一、总体效果
前端的页面:
主页面的截图--点击翻转之后会显示不同的句子


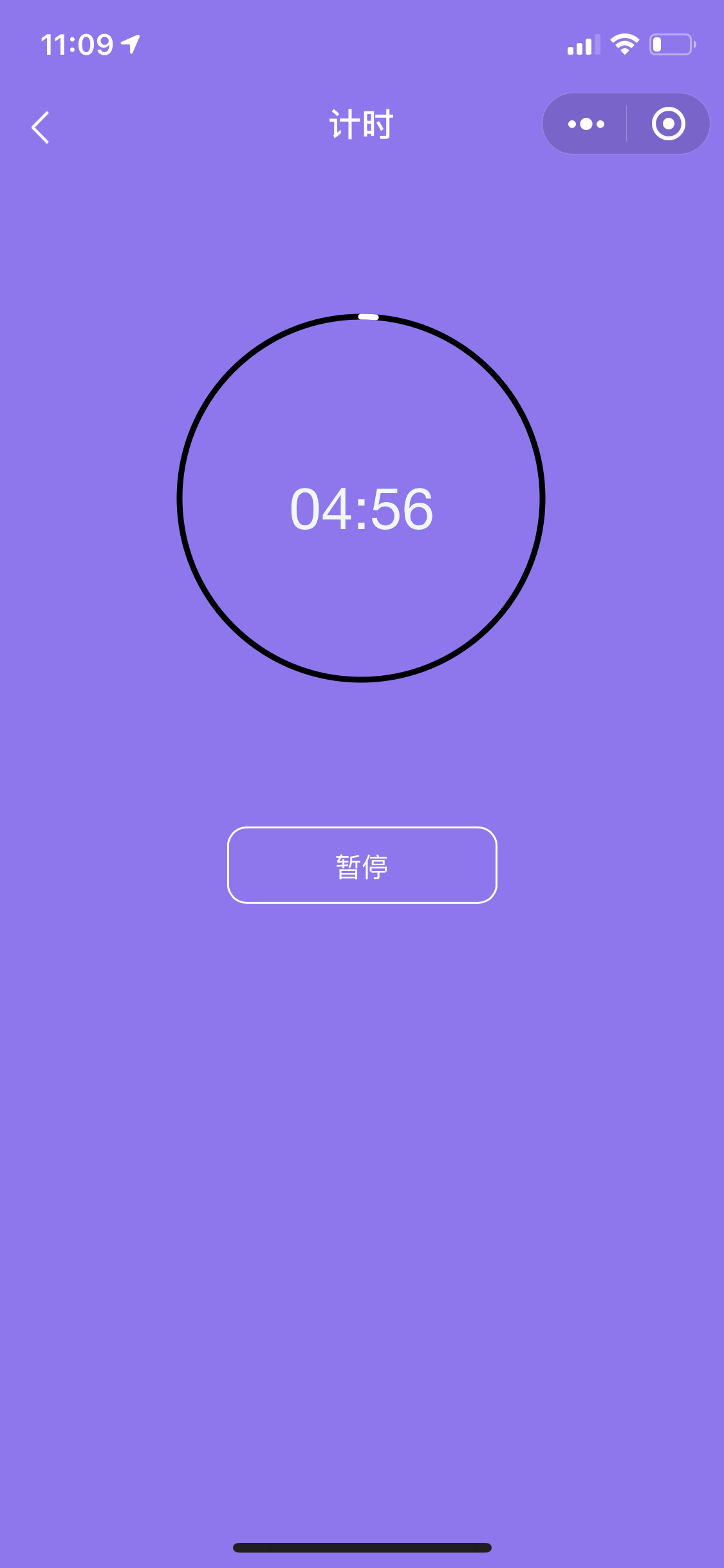
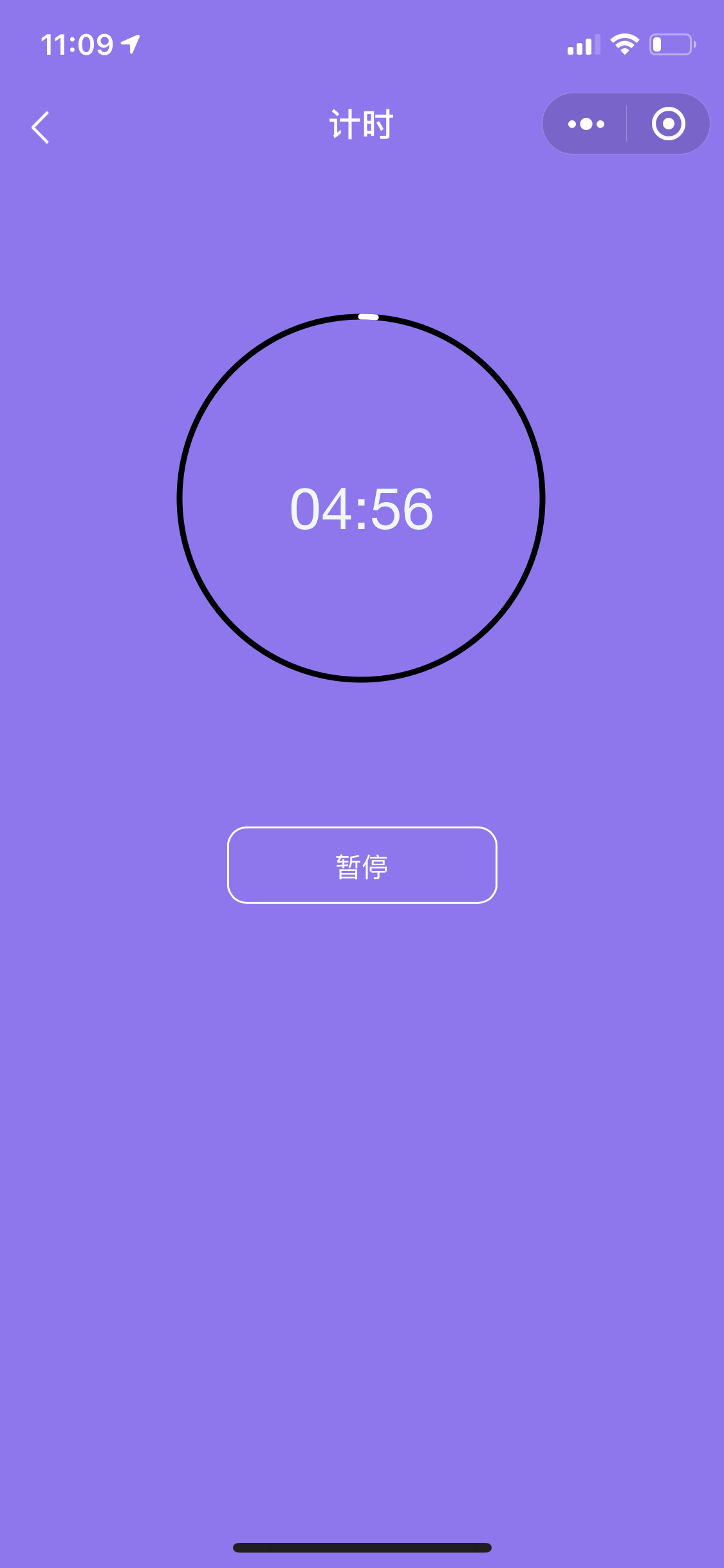
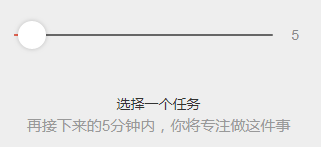
计时页面的实现


数据统计页面--这里我只在6-22的时候进行过一次真机调试,所以只有一次的记录,用的是本地调试,没有联网,所以只有一次记录,之后的都无法记录

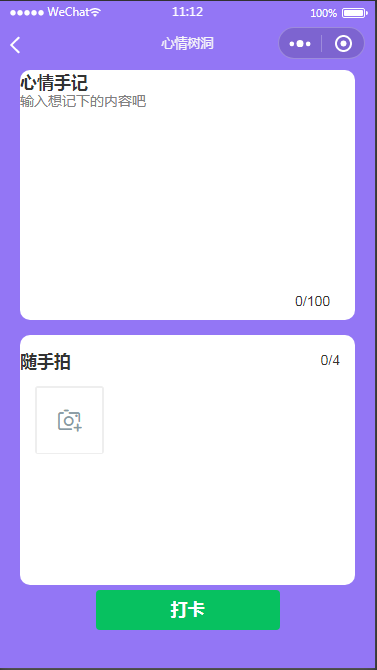
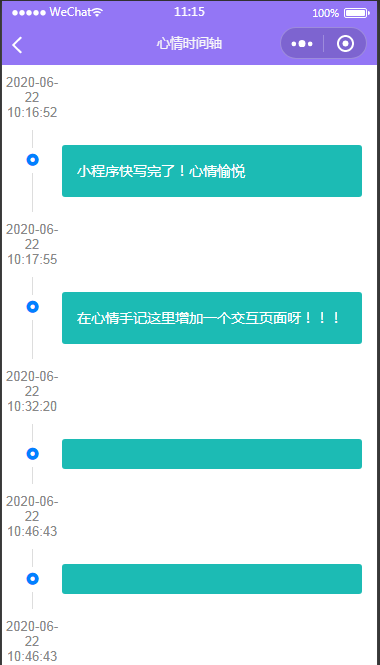
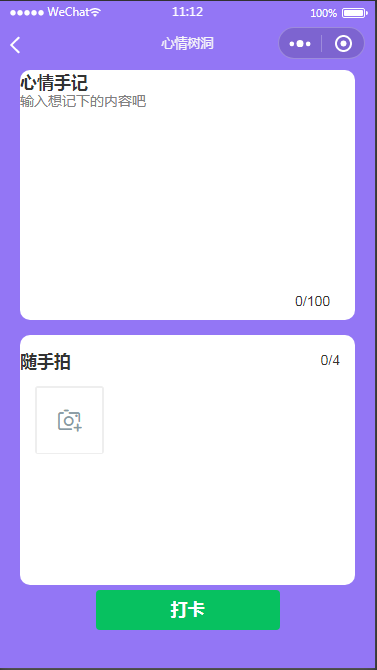
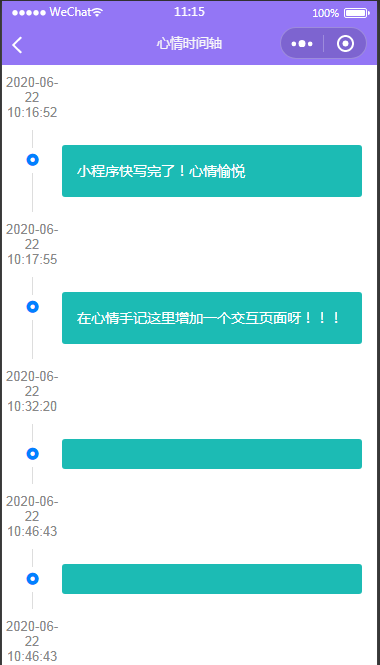
今日心情页面+心情记录页面


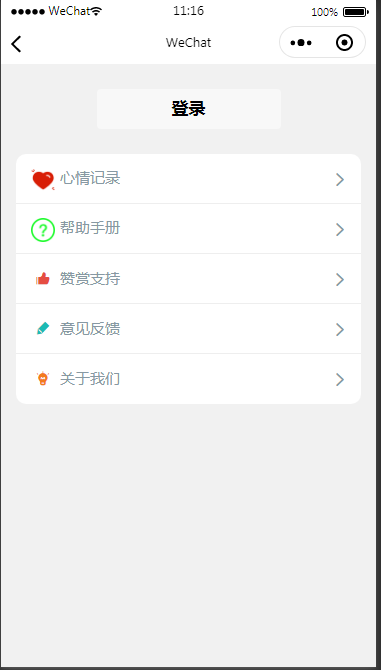
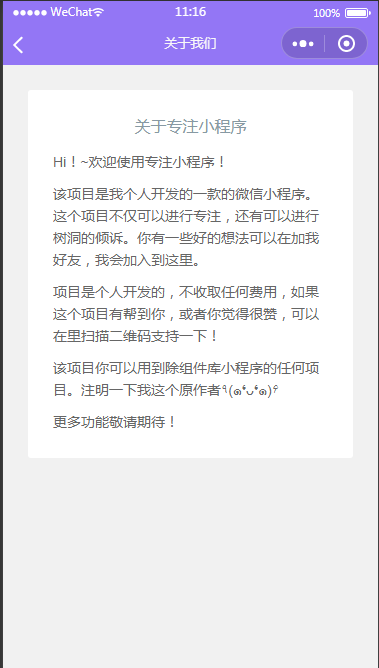
个人中心+关于我们+反馈意见+赞赏支持---这里帮助手册没有写页面!!




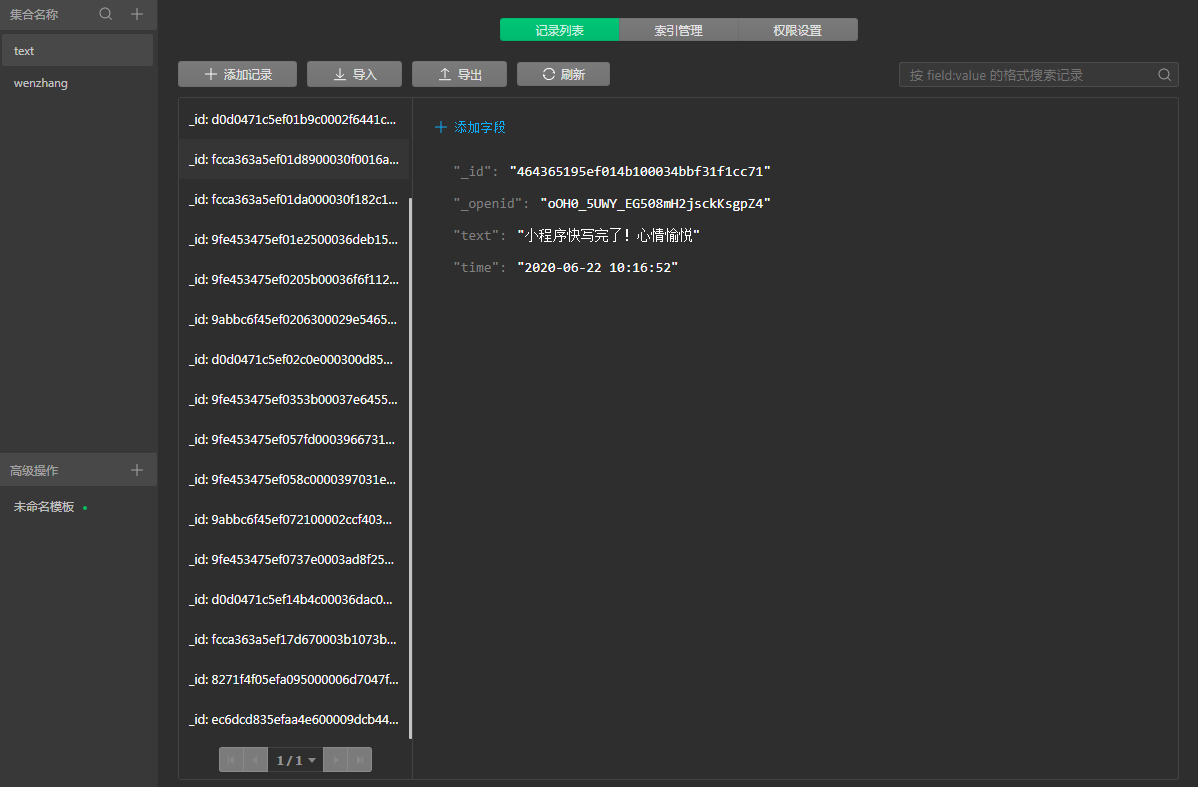
后台管理台页面


二、前台访问链接:由于没有发布,所以只有体验者具有体验资格
展示体验者二维码

三、团队成员
马捷
四、开发过程的博客:
- 个人作业1:https://www.cnblogs.com/akamajie/p/12821140.html
- 个人作业2:https://www.cnblogs.com/akamajie/p/12908617.html
- 团队作业1:https://www.cnblogs.com/akamajie/p/12827614.html
- 团队作业2:https://www.cnblogs.com/akamajie/p/13089194.html
- 团队作业3:https://www.cnblogs.com/akamajie/p/13212532.html
五、实现的功能及其效果描述:
1.页面简洁,打开即可计时


2.树洞功能,把所有自己的心情记录下来


3.数据查看,可以总结自己专注的时刻

六、开发过程组员贡献分
嘻嘻!马捷100
七、总结墙
由于疫情的影响,这次课程都在线上上课,即使这样也不能阻挡我们学习哈哈哈哈
学习这门软件工程课程,其实就是去年移动应用开发的衍生吧,比去年学到了很多东西。老师上课讲的内容也很详细,不会的可以回看老师的回放和PPT,这很nice!
由于上次移动应用开发分组,每个人都分到一点点页面,而且团队在一起很费时间,所以这次选择了一个人。
这次的开发,我是使用了color-UI组件,才使得我自己的页面稍微好看一些,否则就是直男审美观的小程序,特别难看!
对于很多不会的,一部分看老师的回放,一部分看学堂在线的视频
最大的遗憾就是没有自己搭数据库,由于我自己电脑的原因,我很多软件都无法安装,如sublime,postman,phpstudy无法安装,只能选择云开发!(哭了哭了)
在最后的几天时间里,都是完善小程序,看看还有哪里要调整啥的!
不过,这次做完之后,我想了一个路-前端设计师!这很重要,不仅要考虑大众的审美,而且要考虑跟随时代潮流,然后结合代码来写(个人理解)
最后,感谢刘老师和王老师的讲授课程,总是在群里发很多有用的知识给我们!感谢鸭!
项目的不足之处
1.在计时功能的时候,没有对我计时的用途分类,这里的话没有对学习,工作,健身,阅读进行分类的计时,当然数据统计的时候也就没有显示相应的数据了
2.我的专注时长太短,只有60分钟,这里如果需要调更多时间,就要对后期的画圆步骤进行调整,要进行很多计算


3.我的数据统计页面做的很简陋--只显示了累积时间等,没有对天,周,月,年进行数据的统计!
4.我没有实现授权登录页面
5.个人中心页面也很简陋,基本都是跳转某个页面,没有详细的功能
如果你们的学弟学妹想要做这个项目的话,可以扩展的功能有哪些(非常重要,列出不少于5项的扩展功能)
1.对于我的翻转动态组件进行优化,可以添加一些文章,联系一些公众号把他们的文章调过来
2.对天,周,月,年进行数据的统计,可以添加一些折线图,扇形图对数据进行另外形式的转换,再给用户使用!
3.今日心情只是对照片和文字的发布,可以添加功能,发布小视频,记录瞬间的美好
4.添加用户登录,然后对用户的数据另外建表,进行保存
5.完善个人中心页面,可以添加海报--就是我今天专注了多长时间,用户可以进行生成海报然后在朋友圈进行展示
添加帮助手册页面的完善-把怎么用这个小程序的详细步骤规划出来
6.添加定位功能--就是在打卡照片和心情的时候可以对当时的地点进行定位,这样当我查看的时候可以想起在哪个地方进行的打卡
7.对计时的页面再优化--就是把页面翻转过来,进行横屏的计时,这样更好看
8.对计时页面优化--就是当开始计时的时候页面就锁定在计时页面,用户无法切出我这个页面,除非强制退出,那么这个时候就可以在添加一个功能就是,记录我强制退出的次数,给用户展示
9.对于用户的计时退出进行数据统计--我当前的功能是对用户成功计时的次数记录,希望学弟学妹大佬把后面放弃的次数进行记录!