1.JavaScript中的变量类型有哪些?
(1)值类型(基本类型):字符串(string)、数值(number)、布尔值(boolean)、undefined、null (这5种基本数据类型是按值访问的,因为可以操作保存在变量中的实际的值)(ECMAScript 2016新增了一种基本数据类型:symbol http://es6.ruanyifeng.com/#docs/symbol )
(2)引用类型:对象(Object)、数组(Array)、函数(Function)
2.值类型和引用类型的区别
(1)值类型:
1、占用空间固定,保存在栈中(当一个方法执行时,每个方法都会建立自己的内存栈,在这个方法内定义的变量将会逐个放入这块栈内存里,随着方法的执行结束,这个方法的内存栈也将自然销毁了。因此,所有在方法中定义的变量都是放在栈内存中的;栈中存储的是基础变量以及一些对象的引用变量,基础变量的值是存储在栈中,而引用变量存储在栈中的是指向堆中的数组或者对象的地址,这就是为何修改引用类型总会影响到其他指向这个地址的引用变量。)
2、保存与复制的是值本身
3、使用typeof检测数据的类型
4、基本类型数据是值类型
(2)引用类型:
1、占用空间不固定,保存在堆中(当我们在程序中创建一个对象时,这个对象将被保存到运行时数据区中,以便反复利用(因为对象的创建成本通常较大),这个运行时数据区就是堆内存。堆内存中的对象不会随方法的结束而销毁,即使方法结束后,这个对象还可能被另一个引用变量所引用(方法的参数传递时很常见),则这个对象依然不会被销毁,只有当一个对象没有任何引用变量引用它时,系统的垃圾回收机制才会在核实的时候回收它。)
2、保存与复制的是指向对象的一个指针
3、使用instanceof检测数据类型
4、使用new()方法构造出的对象是引用型
实例
1 // 值类型:Number、string、bollean、undefined 2 var a = 100 3 var b = a 4 a = 200 5 console.log(b) // 100 保存与复制的是值本身 6 7 8 // 引用类型:对象、数组、函数、null(空指针) 9 // 可以扩展属性 10 var a = {age:20} 11 var b = a 12 b.age = 21 13 console.log(a.age) // 21 14 15 // 利用typeof来区分 16 typeof undefined // undefined 17 typeof 'abc' // string 18 typeof 123 // number 19 typeof true // boolean 20 // typeof 区分不出来引用类型(除了函数) 21 typeof {} // object 22 typeof [] // object 23 typeof null // object 24 typeof console.log //function 25 26 // 用instanceof来区分引用类型 27 28 // 如果变量是给定引用类型(根据它的原型链来识别)的实例,那么instanceof 操作符就会返回 true。
console.log(person instanceof Object); // 变量 person 是 Object 吗?
console.log(colors instanceof Array); // 变量 colors 是 Array 吗?
console.log(pattern instanceof RegExp); // 变量 pattern 是 RegExp 吗?
3. 几方面的区别举例:
(1)动态的属性: 定义基本类型值和引用类型值的方式是类似的。但是,当这个值保存到变量中以后,对不同类型值可以执行的操作则大相径庭。对于引用类型的值,我们可以为其添加属性和方法,也可以改变和删除其属性和方法,但是,我们不能给基本类型的值添加属性,只能给引用类型值动态地添加属性,以便将来使用。例如
1 var person = new Object(); 2 person.name = "Nicholas"; 3 alert(person.name); //"Nicholas"
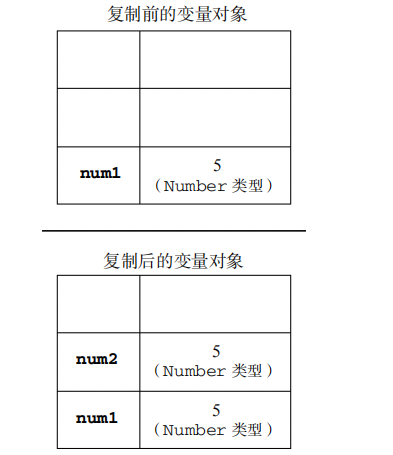
(2)复制变量值: 如果从一个变量向另一个变量复制基本类型值,会在变量对象上创建一个新值,然后把该值复制到为新变量分配的位置上。
1 var num1 = 5; 2 var num2 = num1

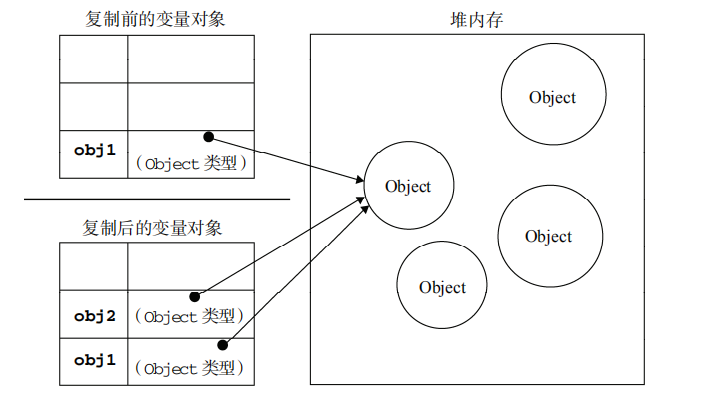
当从一个变量向另一个变量复制引用类型的值时,同样也会将存储在变量对象中的值复制一份放到为新变量分配的空间中。不同的是,这个值的副本实际上是一个指针,而这个指针指向存储在堆中的一个对象。复制操作结束后,两个变量实际上引用同一个对象。因此,改变其中一个变量,就会影响另外一个变量:例
1 var obj1 = new Object(); 2 var obj2 = obj1; 3 obj1.name = "Nicholas"; 4 alert(obj2.name); //"Nicholas"
首先,变量 obj1 保存了一个对象的新实例。然后,这个值被复制到了 obj2 中;换句话说,obj1和 obj2 都指向同一个对象。这样,当为 obj1 添加 name 属性后,可以通过 obj2 来访问这个属性,因为这两个变量引用的都是同一个对象。
复制值类型的过程如下图:

(3)传递参数:在向参数传递基本类型的值时,被传递的值会被复制给一个局部变量(即命名参数,或者用ECMAScript 的概念来说,就是 arguments 对象中的一个元素)。在向参数传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映在函数的外部。
1 function addTen(num) { 2 num += 10; 3 return num; 4 } 5 var count = 20; 6 var result = addTen(count); 7 alert(count); //20,没有变化 8 alert(result); //30
在函数内部,参数 num 的值被加上了 10,但这一变化不会影响函数外部的 count 变量。参数num 与变量 count 互不相识,它们仅仅是具有相同的值。
1 function setName(obj) { 2 obj.name = "Nicholas"; 3 } 4 var person = new Object(); 5 setName(person); 6 alert(person.name); //"Nicholas"
为了证明对象是按值传递的,我们再看一看下面这个经过修改的例子:
1 function setName(obj) { 2 obj.name = "Nicholas"; 3 obj = new Object(); 4 obj.name = "Greg"; 5 } 6 var person = new Object(); 7 setName(person); 8 alert(person.name); //"Nicholas"
如果 person 是按引用传递的,那么 person 就会自动被修改为指向其 name 属性值为"Greg"的新对象。但是,当接下来再访问 person.name 时,显示的值仍然是"Nicholas"。
这说明即使在函数内部修改了参数的值,但原始的引用仍然保持未变。实际上,当在函数内部重写 obj 时,这个变量引用的就是一个局部对象了。而这个局部对象会在函数执行完毕后立即被销毁。
4. 变量计算--强制类型转换
1 // 字符串拼接 2 var a = 100 + 10 //100 3 var b = 100 + '10' //10010 4 // == 运算符 5 100 == '100' //true 6 0 == '' //true 7 null == undefined //true 8 // 语句 9 var a = true 10 if(a){} 11 var b = 100 12 if(b){} // 把数字转换为true 13 var c = '' 14 if(c){} // 把空字符串转换为false 15 // 逻辑运算 16 console.log(10&&0); // 0 把10转换成true 17 console.log('' || 'abc'); // 'abc' 把空字符串转换为false 18 console.log(!window.abc); // window.abc是undefined 把非undefined转换成true 19 20 //判断一个变量会被当做true还是false 21 var a = 100 22 console.log(!!a); // true