1.String.valueOf(age)能提高性能
2.<aop:aspectj-autoproxy proxy-target-class="true"/> cglib动态代理
<aop:aspectj-autoproxy> jdk动态代理 性能cglib动态代理>jdk动态代理
3.tomcat8 get的乱码直接由tomcat8来处理
post的乱码还有要request.setCharacterEncoding("UTF-8");
4.spring异常信息
a.有Caused by不要关键字,看最后一个Caused by
b.没有Caused by,看异常信息第一行
c.看到包名,类名,<init>(),init就是无参构造函数
5.做Spring项目
第一步:工程
第二步:jar包
第三步:类
第四步:配置文件
第五步:加载spring容器,取对象
6.有关Sping若干知识点
a.为什么叫做spring的容器
其实其底层是一个map集合
spring容器还具备创建和管理对象的功能(Object obj=
Class.forName("com.tarena.ioc.Hello").newInstance());
在某些时候spring容器等价于IOC
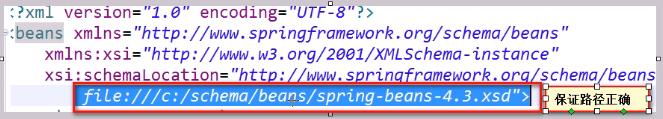
b.清单文件智能提示

补充:
协议
http://
Connection conn=DriverManager.getConnection(
"jdbc:mysql://localhost:3306/库名称" = "jdbc:mysql:///库名称"
"root"
"root"
c.一个Java类可以被spring实例化多次,但对象名不能重复
d.从容器取对象可以取多次,可以取多次,但是一个对象,地址相同
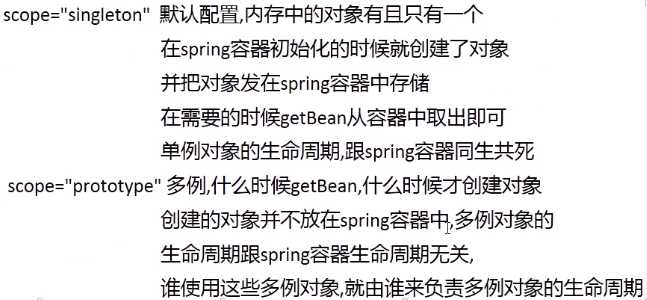
e.spring容器创建对象是单例还是多例:
前提是针对某一个类比如Hello
单例:内存中对象永远是一个对象 scope="singleton" 是一个对象,地址相同(在spring容器初始化对象就创建了)
多列:内存中对象有多个独享 scope="prototype" 啥时候用getbean,什么时候创建对象,但创建的对象不放在spring容器内

7.

.
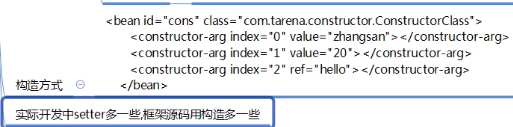
8.<!--setter注入 -->
a.setter注入中的对象注入:
常见异常
ref="名字" 从spring容器找不到对象名,提示NoSuchBeanDefinitionException
name="名字",从类中寻找是否对应的setter方法
如果没有setter方法就报NotWritablePropertException
结论:
<bean id="" class="包名。类名">
这里边写了多少个<property>节点,
包名,类名就有多少setter方法
</bean>
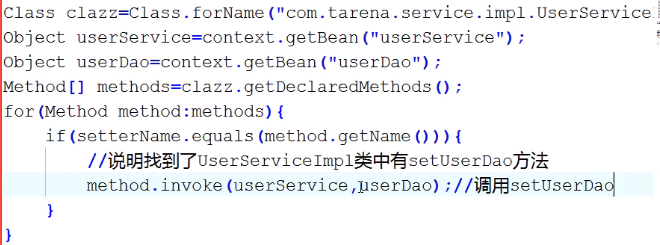
<property name="名字" ref="名字"></property>大致底层原理:

b.setter注入中的单值注入
name的值对应的是SingleValue这个类中的的方法名
value=""只能放数字和字符串
c.setter注入中的直接集合注入
d.setter注入中的间接集合注入
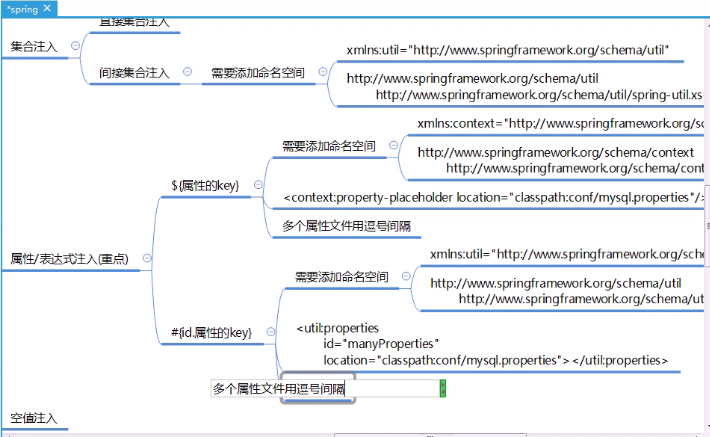
f.setter注入中的属性/表达式注入
<context:property-placehold/> --------------><property name="" value="${ }"/>
<util:properties/> --------------><property name="" value="#{ }"/>
e.setter注入中的空值注入

9.<!--setter注入 -->