试。
我们可以看到增加了“SiteExtensions”这个文件夹,并在里面看到了composer.phar文件,当我们在“Environment”的PATH下(或者再次输入echo %PATH%)我们也可以看到composer已经被配置到环境变量之中,也就是说我们可以在Azure网站中使用composer来管理我们的PHP依赖的库文件,当然还有许多其他的扩展,我们可以在使用的过程中一一尝试。