由第二版衍生的最简单粗暴直接爽快的处理方式,删除out目录下对应项目部署的文件夹,重启服务器(如果部署的文件没了会自动重新编译),问题解决!...
最下面的第一版解决方式,很繁杂,但是等我做完之后回头看,发现自己费那么大劲,原来找的只是IDEA的out目录下的内容,所以此处给出第二版答案
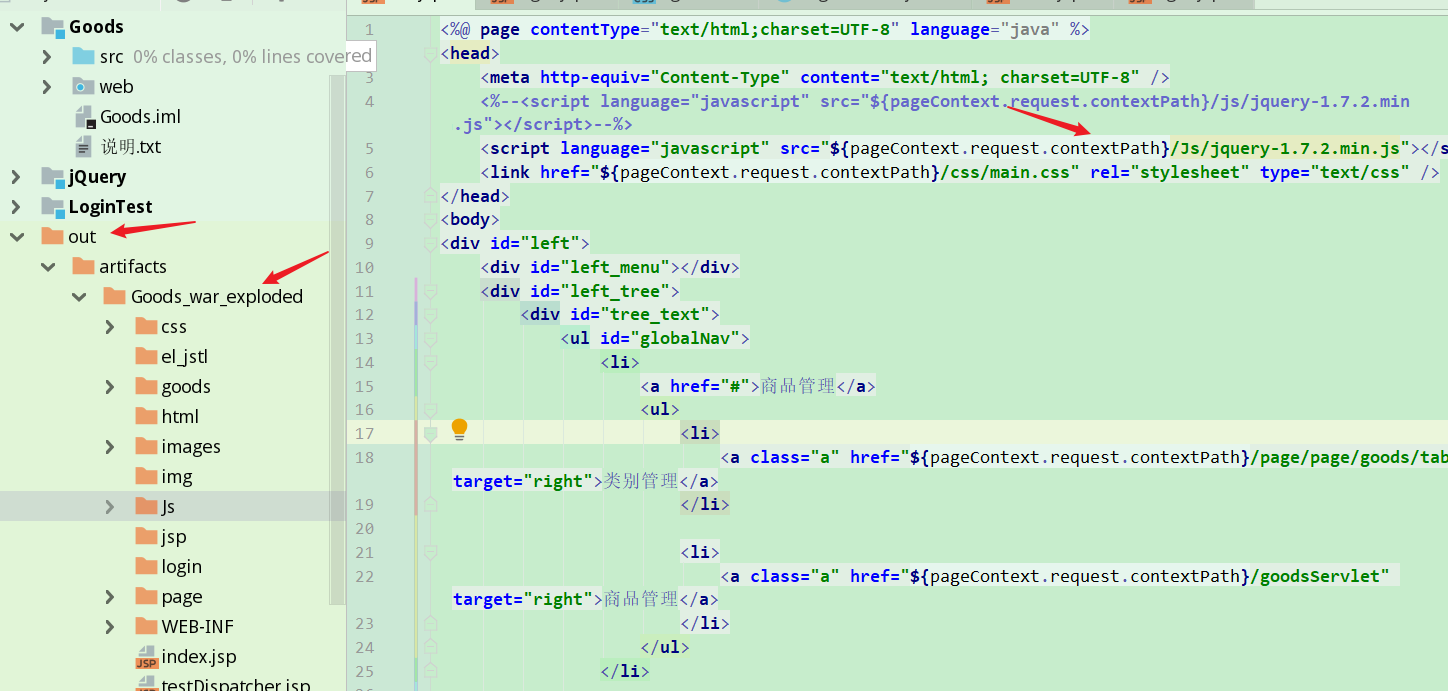
去你的IDEA对应项目路径的out文件夹下,按照你的项目的部署包的名,下面就是你项目的真实部署路径,用这个路径作为根路径来匹配你写的资源路径,将资源路径改为吻合部署目录的形式即可

-
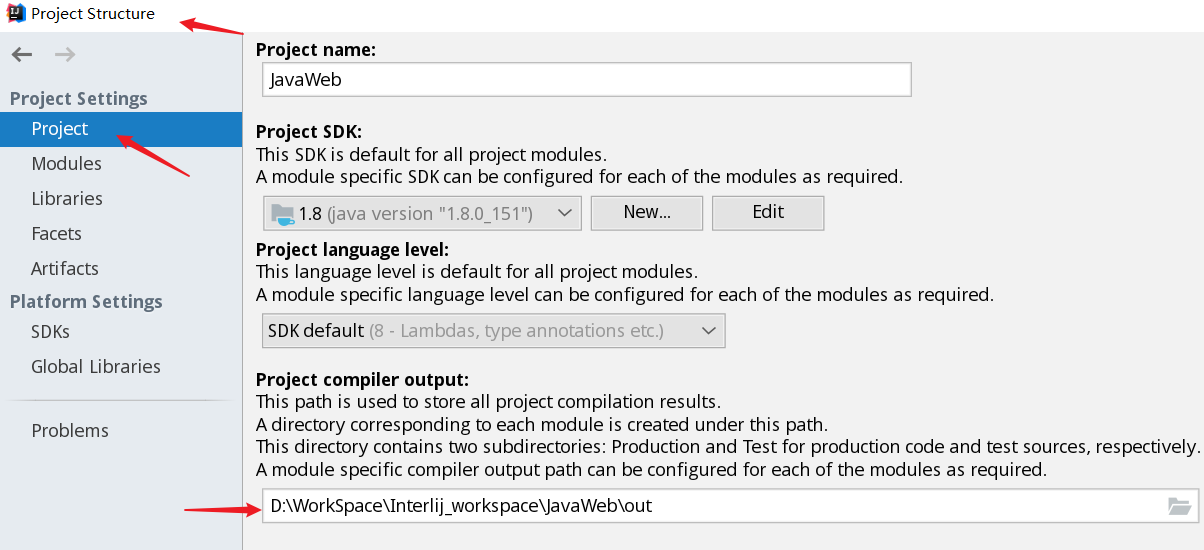
如何确定out文件夹,左侧 Project中找不到的话,可以去Project Structure中找

-
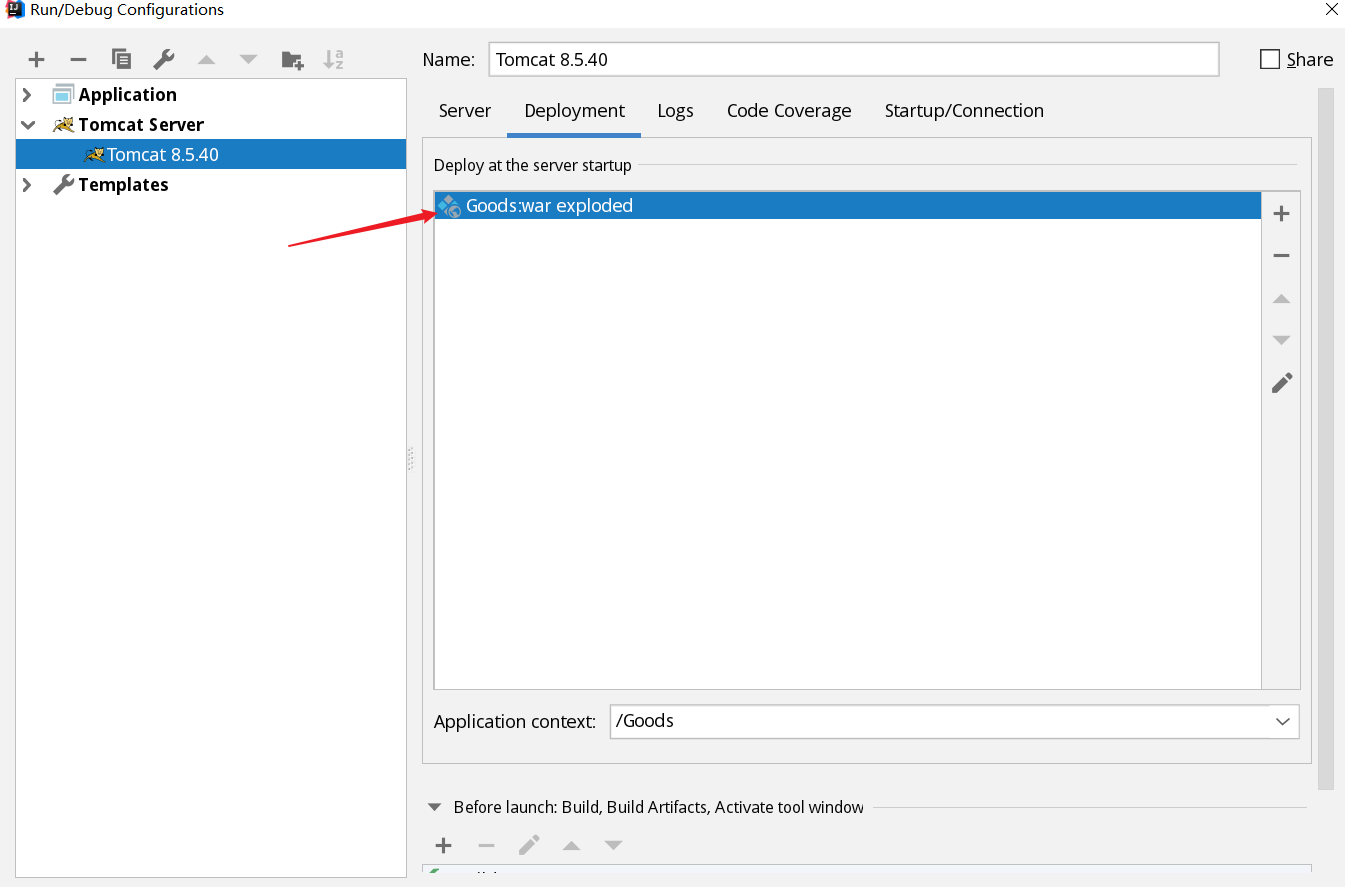
如何找到部署的war包的名
- 去你当前项目的服务器的配置中的Deployment中

- 去你当前项目的服务器的配置中的Deployment中
第一版答案
- 项目起因 jQuery文件找不到
- 一. 确认自己的路径和项目中的一致
- 相对路径从引用语句所在位置开始计算
- 绝对路径是从项目虚拟路径开始,可以用${pageContext.request.contextpath}得到,可看做webapp是根目录,写webapp之后的路径即可
- 二、项目路径和实际部署路径不一致(本质解决)
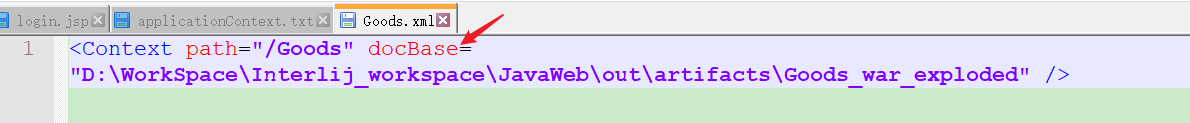
- 运行服务器,去IDEA的控制台启动日志中,CATALINA_BASE对应的目录下,其中的conf下的Catalina文件夹下的localhost的`项目虚拟目录.xml` 文件中的docBase后定义着该项目服务器的路径,从这个路径可以找到项目的实际部署文件位置
- 去实际部署文件位置,在该位置下与要查找的jQuery资源路径比对,将IDEA上的路径改为实际部署位置的路径即可解决
- 我遇到的是项目中js文件夹名为小写js,但是实际部署里为大写Js,可能是之前写的大写Js后来又修改了,实际部署未改变导致,重新构建工程和重新部署服务器未解决,所以最好还是去该位置亲自查看(手动删除实际部署的目录再重新部署应该可以解决)

-
以IDEA的目录为准 出现

-
去对应目录下的conf的Catalina的对应ip下找到的IDEA对该项目的配置文件(此处为本地ip,因此为localhost)

-
打开,找到里面的docBase的目录,打开该目录


- 以实际部署目录为准 正常

- bug已解决