1. 概述
1.1 说明
position属性:规定元素的定位类型。即元素脱离文档流的布局,在页面的任意位置显示。
1.2 属性值
absolute:绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(position不为static),否则为body文档本身。元素的位置通过"left"、"top"、"right"以及"bottom"属性进行规定。
relative:相对定位;不脱离文档流的布局,只改编自身的位置,在文档流原先的位置遗留空白区域(即原有占位还存在)。定位的起始位置为此元素原先在文档流的位置。
fixed:固定定位/窗口定位;相对于浏览器窗口进行定位,元素的位置通过"left"、"top"、"right"以及"bottom"属性进行规定。其类似于absolute,但不随着滚动条的移动而改变位置。(ie6不兼容)
static:默认值(没有定位);默认布局。
inhert:根据父级去定位,追随父级的定位。任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"
2. position定位
2.1 position:absolute
2.1.1 说明
绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(position不为static),否则为body文档本身。元素的位置通过"left"、"top"、"right"以及"bottom"属性进行规定。
2.1.2 示例

2.2 position:relative
2.2.1 说明
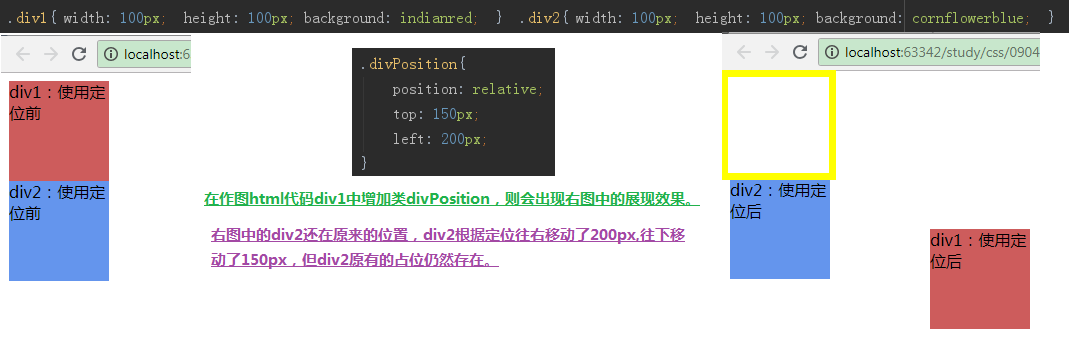
相对定位;不脱离文档流的布局,只改编自身的位置,在文档流原先的位置遗留空白区域(即原有占位还存在)。定位的起始位置为此元素原先在文档流的位置
2.2.2 示例

2.3 position:fixed
2.3.1 说明
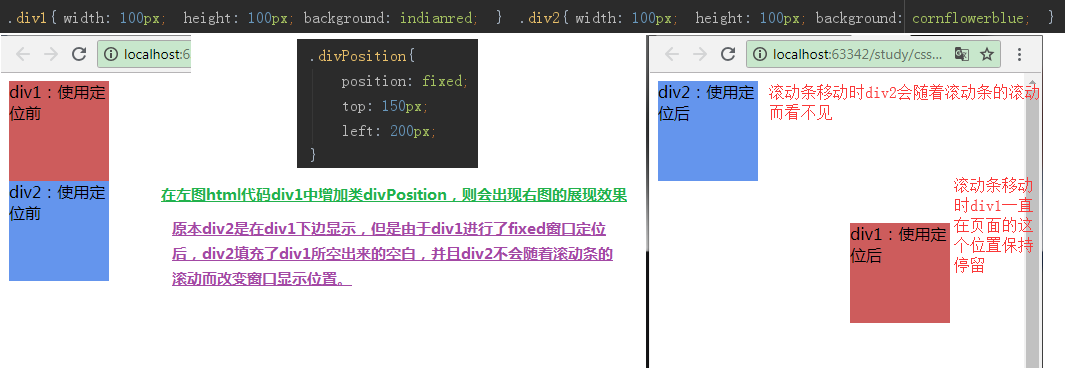
固定定位/窗口定位;相对于浏览器窗口进行定位,元素的位置通过"left"、"top"、"right"以及"bottom"属性进行规定。其类似于absolute,但不随着滚动条的移动而改变位置。(ie6不兼容)
2.3.2 示例

3. 元素层叠定位 Z-index
3.1 说明
z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。并且Z-index 仅能在定位元素上奏效(例如 position:absolute;)!
3.2 属性值
z-index:100;该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
3.3 示例
